MOST RECENT TUTORIAL

Setting Up Google reCAPTCHA On Your Caldera Form Using The Caldera Forms Anti Spam Plugin
Setting up reCAPTCHA on Caldera Forms is easy and only takes a few steps.
MY DIVI TUTORIALS

Elegant Themes Founder Nick Roach: We Want To Flip the Script and Make Divi the Fastest Page Builder Around
Owner and Founder of Elegant Themes, Nick Roach has brought up the fact that they have been working on these items for a while now but still had provided no ETA and details on exactly what they are doing to improve Divi performance. Recently, on April 8, 2021, Nick Roach decided to address this in one of the Divi Facebook Groups. Here is what he had to say:

Hover Over Blurb To Reveal Hidden Rows in Divi
In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

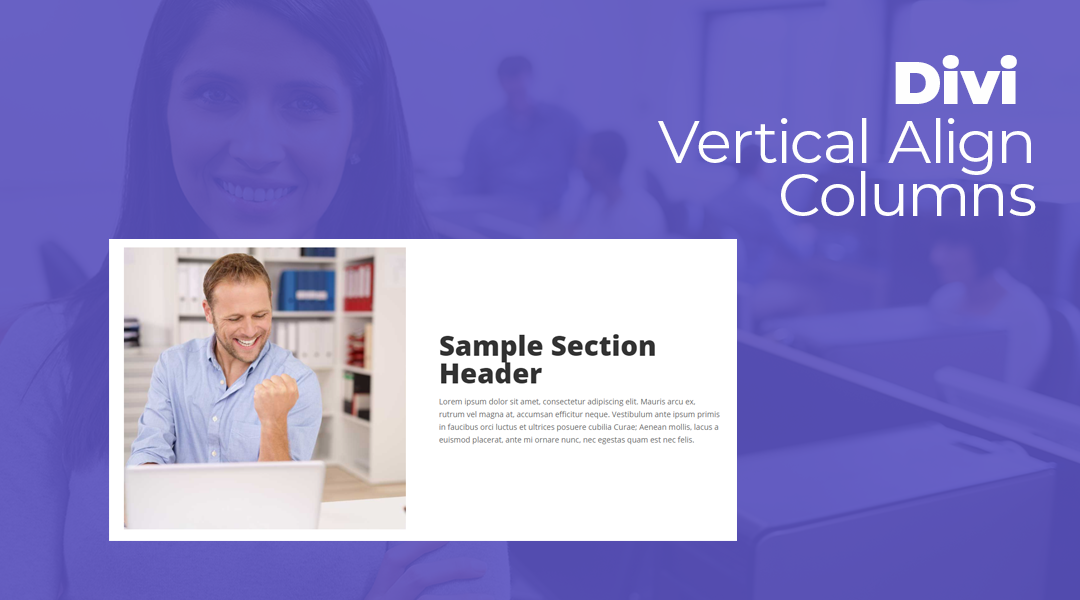
Vertical Align Columns in Divi
Divi columns align content at the top by default. In this tutorial, I will show you how to use a little custom CSS to vertically align content within a row.

Transform a Divi Menu Item Into a CTA Button
A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

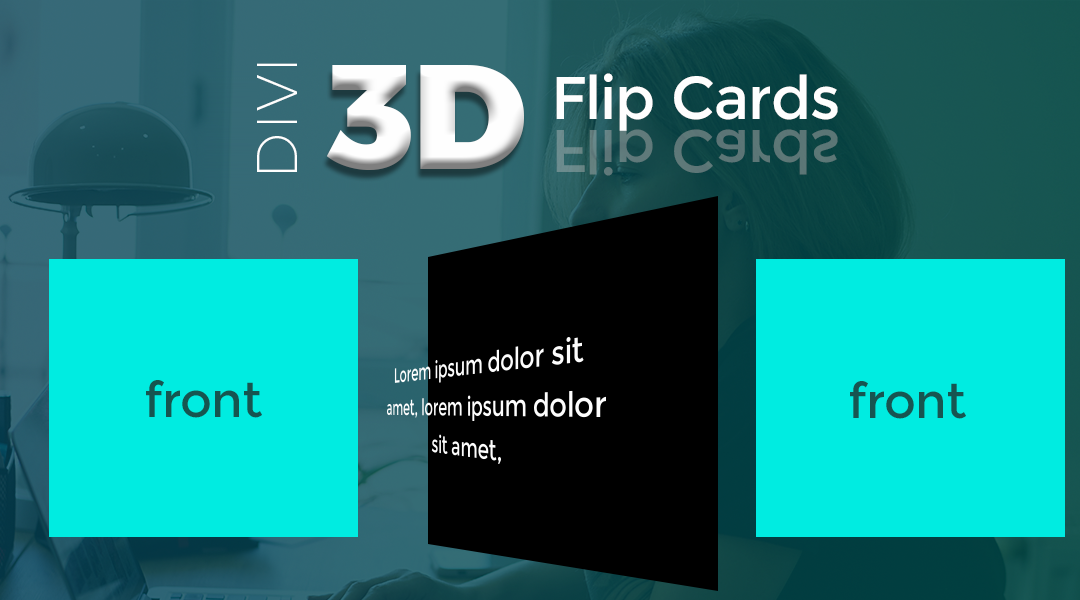
Divi 3D Flip Cards
In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

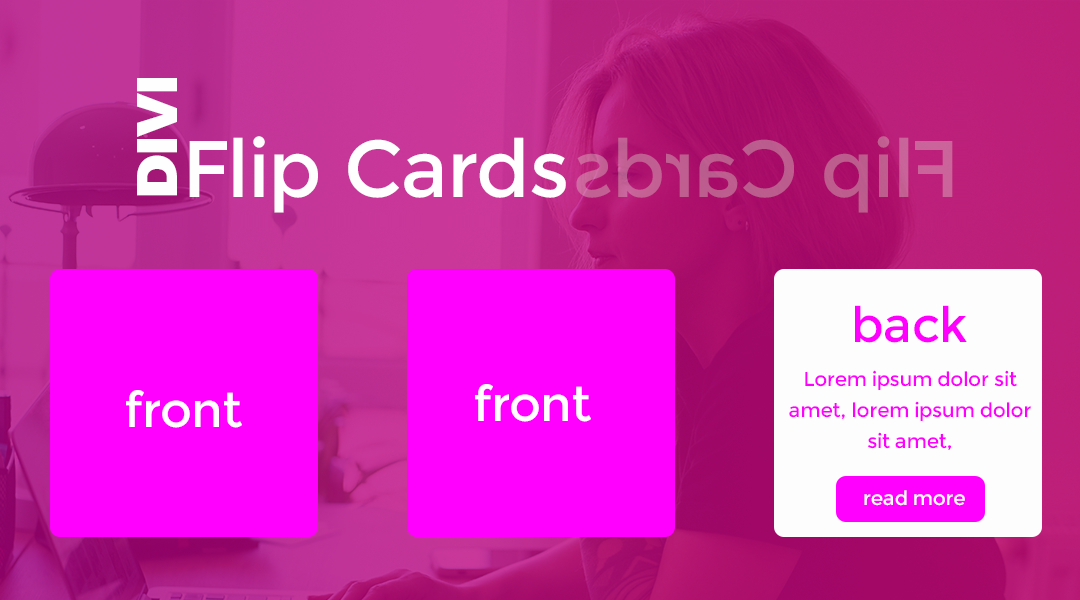
Divi Flip Cards
In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

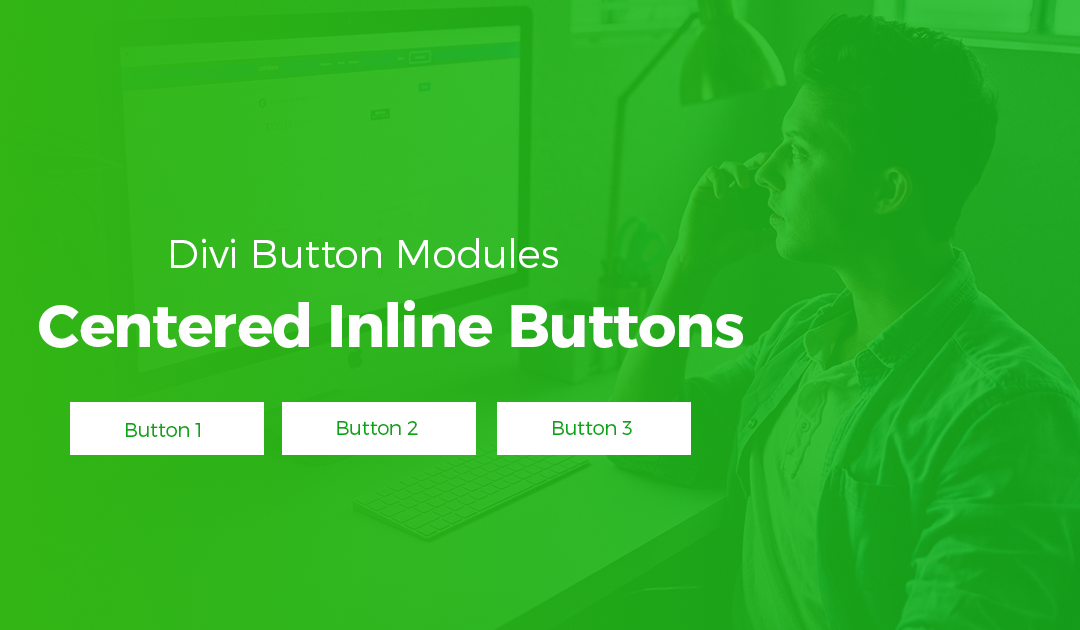
Divi Centered Inline Buttons
In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

Move the Divi Blurb Header Above The Image
In this tutorial, I will show you how to use a little custom jQuery to swap the Divi Blurb Header and Image so that the header is on the top of the blurb.

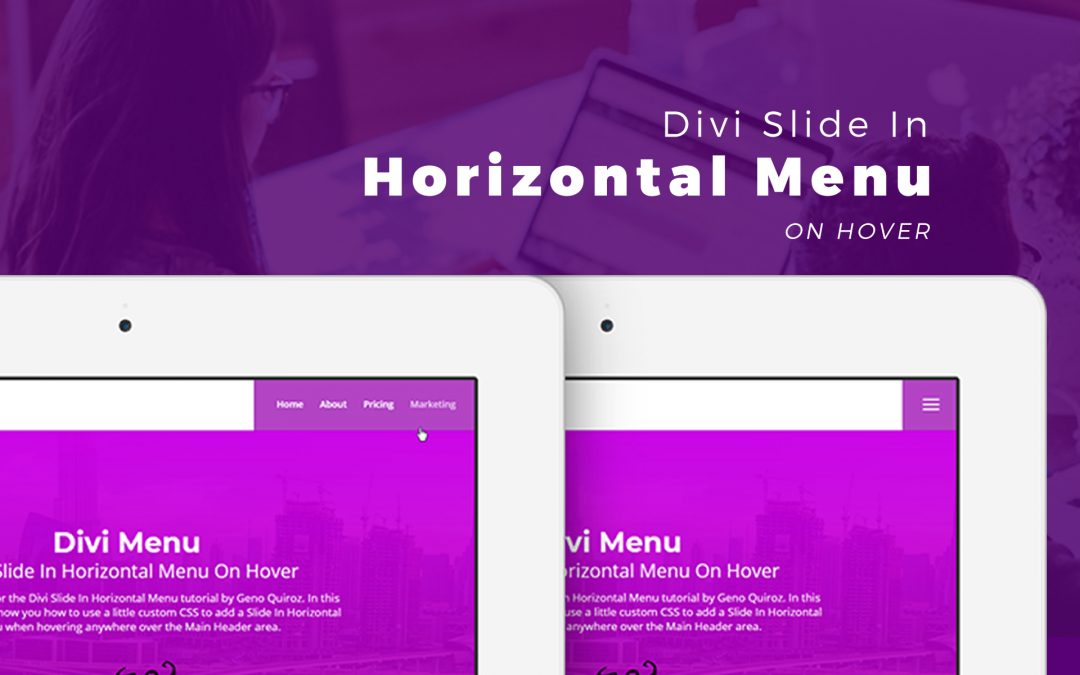
Divi Slide In Horizontal Menu On Hover
In this tutorial, I will show you how to use a little custom CSS to add a Slide In Horizontal Menu when hovering anywhere over the Main Header area.

Inject a Layout From Your Divi Library Into Your Footer Using Divi Hooks
Awhile back, I wrote up a tutorial for injecting Divi Library Layouts into your footer by modifying the footer.php template. With the introduction of Divi Hooks, we can now inject that layout into the footer without having to modify any php template files. All we have to do is add a simple snippet of PHP to your functions.php file.

