
Inject a Divi Layout From Your Divi Library Beneath the Default Header
In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

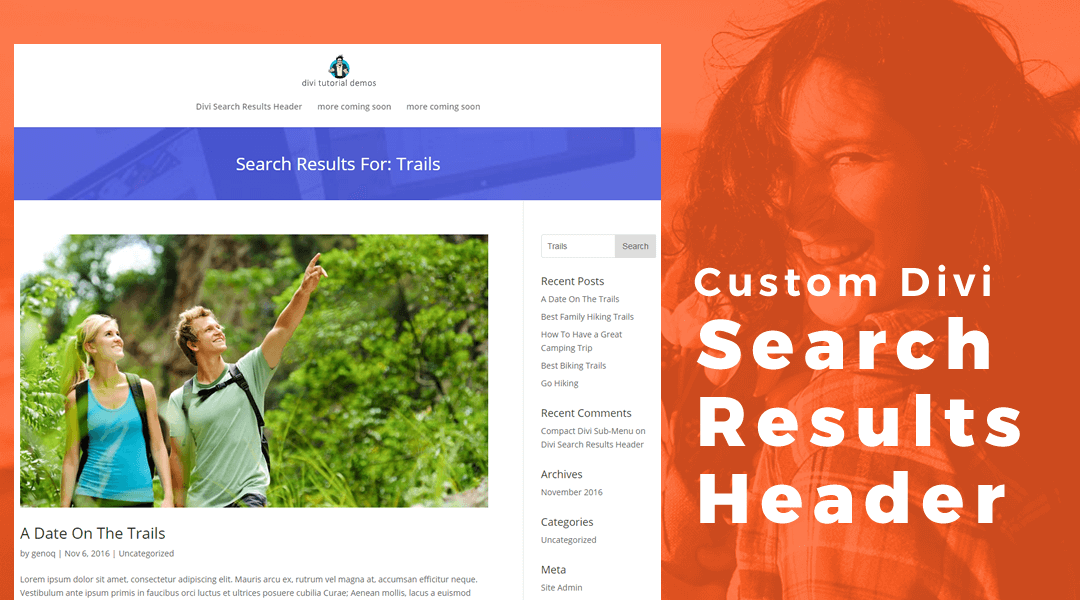
You can add a custom Divi header layout from your Divi Library to your search results page using the new Divi Hooks by adding a simple snippet of PHP to your functions.php file and a little CSS to your stylesheet.

In this tutorial, I will show you how to use a little CSS to add borders around an image that extend beyond each other at the corners. I also threw in a little snippet that extends the borders a little more when you hover over the image adding an elegant touch to your website project.

In this tutorial, I will show you how to use a little CSS to add borders around an image that extend beyond each other at the corners. I also threw in a little snippet that extends the borders a little more when you hover over the image adding an elegant touch to your website project.

In this tutorial, I will show you how to use a Divi Library Layout, a little custom CSS, and a little PHP, to inject a fixed Mobile Footer Bar that gives your website an app-like appearance.
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!