
Transform a Divi Menu Item Into a CTA Button
A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

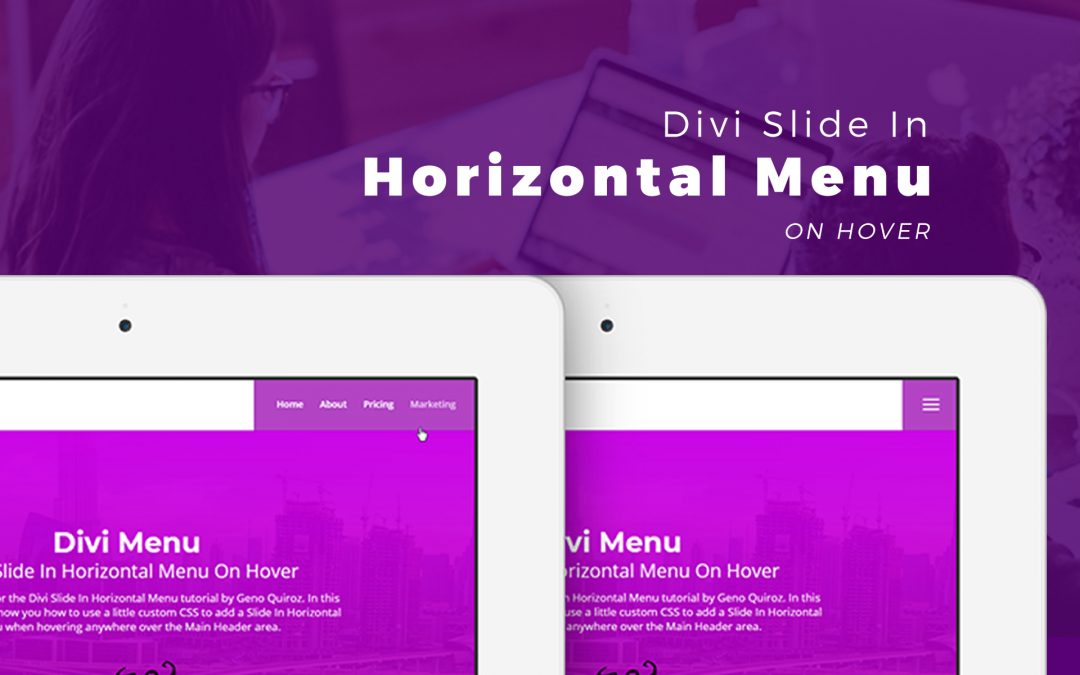
In this tutorial, I will show you how to use a little custom CSS to add a Slide In Horizontal Menu when hovering anywhere over the Main Header area.

In this tutorial, I will show you how to use a Divi Library Layout, a little custom CSS, and a little PHP, to inject a fixed Mobile Footer Bar that gives your website an app-like appearance.

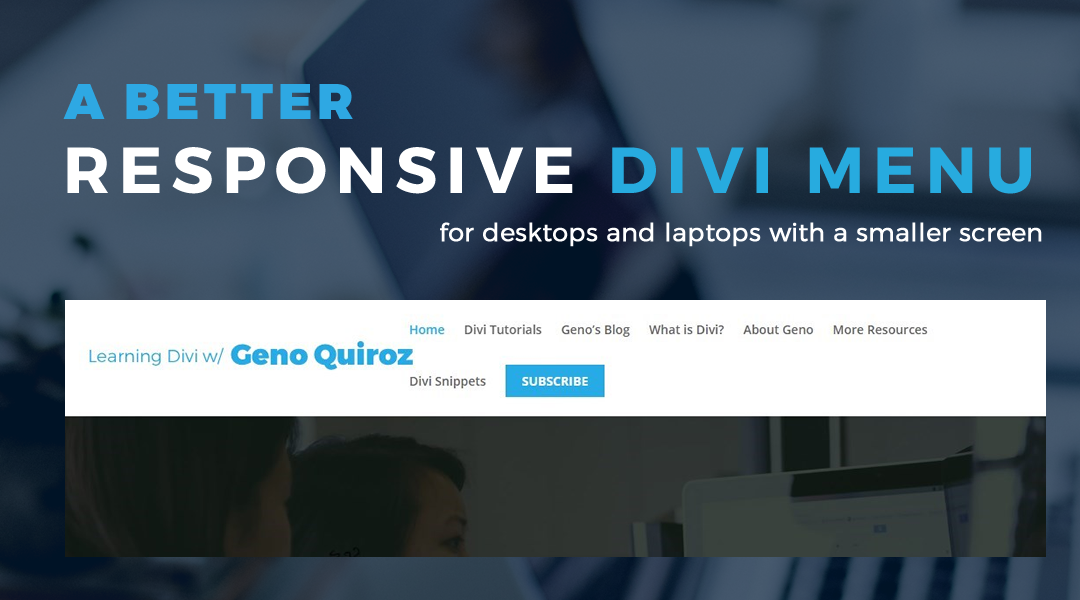
Have you ever been annoyed with the Divi menu carrying over into a second line on smaller desktop & laptop screens? Well so do I, and that is why I have a little CSS I keep handy for just about every website I build with Divi.

In this tutorial I am going to show you how you can make a Divi Menu Bar With Zoom-In Buttons when you mouse over them.

In this tutorial I am going to show you how you can make Divi Menu buttons that have an expanding outline when you mouse over it.

In this tutorial I am going to show you how you can make Divi Menu buttons that hover upwards with a radial shadow underneath when you mouse over it.

In this tutorial I am going to show you how you can make Divi Menu buttons with a background that closes in horizontally when you hover over it.

In this tutorial I am going to show you how you can make Divi Menu buttons with a background that slides down when you hover over it.

In this tutorial I am going to show you how you can make Divi Menu buttons with a background that sweeps right when you hover over it.

In this tutorial I am going to show you how you can make top and bottom borders criss-cross into the form of an X for each menu item.

In this tutorial I am going to show you how you can make left and right vertical side borders swap over to top and bottom horizontal borders on each menu item.

In this tutorial I am going to show you how you can make a Divi Menu Top and Left Border that slides down to the bottom of the menu item.

In this tutorial I am going to show you how you can make Divi Menu Top & Bottom Borders that expand and reveal like chopstix; closed at one end then slowly opening up.

In this tutorial I am going to show you how you can make Divi Menu Top & Bottom Borders that expand and rotate into view when you hover over each menu item.
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!