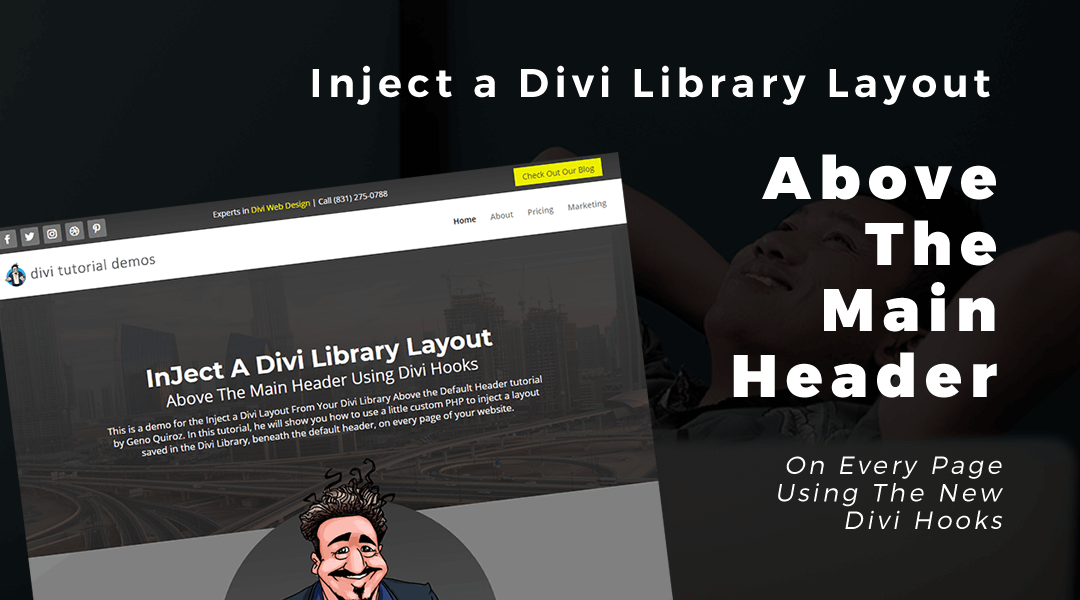
Inject a Divi Layout From Your Divi Library Above the Default Main Header
Have you ever wanted to replace the Divi Top Header with Divi Page Builder Layout from the Divi Library? Now you can inject a custom Divi layout from your Divi Library above your Default Divi Main Header using the new Divi Hooks. All we have to do is add a simple snippet of PHP to your functions.php file.

Inject a Divi Layout From Your Divi Library Beneath the Default Header
In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

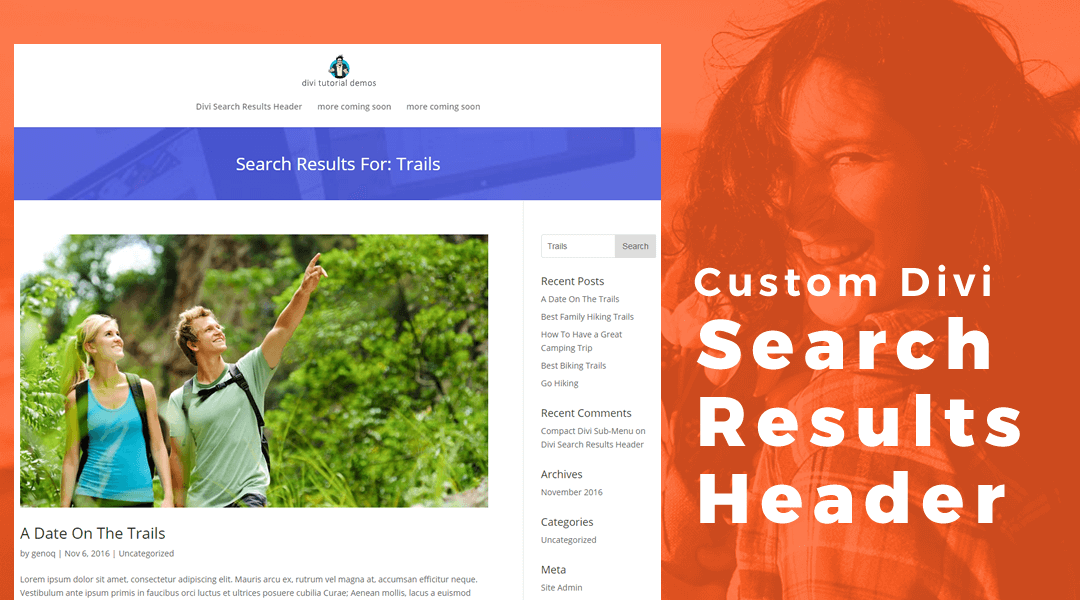
Add A Divi Header Layout From Your Divi Library To The Search Results Pages Using Divi Hooks
You can add a custom Divi header layout from your Divi Library to your search results page using the new Divi Hooks by adding a simple snippet of PHP to your functions.php file and a little CSS to your stylesheet.

How To Add Double Top & Bottom Borders Around An Image
In this tutorial, I will show you how to use a little CSS to add borders around an image that extend beyond each other at the corners. I also threw in a little snippet that extends the borders a little more when you hover over the image adding an elegant touch to your website project.

How To Add Borders Around An Image That Extend Beyond Each Other At The Corners
In this tutorial, I will show you how to use a little CSS to add borders around an image that extend beyond each other at the corners. I also threw in a little snippet that extends the borders a little more when you hover over the image adding an elegant touch to your website project.

Divi Fixed Footer Bar For Mobile Devices
In this tutorial, I will show you how to use a Divi Library Layout, a little custom CSS, and a little PHP, to inject a fixed Mobile Footer Bar that gives your website an app-like appearance.

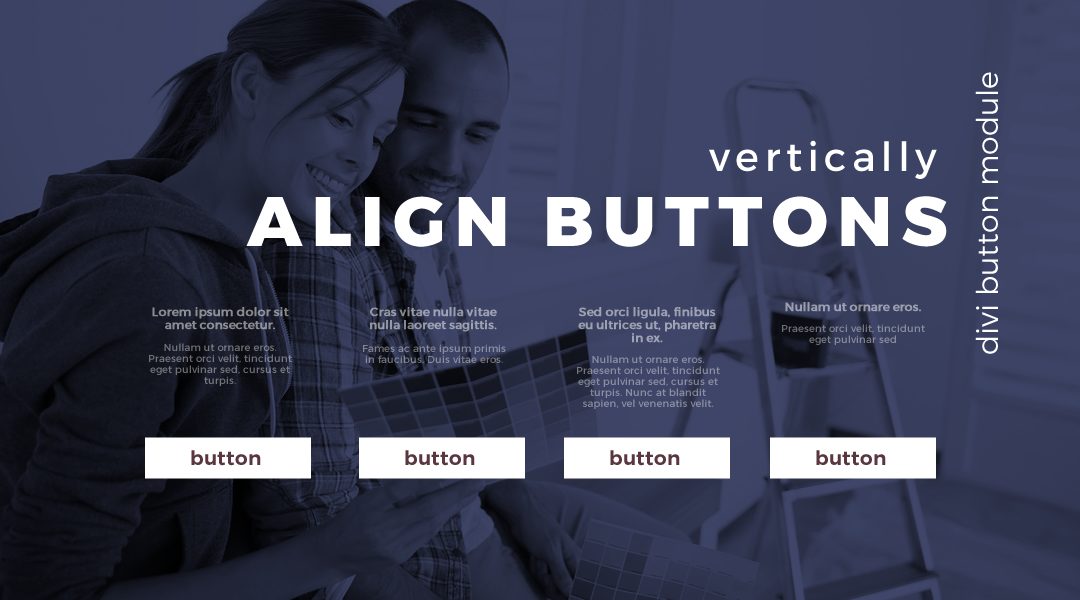
Align Buttons To The Bottom of the Row
In this tutorial, I will show you how we use a little custom CSS to make the buttons align vertically across the bottom of the row so that no matter how much text is in the module above it, all the buttons in that row will align.

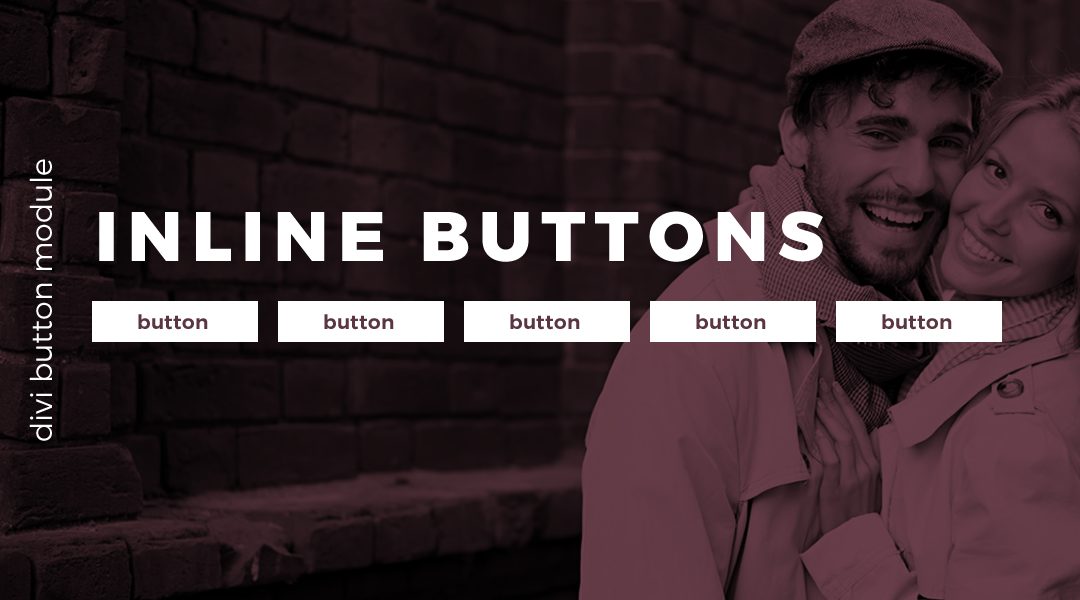
Inline Buttons
In this tutorial, I will show you how we use a little custom CSS to make several inline buttons in a single row. This effect is great for headers or call to action sections that need two or more buttons right next to each other.

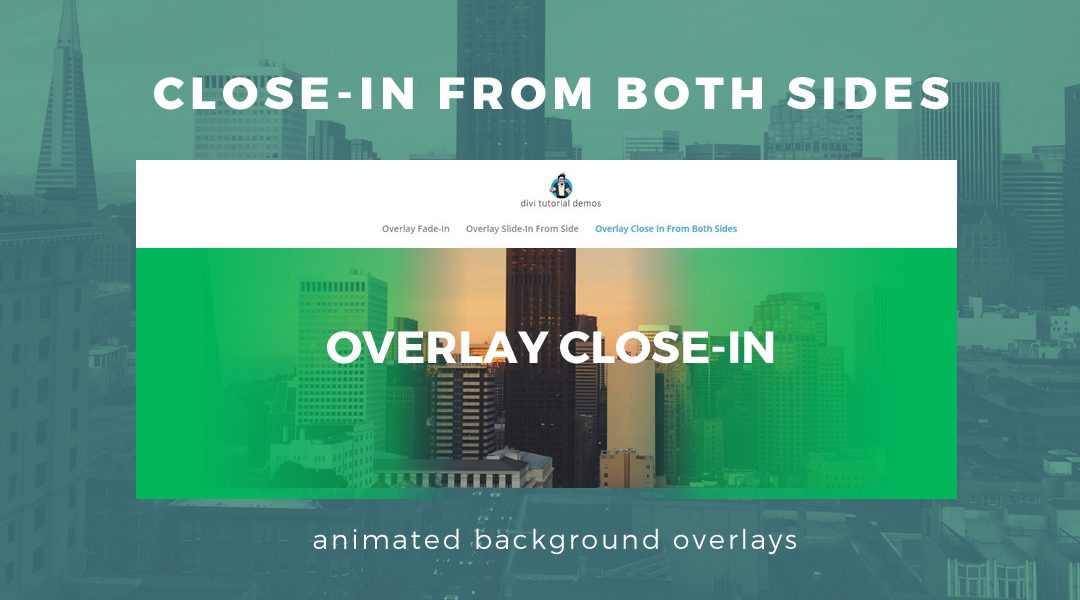
Animated Gradient Background Overlay Close-In From Both Sides
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay close-in from both sides shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

