
Using Canva.com For Your Blog Featured Images
In this tutorial, I want to show you how easy it is to create 1200x630px featured images using your existing photos using the free Canva.com platform.

In this tutorial, I want to show you how easy it is to create 1200x630px featured images using your existing photos using the free Canva.com platform.

Setting up reCAPTCHA on Caldera Forms is easy and only takes a few steps.

Owner and Founder of Elegant Themes, Nick Roach has brought up the fact that they have been working on these items for a while now but still had provided no ETA and details on exactly what they are doing to improve Divi performance. Recently, on April 8, 2021, Nick Roach decided to address this in one of the Divi Facebook Groups. Here is what he had to say:

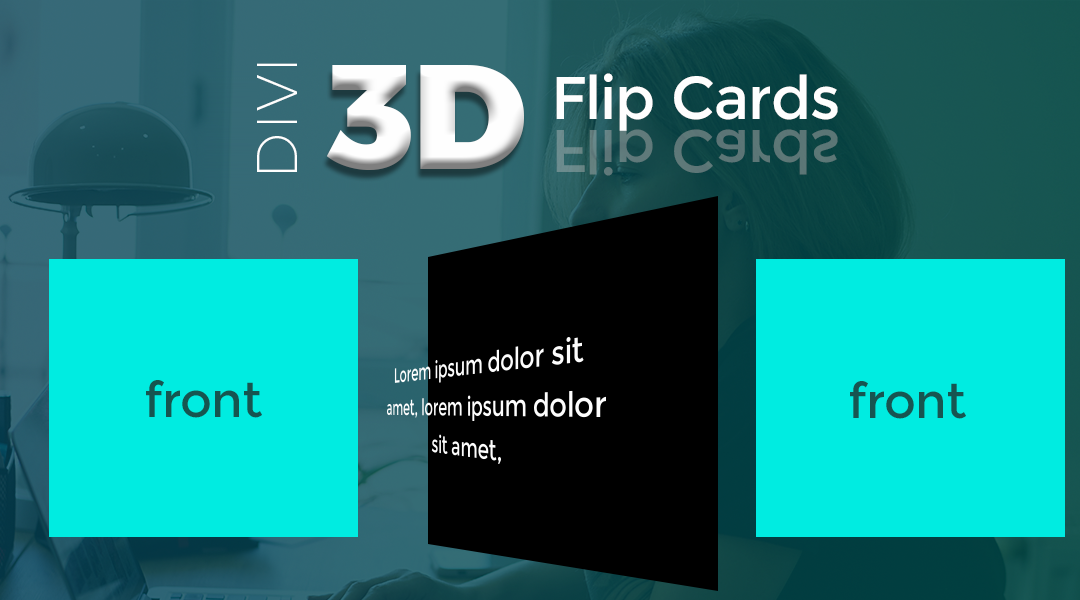
In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

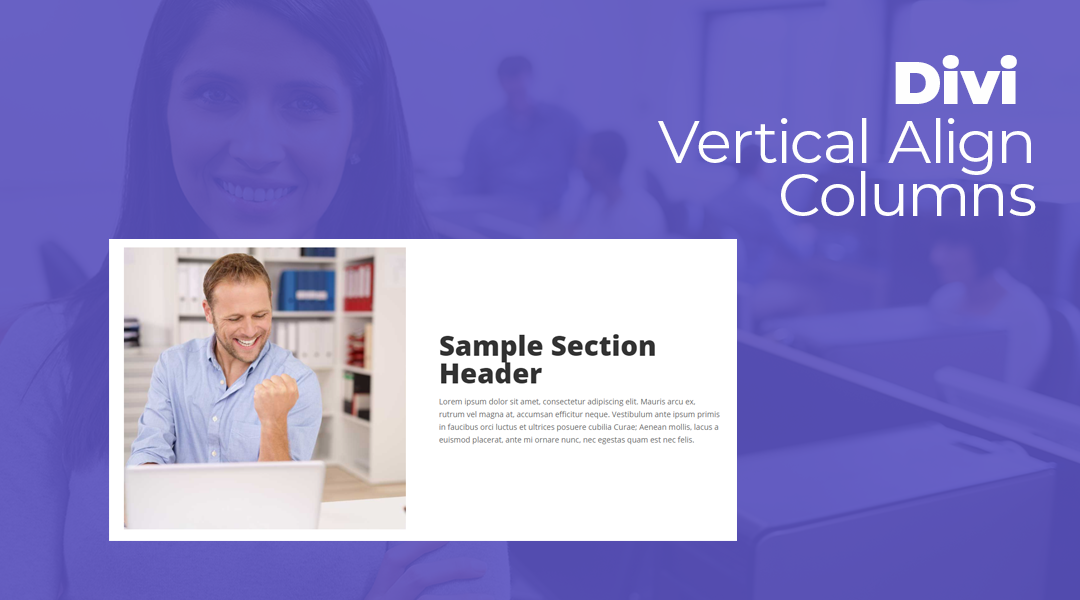
Divi columns align content at the top by default. In this tutorial, I will show you how to use a little custom CSS to vertically align content within a row.

A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.


In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

In this tutorial, I will show you how to use a little custom jQuery to swap the Divi Blurb Header and Image so that the header is on the top of the blurb.

Why use custom CSS with Divi? In this article, I would like to share what we (Monterey Premier) have learned about the benefits of using CSS, the benefits of using the Divi Builder settings, and when to use either option.