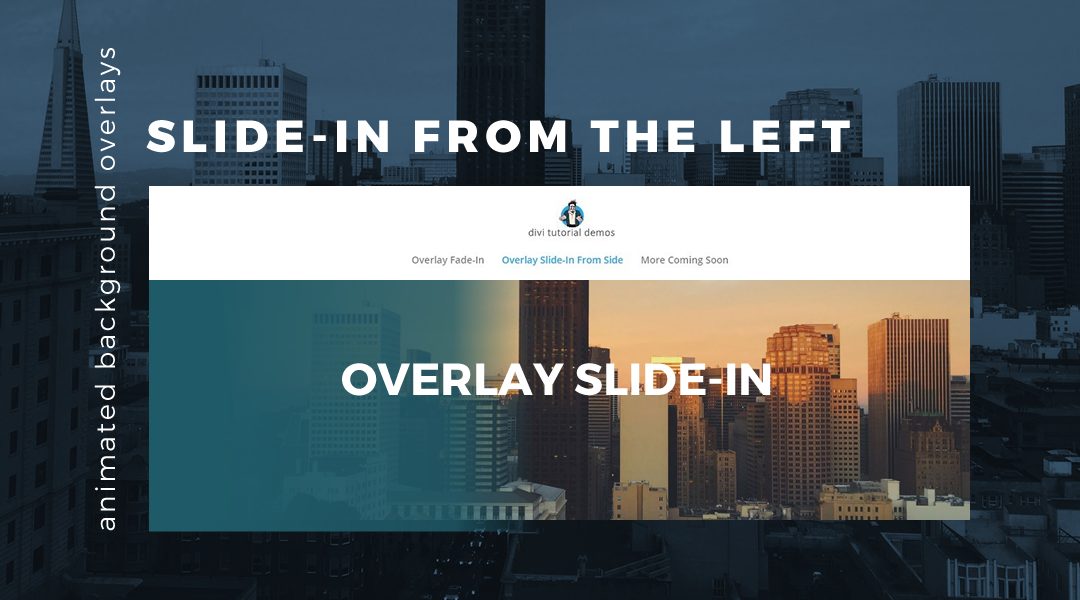
Animated Gradient Background Overlay Slide-in From The Side
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay fade-in shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

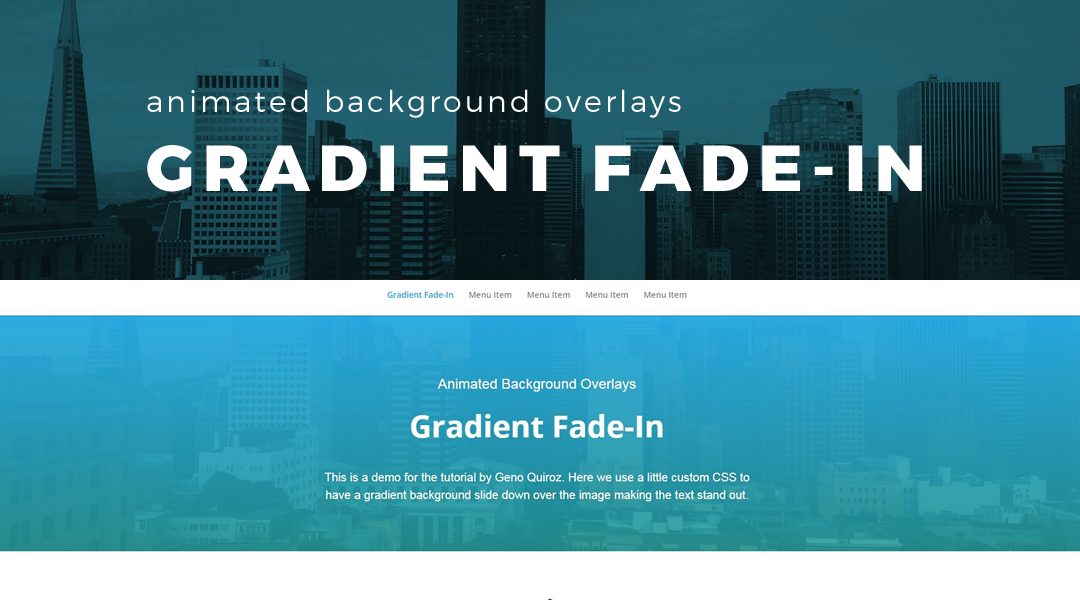
Animated Background Gradient Fade-in Overlay
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay fade-in shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

Gutenberg, Divi, Beaver Builder, and the Future of Page Builders
With the release of WordPress 5.0 just around the corner, a lot of people have been asking me what does that mean for those of us that use page-builders like Divi and Beaver Builder. The short answer is that it is too soon to tell but I have been reading up, asking around, and pestering some people to get their thoughts on the future, and so I hope this helps shed some light.

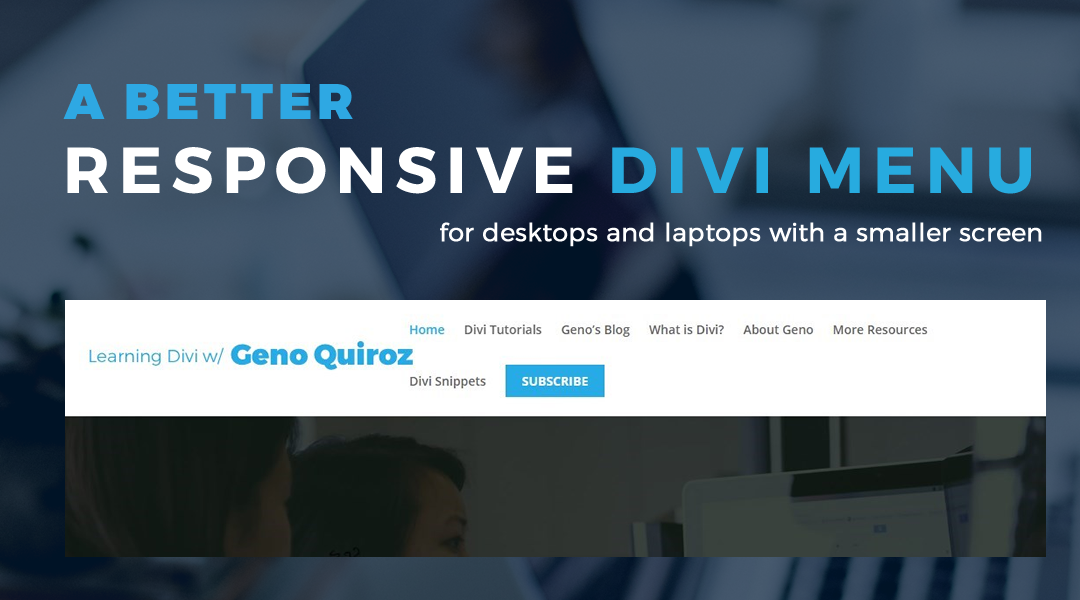
A Better Responsive Divi Menu For Desktops and Laptops With Smaller Screens
Have you ever been annoyed with the Divi menu carrying over into a second line on smaller desktop & laptop screens? Well so do I, and that is why I have a little CSS I keep handy for just about every website I build with Divi.

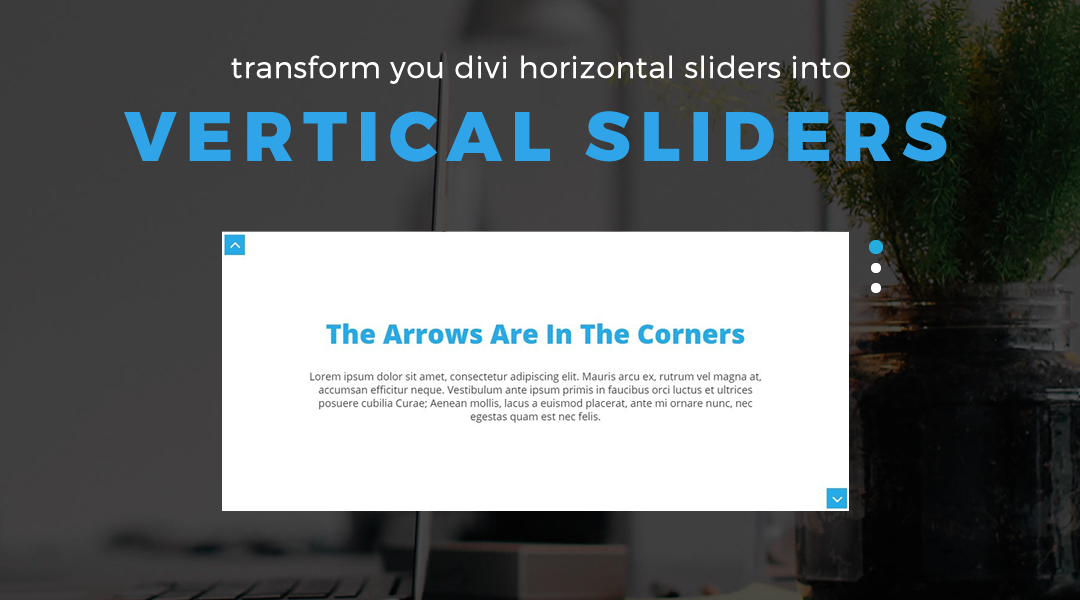
Turn Your Divi Horizontal Slider Into a Vertical Slider
In this tutorial I will show you how we use a little custom CSS to give the appearance that our Divi Horizontal Slider is actually a Vertical Slider.

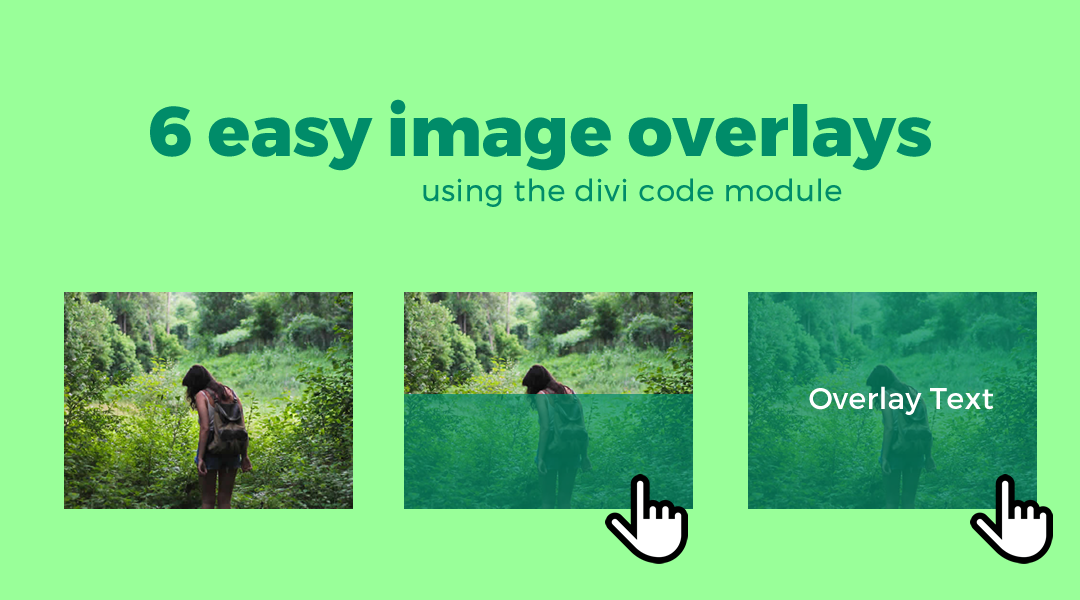
Easy Image Overlays Using The Divi Code Module
In this tutorial I will show you how we use a little custom HTML and CSS to create a super simple image overlay in the Divi Code Module.

Add a Horizontal Line Behind the Divi Blurb Title
In this tutorial I will show you how to add a horizontal line behind the Divi Blurb title using a little custom CSS.

Add a Classy Underline to your Divi Blurb Title
In this tutorial I am going to show you how you can use a little custom CSS to add a classy underline between the Divi Blurb title and content. We also use the CSS to add more hover controls to the rest of the blurb.

Compact Divi Mega Menu
The Divi Mega Menu is a great feature that comes standard with Divi. But it lacks in settings that make it easy to customize. Let’s change that!

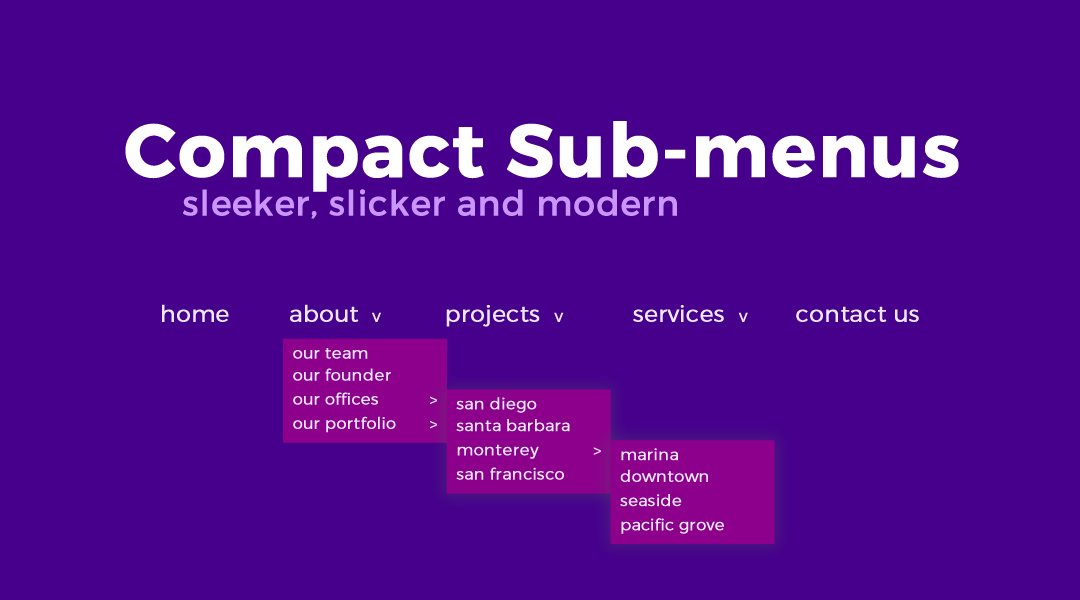
Compact Divi Sub-Menu
In this tutorial I will show you how to create a sleeker compact Divi Sub-menu.

Custom Fly-in Animations with Varying Timing
In this tutorial I will show you how to recreate the custom offset fly-in animations with varying timing adjustments.

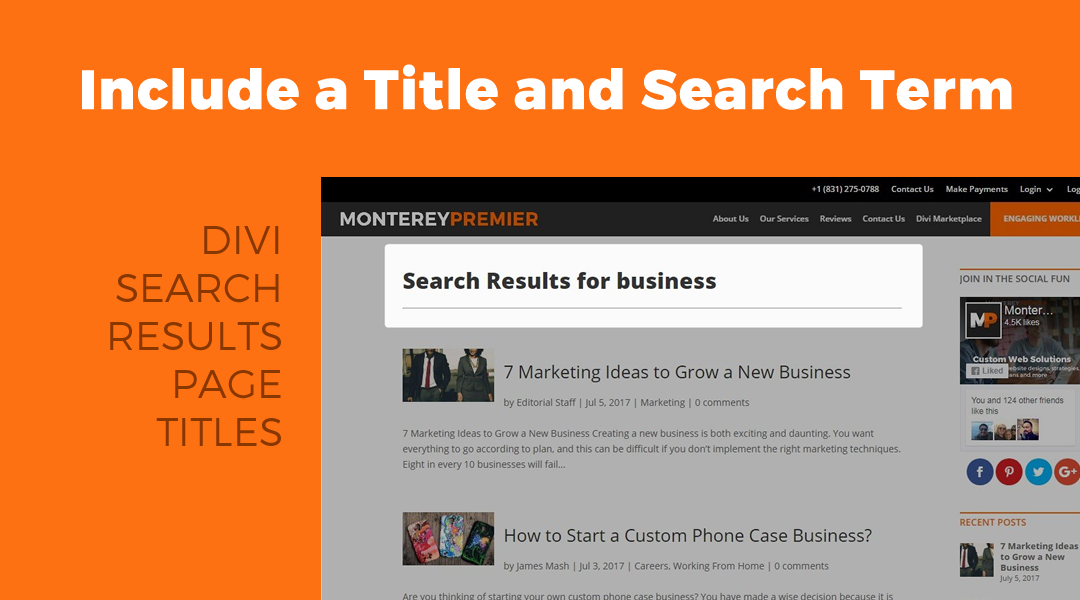
Add a Title and Search Term to your Divi Search Results Page
In this tutorial I am going to show you how you can add a title and search term to your Divi search results page

Add a Category Title and Description to your Divi Category Archive Pages
In this tutorial I am going to show you how you can create a separate category.php file and add the Category Title & Description on your Divi Category Archive pages.

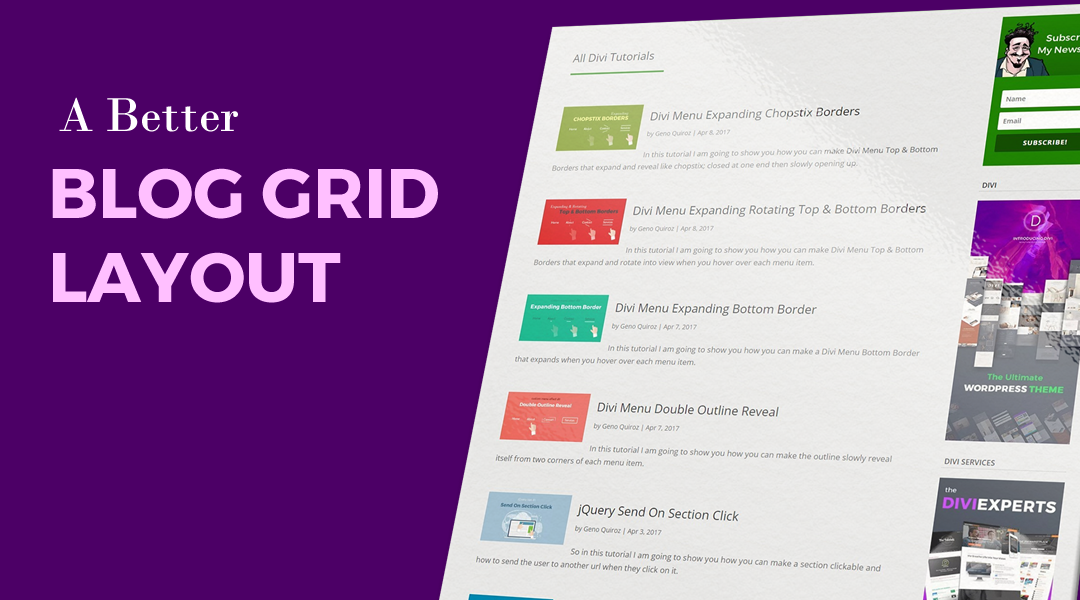
Divi Blog Grid Offset Content with Hover Animation
In this tutorial I am going to show you how you can create a horizontal blog grid layout with the post-content/excerpt offset to the right of the image.

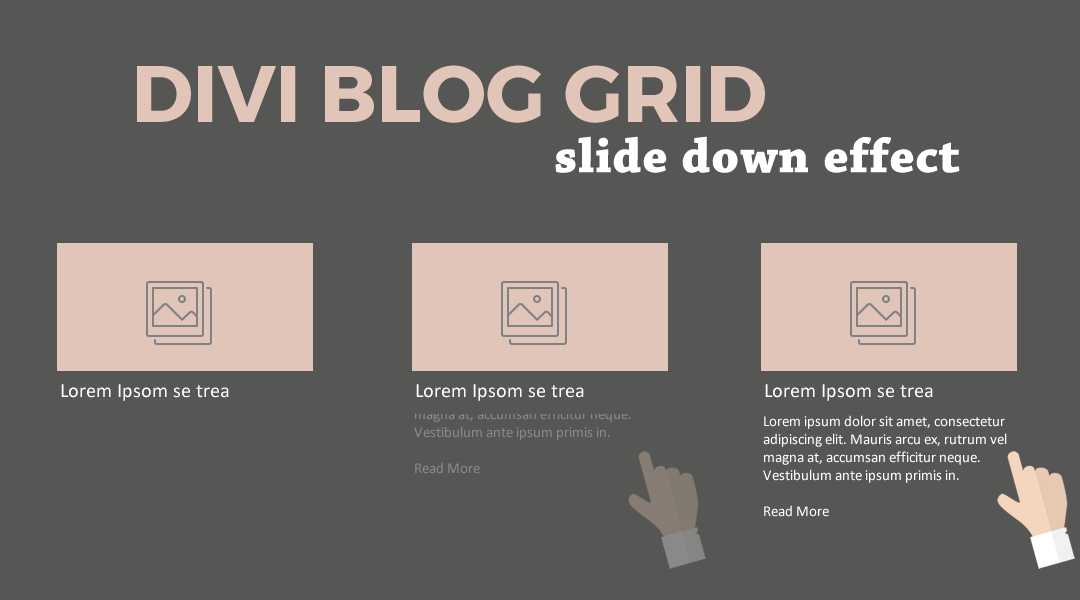
Divi Blog Grid Slide Down Effect
In this tutorial I am going to show you how you can make the excerpt, otherwise known as the post-content, slide down from behind the blog image and title when you mouse over them.

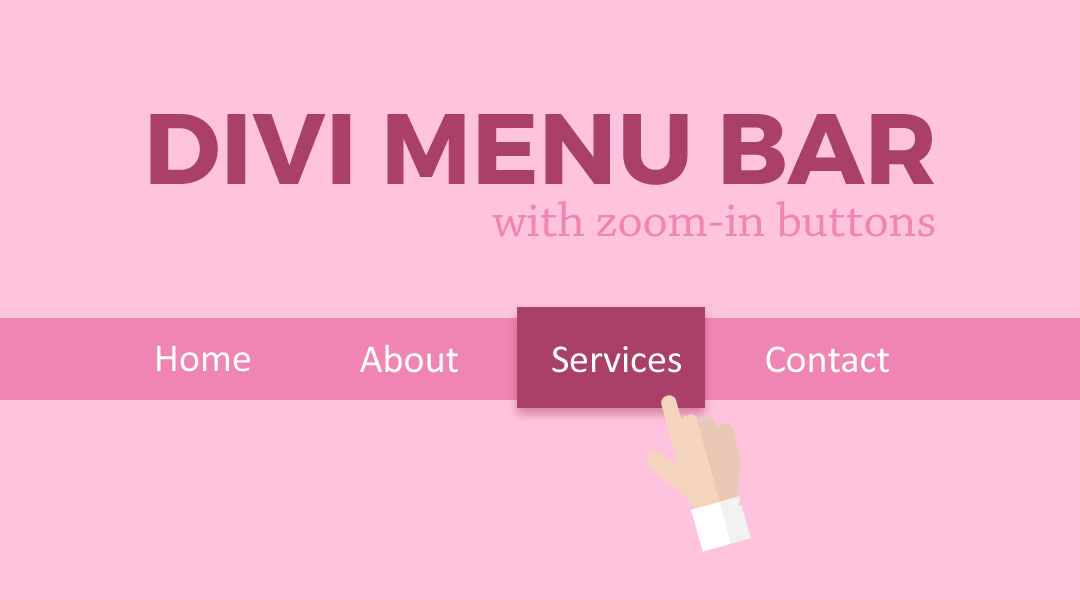
Divi Menu Bar With Zoom-In Buttons
In this tutorial I am going to show you how you can make a Divi Menu Bar With Zoom-In Buttons when you mouse over them.

Divi Menu Buttons With an Expanding Outline
In this tutorial I am going to show you how you can make Divi Menu buttons that have an expanding outline when you mouse over it.

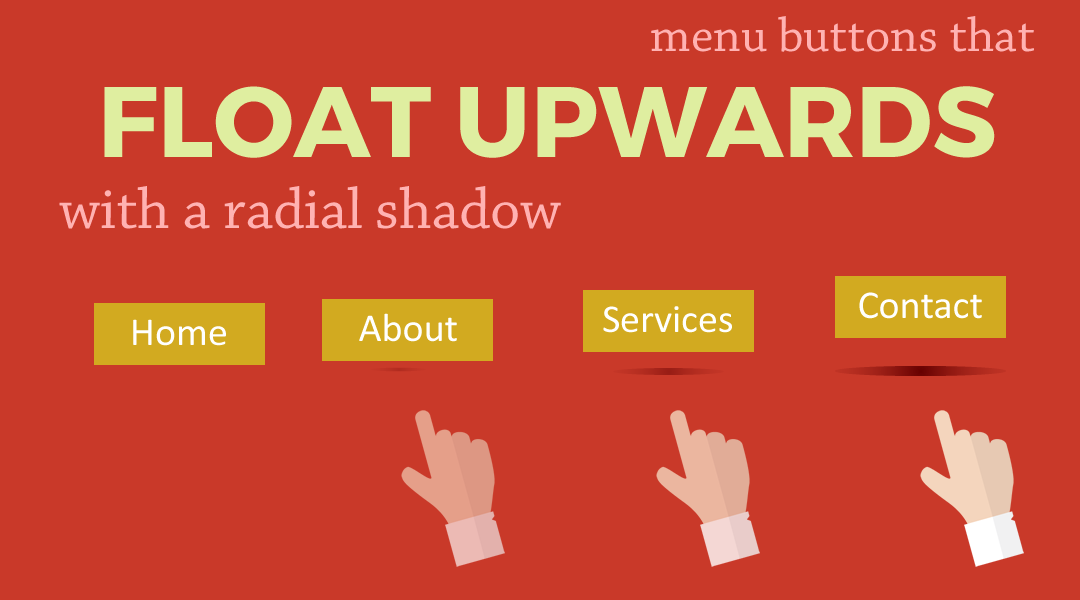
Divi Menu Buttons That Float Upwards with a Radial Shadow Beneath
In this tutorial I am going to show you how you can make Divi Menu buttons that hover upwards with a radial shadow underneath when you mouse over it.

Divi Menu Buttons That Close In Horizontally
In this tutorial I am going to show you how you can make Divi Menu buttons with a background that closes in horizontally when you hover over it.

Divi Menu Buttons That Slide Down
In this tutorial I am going to show you how you can make Divi Menu buttons with a background that slides down when you hover over it.