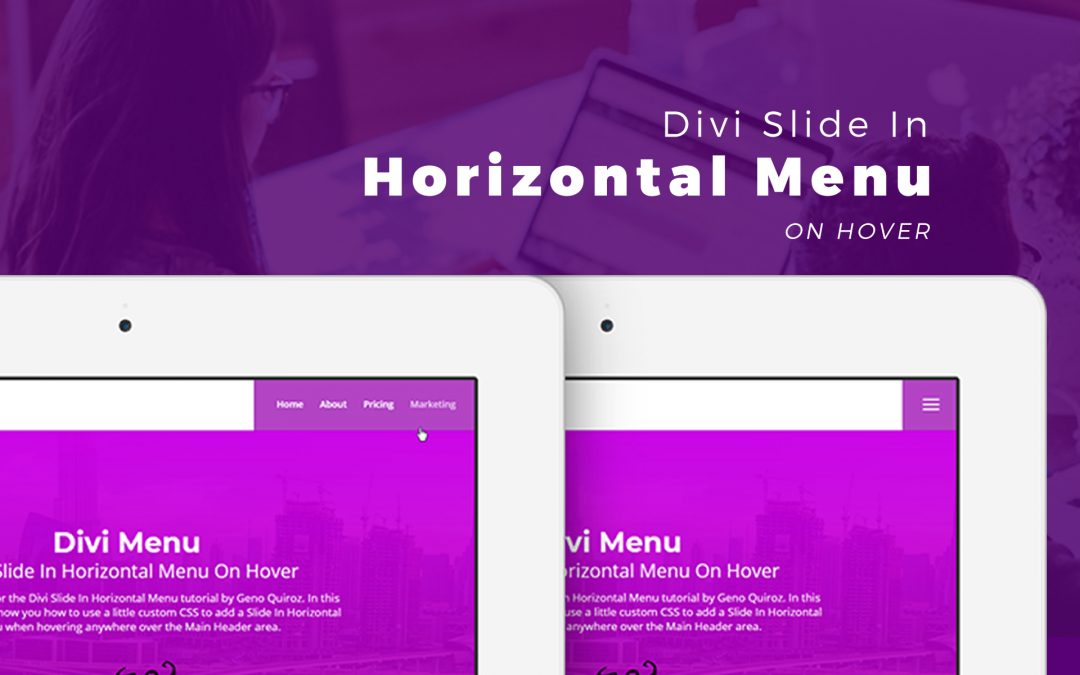
In this tutorial, I will show you how to use a little custom CSS to add a Slide In Horizontal Menu when hovering anywhere over the Main Header area.

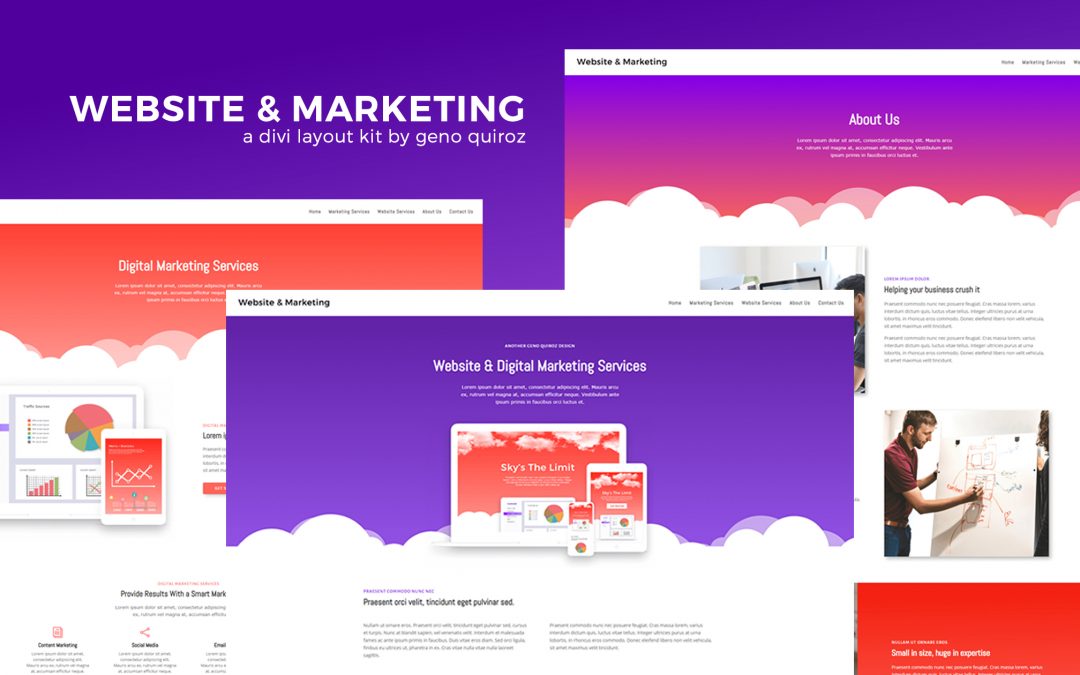
Website and Marketing Agency is a free Divi Layout Kit by Geno Quiroz designed for agencies that offer multiple digital website and marketing services.

Inbound Marketing is a Divi Layout Kit by Geno Quiroz designed for Marketing Agencies, Inbound Marketing Agencies, HubSpot Marketing Agencies, Website Developers and more. As with most layout packs and child themes, it can be repurposed for just about anything.
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!