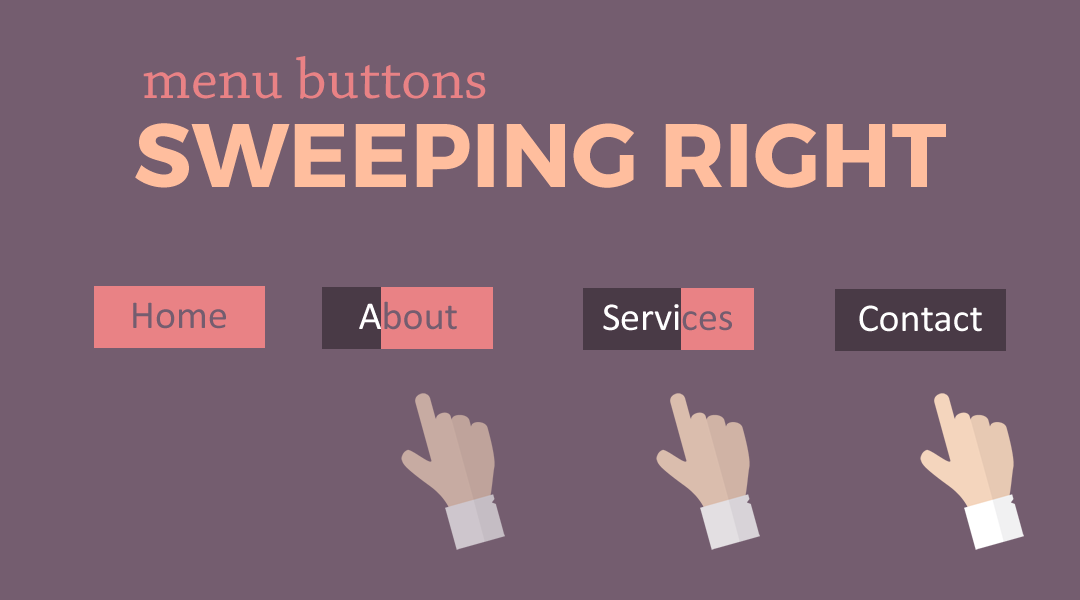
Divi Menu Buttons That Sweep Right
In this tutorial I am going to show you how you can make Divi Menu buttons with a background that sweeps right when you hover over it.

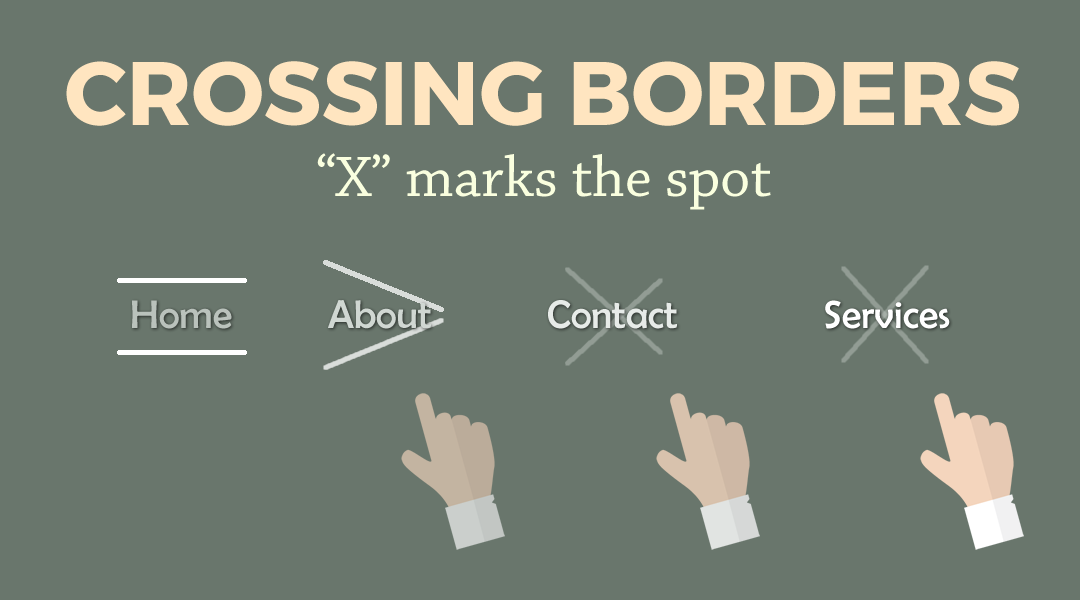
Divi Menu Criss-Crossing Borders
In this tutorial I am going to show you how you can make top and bottom borders criss-cross into the form of an X for each menu item.

Divi Menu Swapping Borders
In this tutorial I am going to show you how you can make left and right vertical side borders swap over to top and bottom horizontal borders on each menu item.

Divi Menu Slide Down Top & Left Border
In this tutorial I am going to show you how you can make a Divi Menu Top and Left Border that slides down to the bottom of the menu item.

Divi Menu Expanding Chopstix Borders
In this tutorial I am going to show you how you can make Divi Menu Top & Bottom Borders that expand and reveal like chopstix; closed at one end then slowly opening up.

Divi Menu Expanding Rotating Top & Bottom Borders
In this tutorial I am going to show you how you can make Divi Menu Top & Bottom Borders that expand and rotate into view when you hover over each menu item.

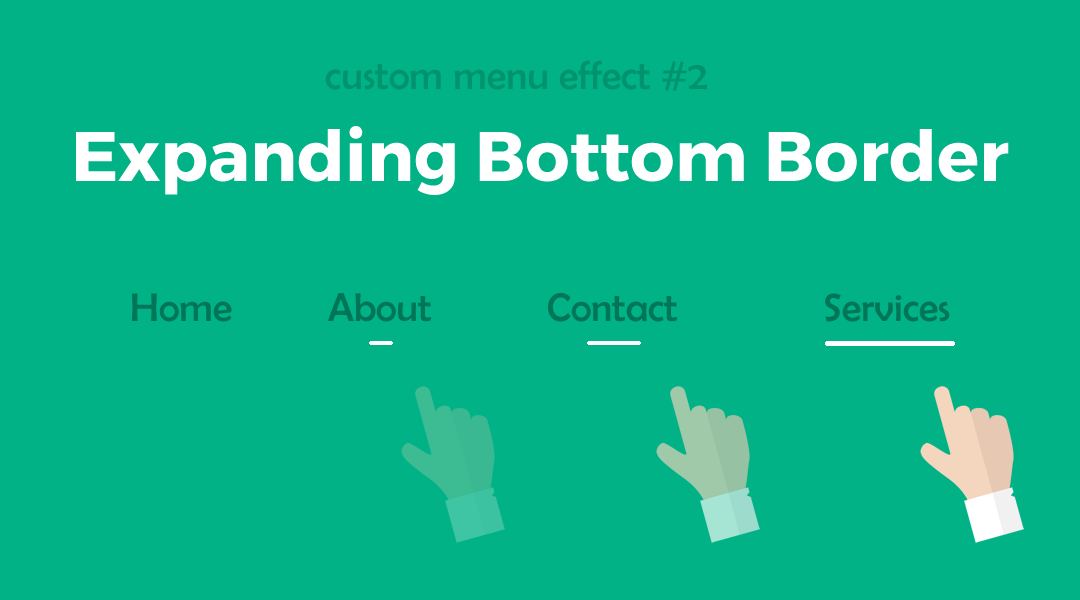
Divi Menu Expanding Bottom Border
In this tutorial I am going to show you how you can make a Divi Menu Bottom Border that expands when you hover over each menu item.

Divi Menu Double Outline Reveal
In this tutorial I am going to show you how you can make the outline slowly reveal itself from two corners of each menu item.

jQuery Send On Section Click
So in this tutorial I am going to show you how you can make a section clickable and how to send the user to another url when they click on it.

Float Some Divi Modules Over a Fullwidth Map
In this tutorial I am going to show you how you can float some Divi Modules over a Fullwidth Map.
12 Divi Blurb Icon Animations for Your Next Project
In this tutorial I am going to give you 12 different Divi Blurb Icon animations for your next Divi project.

Change All Colors When Hovering Over The Divi Blurb
In this tutorial I am going to show you how you can change the background colors, icon color and font colors when you hover over the Divi Blurb Module. I also threw in a spinning icon animation just for fun.

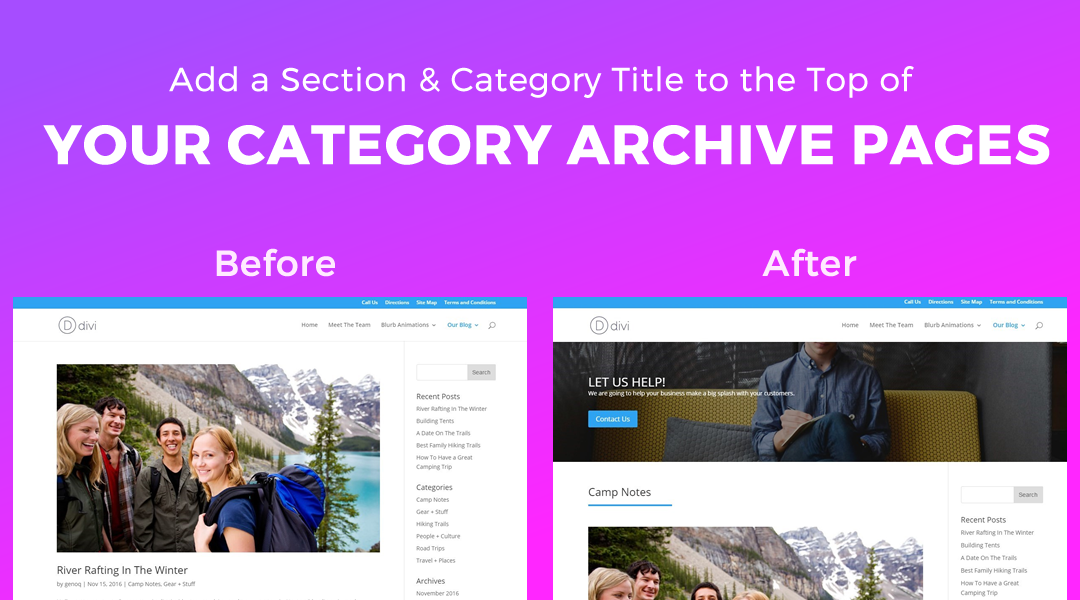
Add a Section and Category Title to the Top of your Category Pages
In this tutorial I am going to show you how you can create a separate category.php file and add a Divi Page Builder Header Section & Category Title for your Category Archive pages.

Divi Blurb Header Sliding Underline
In this tutorial I am going to show you how you give the Divi Blurb Header an animated sliding underline when you hover. This slides in from the left and slides out to the right making it a little different than the typical expanding or floating underline.

Floating Blurb Module With a Radial Shadow
In this tutorial I am going to show you how you can make your Blurb float upwards with a cool radial shadow below it when you hover anywhere over the blurb.

Divi Blurb Module Bouncing Wobble on Hover
In this tutorial I am going to show you how you can make your Blurb Module have a little bounce animation upon hover.

Divi Blurb Module Zoom & Rotate on Hover with Box Shadow
In this tutorial, I am going to share with you how to make the Blurb Module Image zoom & rotate on hover and add a nice boxed shadow effect to each column to really make your blurbs stand out.

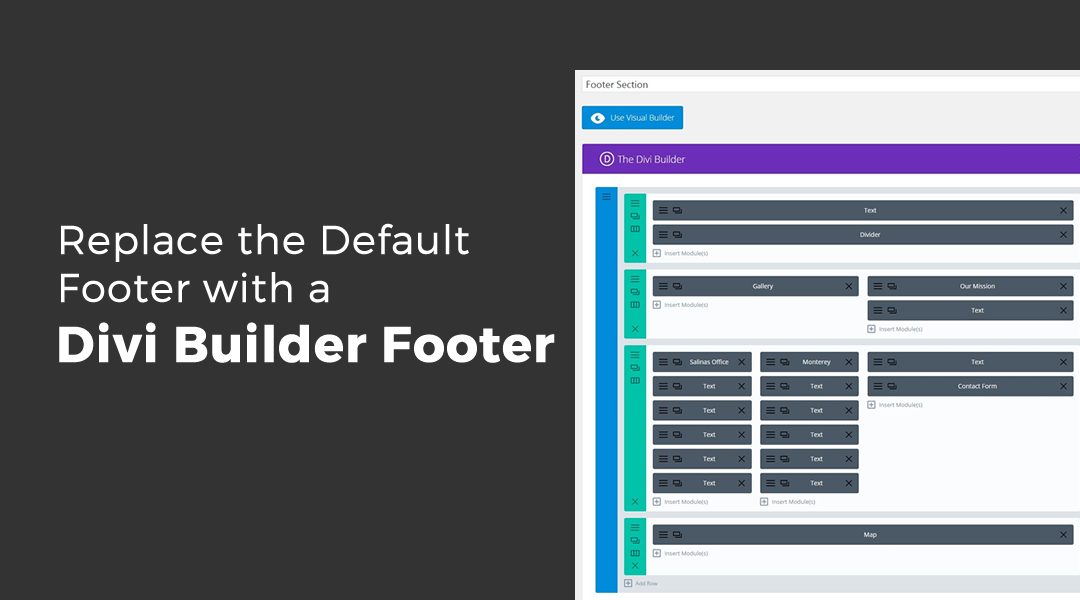
Replace the Default Footer with a Divi Builder Footer Saved in Your Divi Library
In this tutorial I am going to show you how easy it is to inject that saved footer section into every single page using php and without ever having to actually manually add it to each page individually.

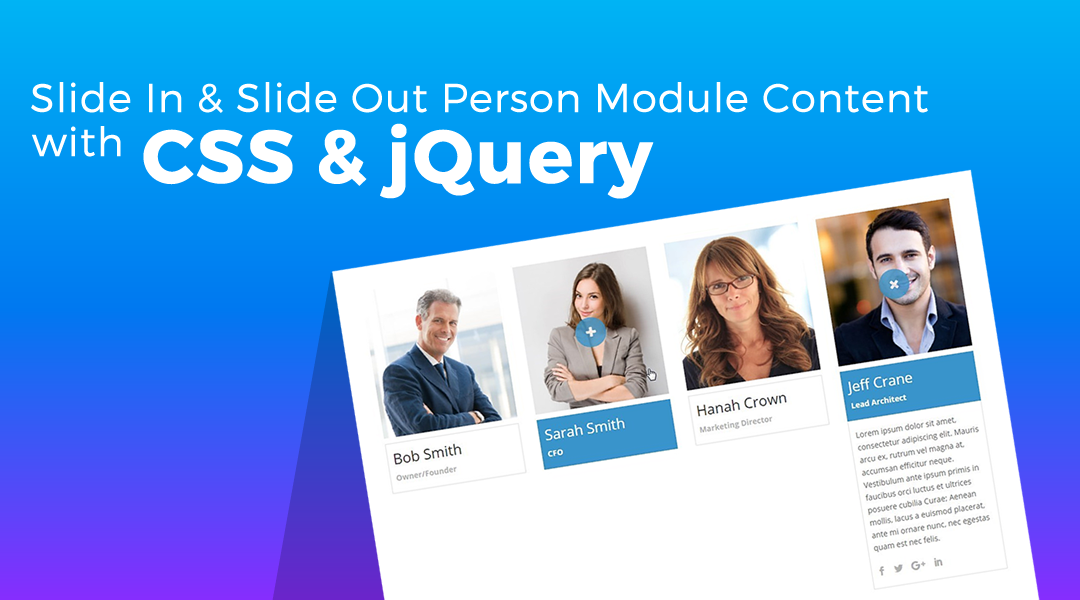
Slide In & Slide Out Person Module Content with CSS & jQuery
In this tutorial, I am going to share with you how you can slide-in / slide-out content using standard Divi modules, some custom css, and a little jQuery. Let’s unlock the power of Divi Modules, Custom Classes, CSS & jQuery combined.

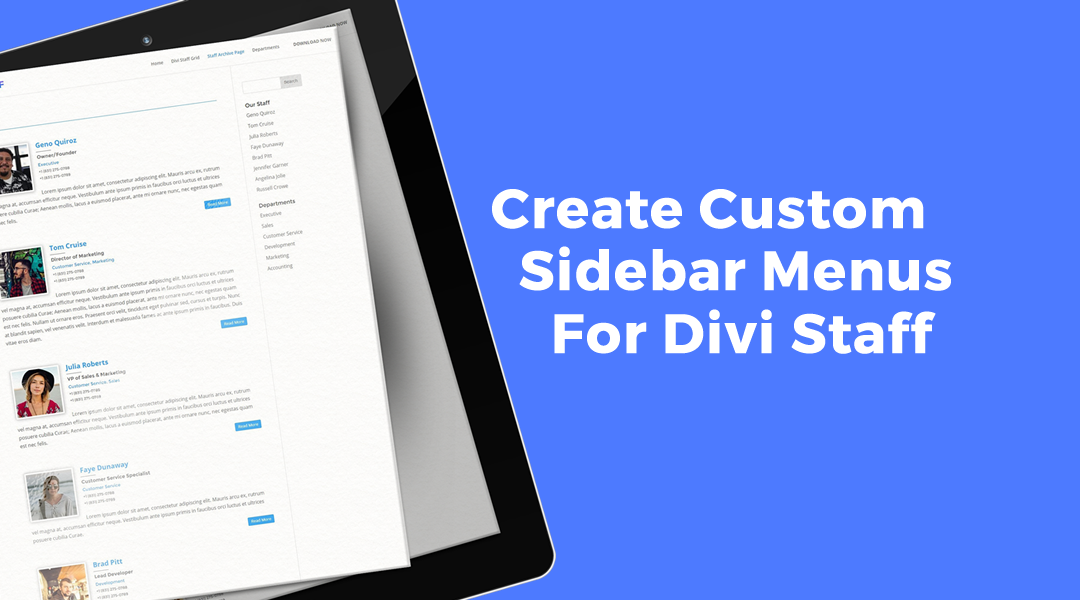
Create Custom Sidebar Menus For Divi Staff
In this tutorial I want to show you how to set up custom Divi Staff & Department menus that you can use in your sidebar widgets like we did on the product preview website.

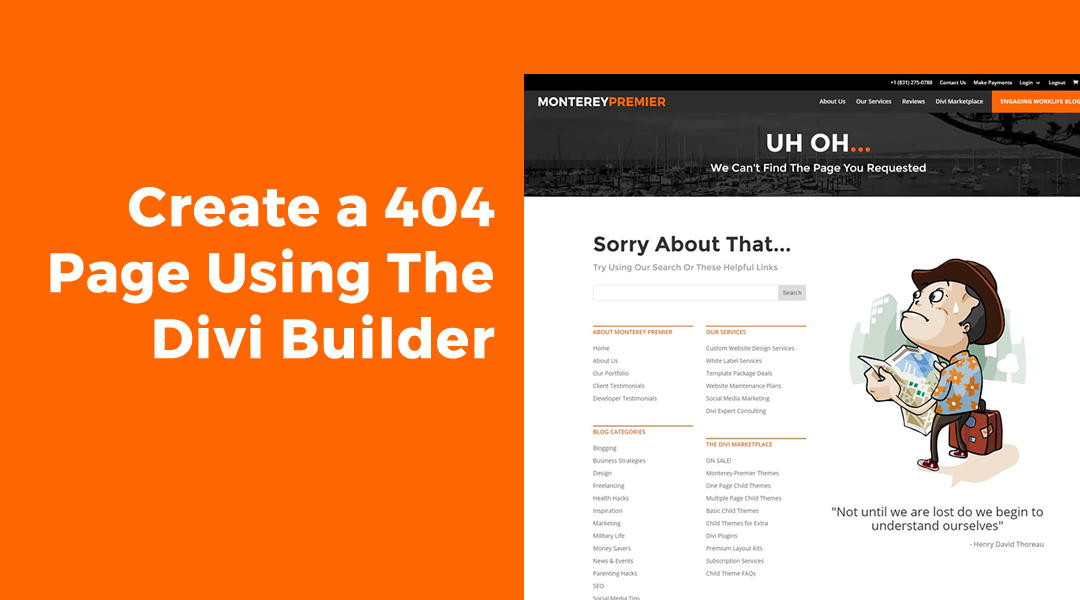
Create a 404 Page Using The Divi Builder
In this tutorial I am going to share with you the method we used on Monterey Premier’s 404 page template injecting a saved Divi Library Layout into the 404 page template.

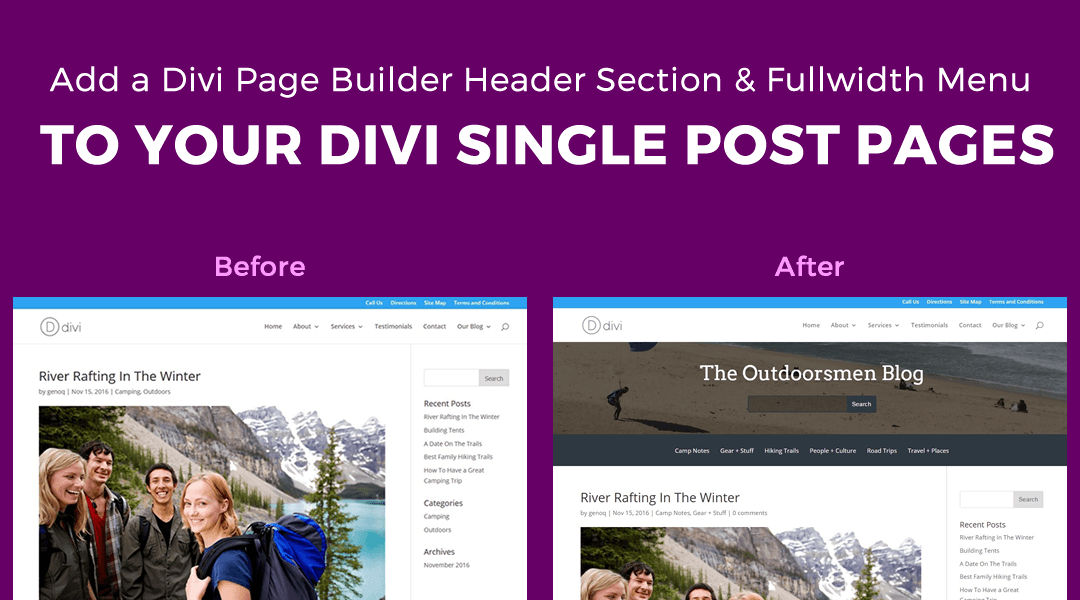
Add a Header Section & Fullwidth Category Menu to the Top of your Single Post Pages
You can add some nice Divi Page Builder elements to your Single Post Pages without having to use the Divi Builder Editor for each post. In this tutorial I will show you how to add a saved Divi Builder Header and Fullwidth Menu Section into the header of all your Single Post pages.

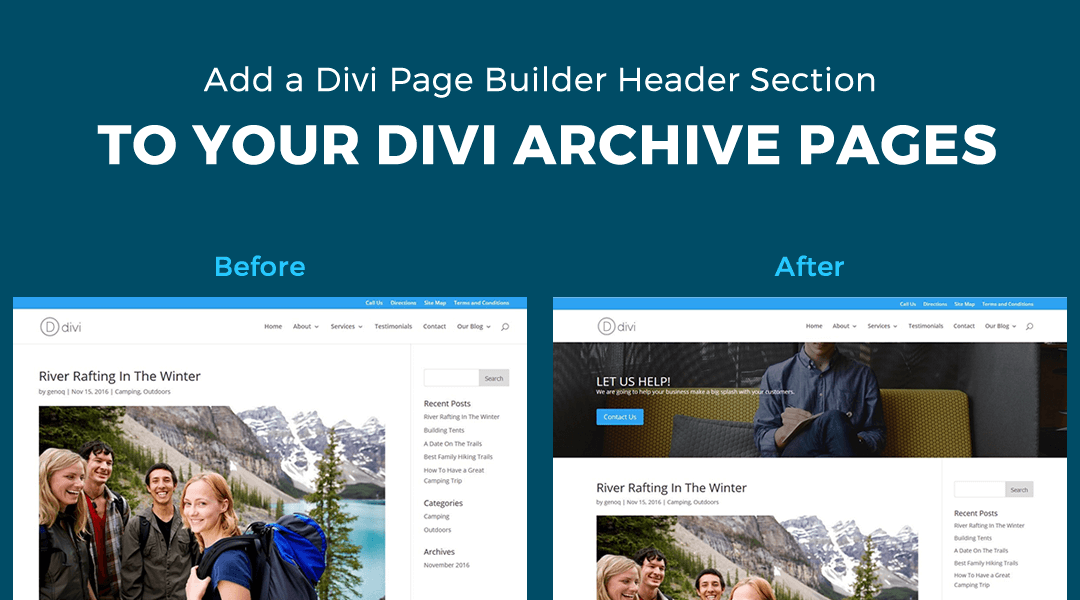
Add a Divi Library Header Section to the Top of your Archive Pages
Using a little CSS, you can replicate the Masonry Grid layout on your archive, category and search pages giving your website a more consistent look if you are using the Grid layout for your main blog page or in other parts of your website.

Add Blog Masonry Grid Layout to your Archive and Search Pages
Using a little CSS, you can replicate the Masonry Grid layout on your archive, category and search pages giving your website a more consistent look if you are using the Grid layout for your main blog page or in other parts of your website.

Hide Divi’s Top Header on Scroll
When Divi’s Fixed Header option is enabled, the top header and the main header remain fixed at the top of the screen as you scroll down the page. But sometimes that takes up too much screen real estate. This nifty little snippet will allow the Main Header to scroll up over the Top Header hiding it until you scroll back up to the top of the page.

Initiate Divi’s Mobile Menu Button on Bigger Screens
Have you ever had your menu overlap into two rows on smaller screens? One solution is to initiate the mobile menu a little sooner than usual.

Large Square Main Menu Buttons in Divi
In this Divi tutorial we are going to show you how to create large square main menu buttons in your Divi main menu.

Divi Module Hover Animations
In this Divi tutorial we are going to show you how to create a cool hover animation on your Divi Modules with a little custom CSS.

Adding Fly-in Animations To Any Divi Section, Row and Module
Make your site COME ALIVE with a little jquery and the built in Divi Animation CSS to create cool Fly-in Animations for any section, row or module.

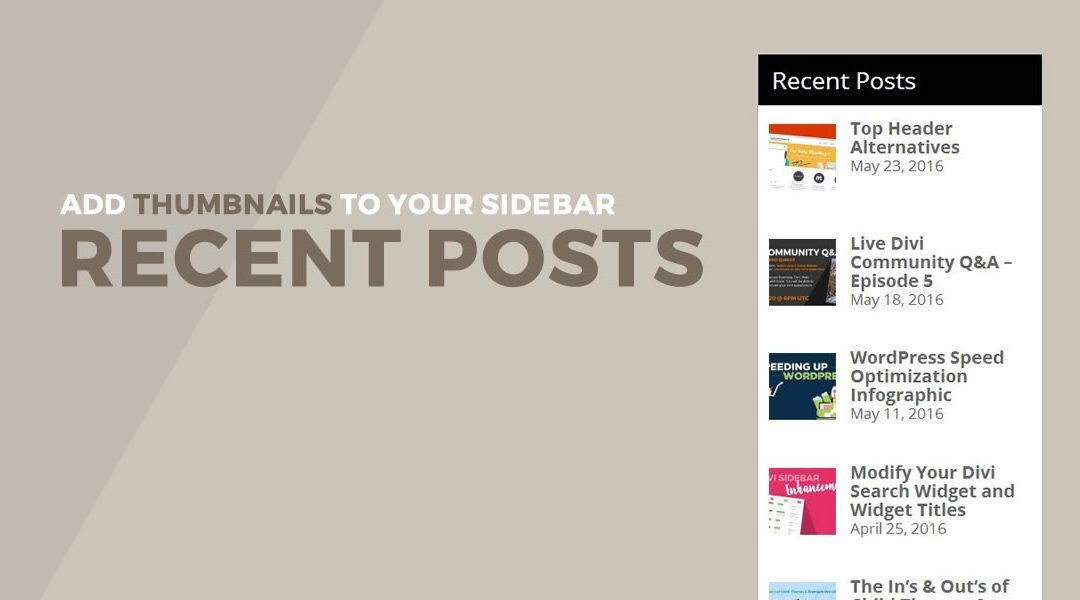
Add Thumbnails To Your Sidebar Recent Post List
Ready to add a little pizazz to your sidebar? In this tutorial we are going to show you how to add thumbnail images to your Recent Posts Links on your Divi Sidebar using the Recent Posts Widget with Thumbnails plugin.

Add Excerpts To Your Filterable Portfolio
In this tutorial we are going to show you how to add Excerpts to your filterable portfolio module and make the changes in your child theme so that you won’t lose the changes when you update/reinstall Divi.

Adding a YouTube Video Within a Laptop Image
Have you ever wanted one of your videos to display as if it was playing on a laptop or desktop PC monitor? It’s easy using the Divi Code Module and just a little CSS.

Building a Magazine Layout with Divi
Now you can build a Magazine style layout using Divi. Check this step by step tutorial using Page Builder Modules and a little CSS

Modify Your Divi Search Widget and Widget Titles
Tired of those same old sidebars? Here is an easy way to add some pizzaz to your Divi Search Widget and Widget Titles. In this tutorial we give you 4 options to choose from.

The In’s & Out’s of Child Themes & Premium Divi Child Themes
In this article, we will do our best to answer your questions about WordPress Child Themes, Premium Divi Child Themes and the benefits of using them.

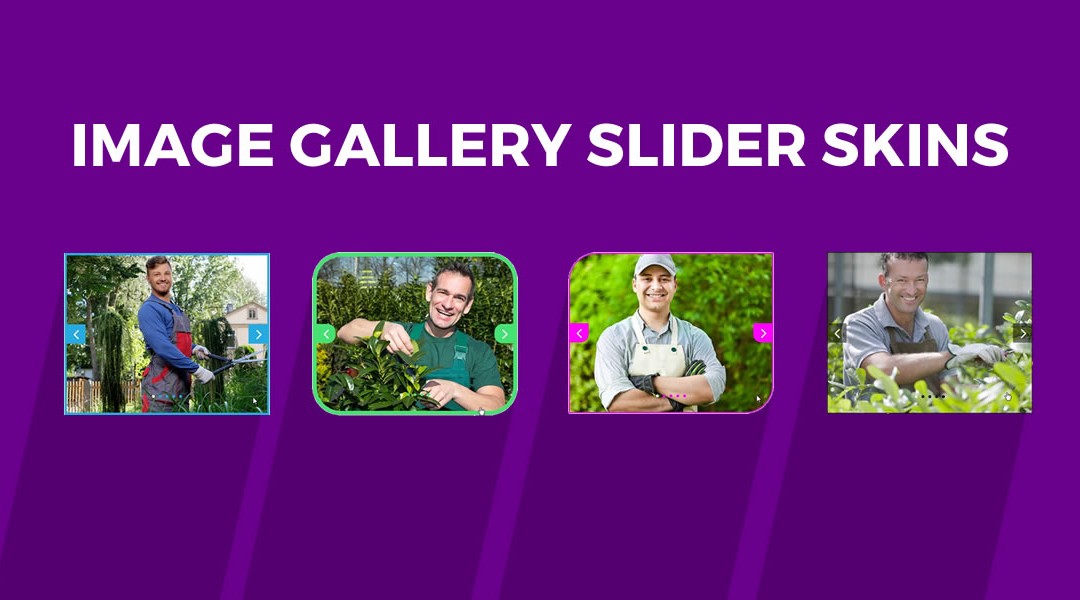
Divi Image Gallery Slider Skins
Here is an easy way to spruce up your Divi Image Gallery Slider modules. In this tutorial we give you 4 new skins to choose from.

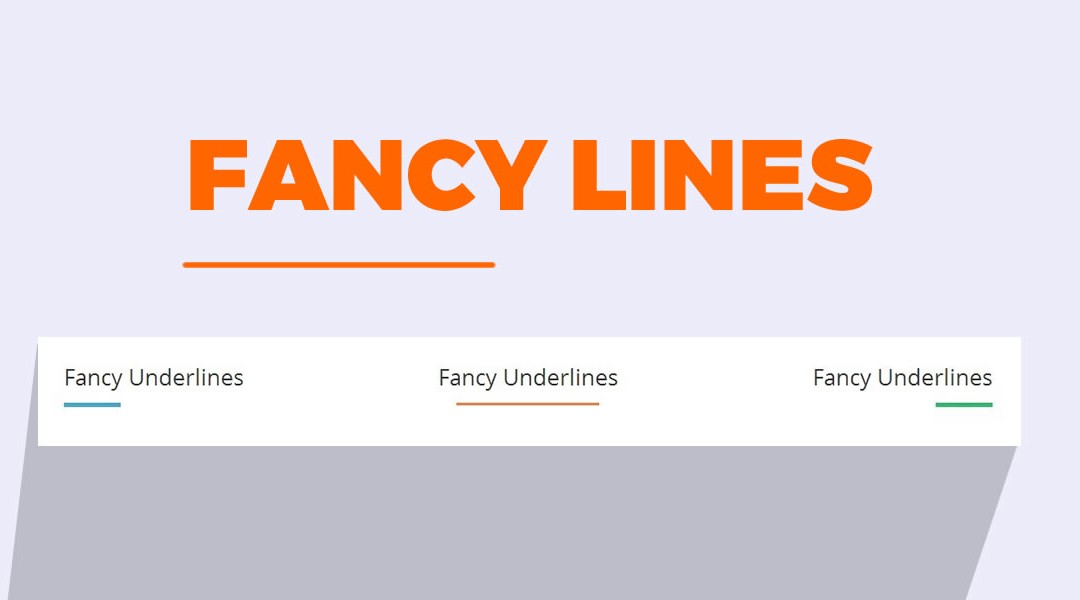
Creating Cool Fancy Lines in Divi
On many of my projects and child themes I like to use these fancy lines to accent my header text. Now you can see how I do it with ease.

Turn Your Mobile Menu Hamburger Icon Into A Menu Button With Text
Tired of the boring old hamburger icon on your mobile menu? Here is an easy way to turn your Hamburger icon into a button with text.

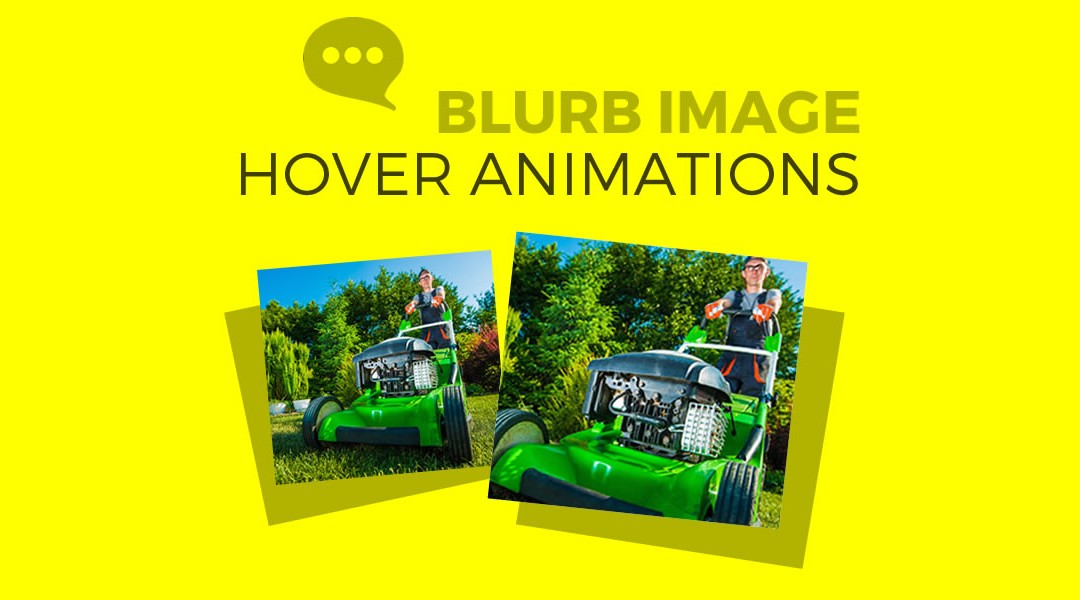
Divi Blurb Image Hover Animations
Do you want to make your Divi Blurb Module Images stand out a bit? Why not add a cool hover effect like zoom and rotate on hover. Its easier than you think.

Divi Portfolio Grid Hover Animations & Larger 3 Column Images
Now you can give your Divi Portfolio Grid new hover animations & larger 3 column images without the cost of a premium plugin and without having to have an extra plugin at all.

Swap a Vertical Logo with a Horizontal or Square Logo on Scroll
Here is an easy way to swap out your vertical logo with a horizontal or square logo when the user scrolls down the page.

Adding New Google Fonts To Your Divi Website
The easiest way to add new Google Fonts to your Divi website without having to install another plugin.

Divi Library – Save Sections And Use Them On Any Page
Using The Divi Library To Improve Workflow. This is a short tutorial on how to save sections into the Divi Library so that you can easily add them on other pages with just a couple clicks of the button.
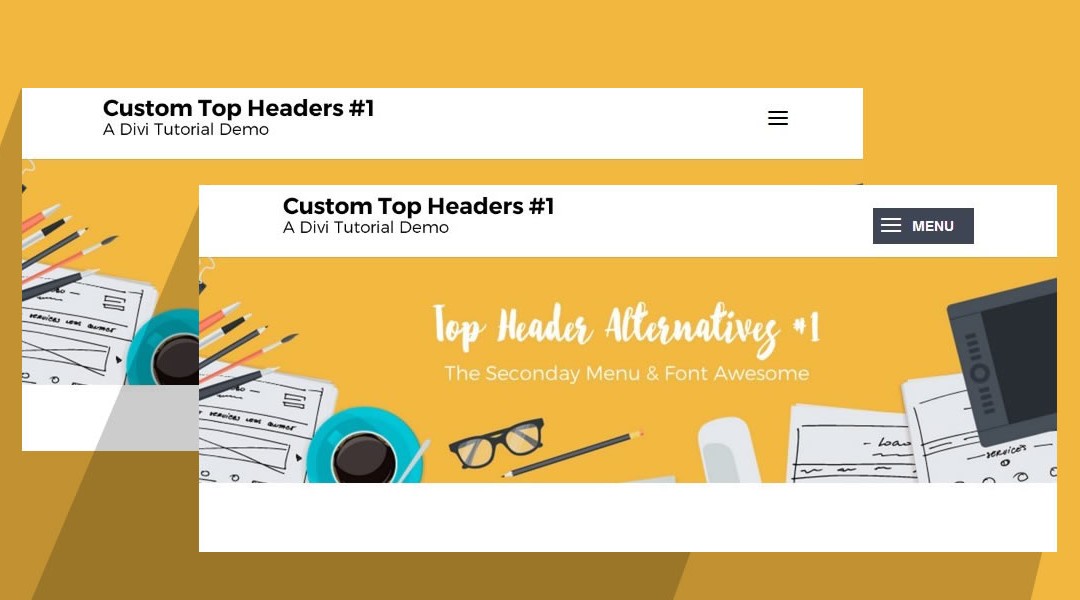
Adding Extra Fields and Icons to The Top Header
Have you ever wanted to add more info to the top header instead of just a phone # and email address? How about a physical street address or new social icons? Well it is easier than you think using the secondary menu and Font Awesome.

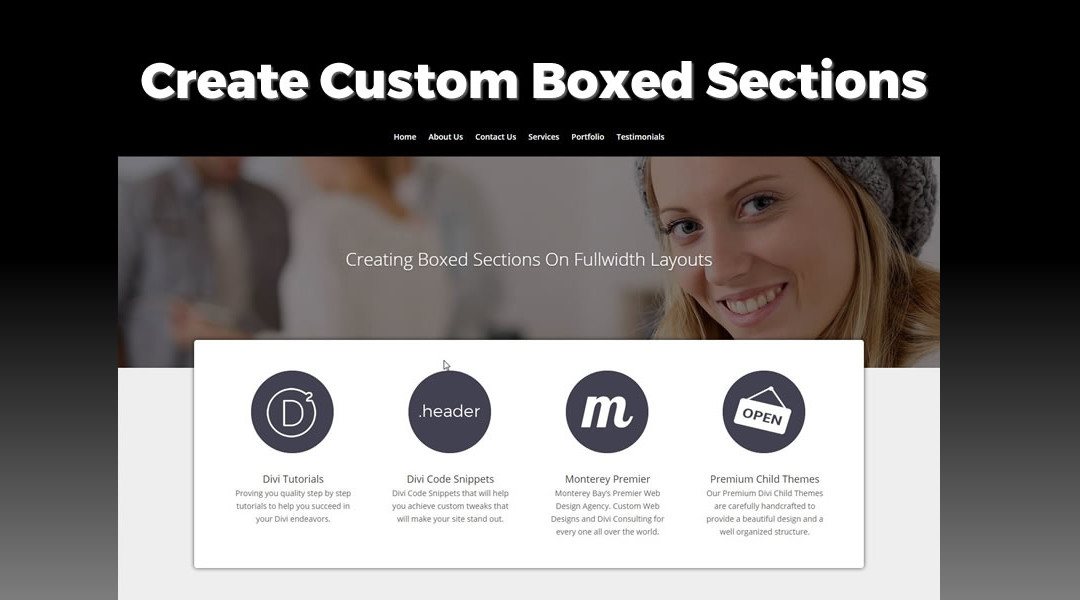
Creating a Boxed Section On Fullwidth Layouts
This Divi tutorial will help you add a Boxed Section in a Fullwidth Layout. It will also show you how to move a boxed section up into a page header section.

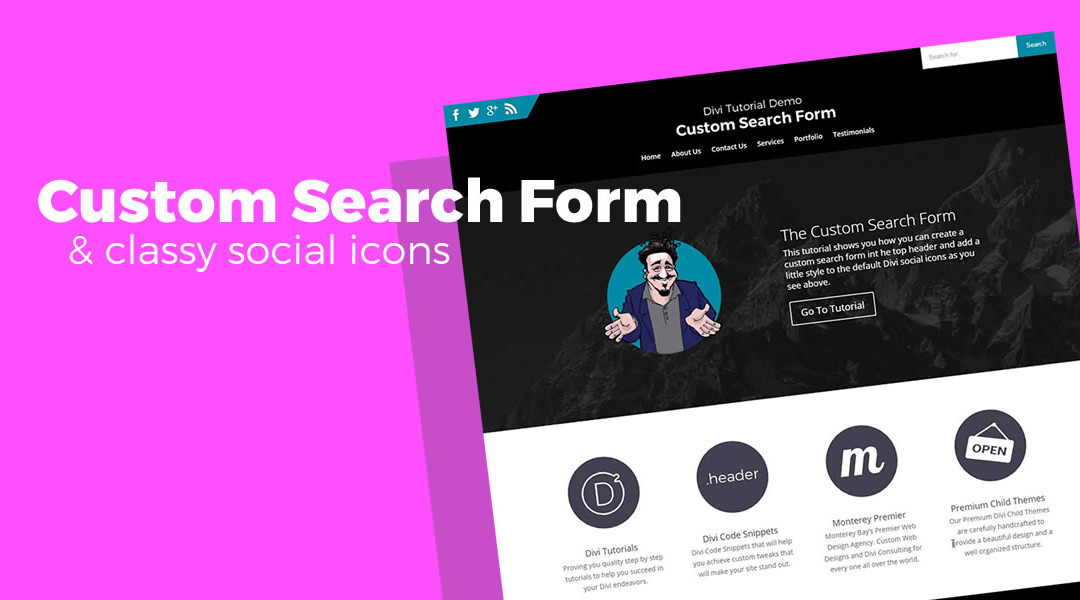
Top Header Search Form & Custom Social Icons
This Divi tutorial will help you add a prominent Search Form in your top header and add a little class to the default Div Social Icons in the process.

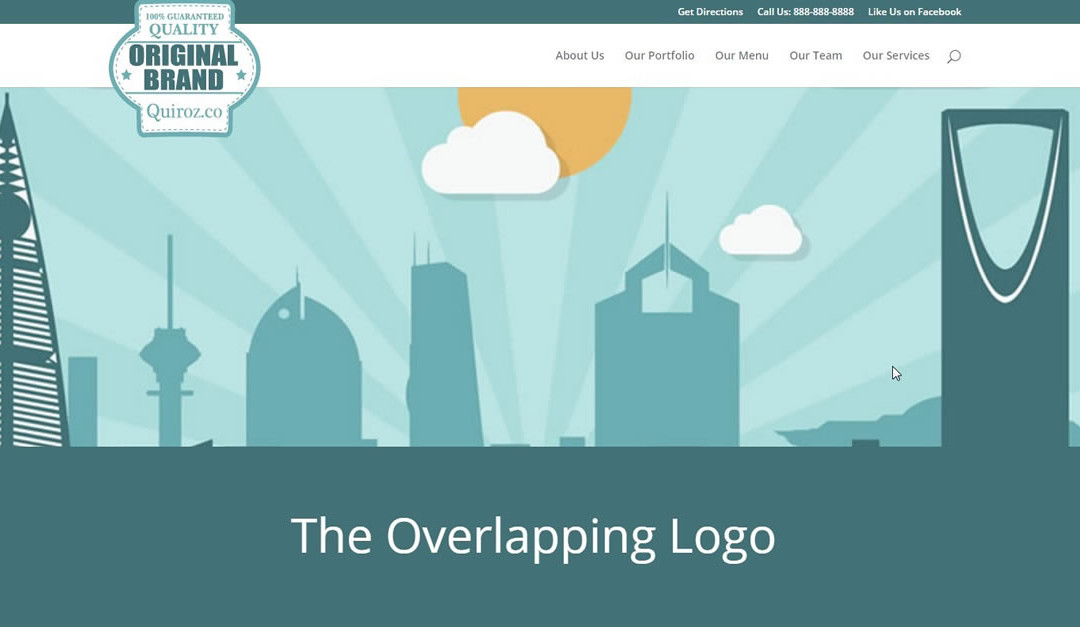
The Overlapping Divi Logo
As you know logos with more height than width can be a little tricky in the vertically challenged default Divi logo area. Here is a great solution for you.

Introducing The Elegant Themes User Community Group
We wanted to create a unique Elegant Theme User Group that includes users of all of the Elegant Themes related products including ones being used in Non-ET themes.

Add Cool Square Social Media Buttons in Divi’s Top Header
This little Divi tip will help you add cool social media buttons in Divi’s Top Header using Font Awesome, CSS and a little Divi Wizardry

Turn Any Link Into An Animated Divi Button
This little Divi tip will help you turn any text link into an animated Divi Button

Make Your Sub-Comments A Little Less Cramped
This little Divi tip will help you make your blog’s sub-comments a little less cramped

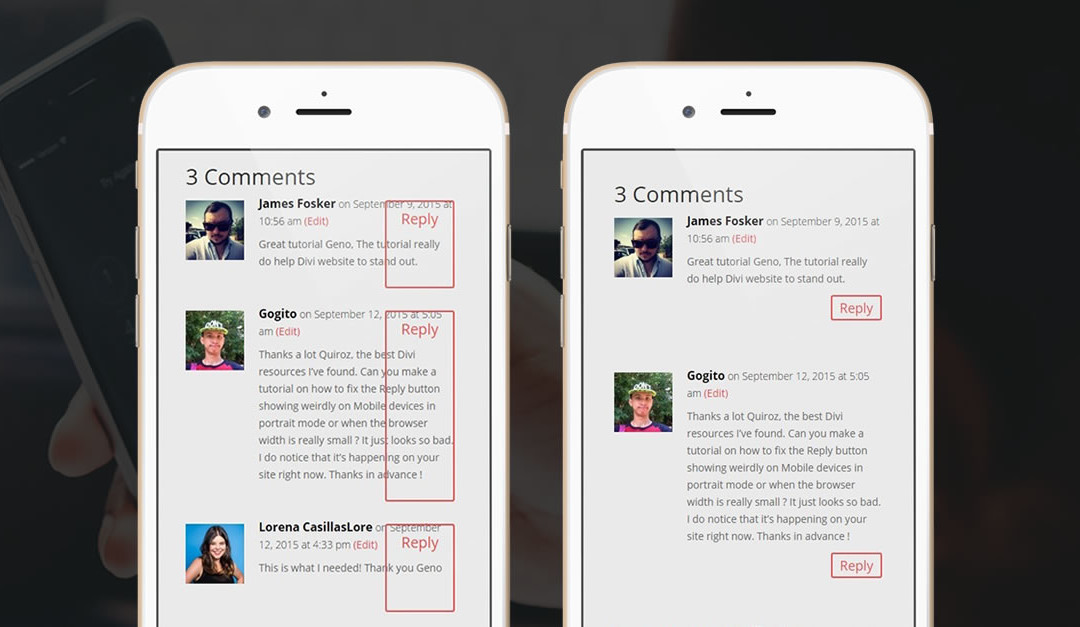
Styling Text Images in Divi
This little Divi tip will help you fix the Divi Reply button on mobile devices.

A Diagonal Border That Starts From The Left
This little Divi tip will take you through how to add a diagonal border that slopes downward from left to right instead of right to left.

Super Slim Divi Signup Module
So here is a quick and easy step by step tutorial on making the Divi 2.4 Signup Module super slim. It’s even slimmer than my last Divi Subscribe Tutorial

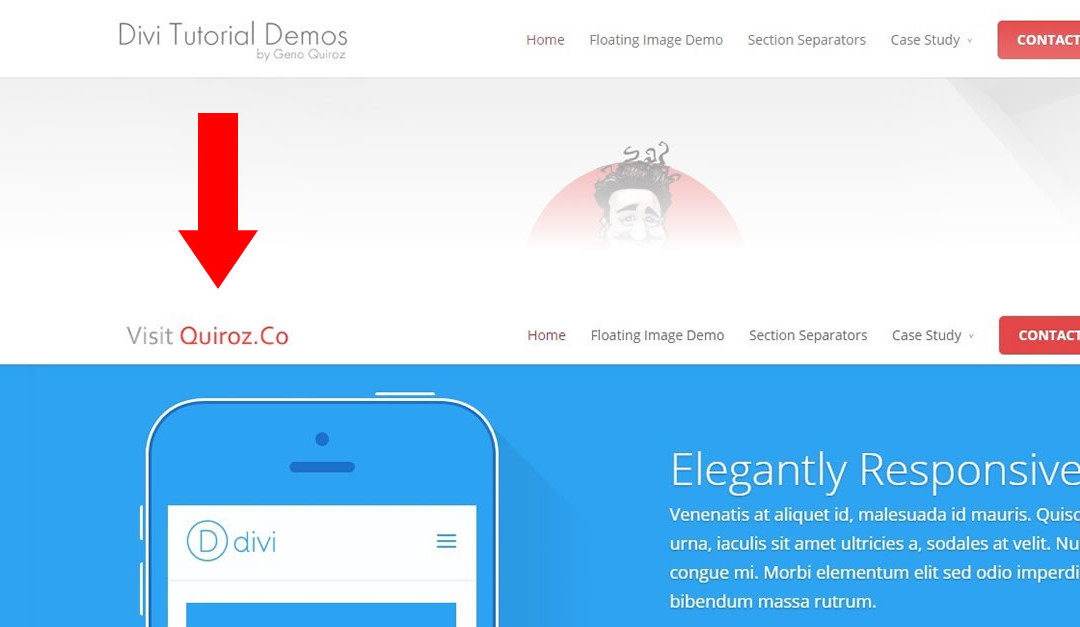
How To Link The Header Logo To A Different Page
On a recent tutorial I discovered that I wanted to change the Divi header logo link to a page other than the homepage. It was so easy I decided to add it to my Divi tutorials.

Change The Logo When Scrolling Down
I have received several requests for a tutorial on how to change the logo image when scrolling down the page. If you have too, this just might be the perfect solution for you. Take a look at how I swap logos with a minor addition to the header.php and a little CSS

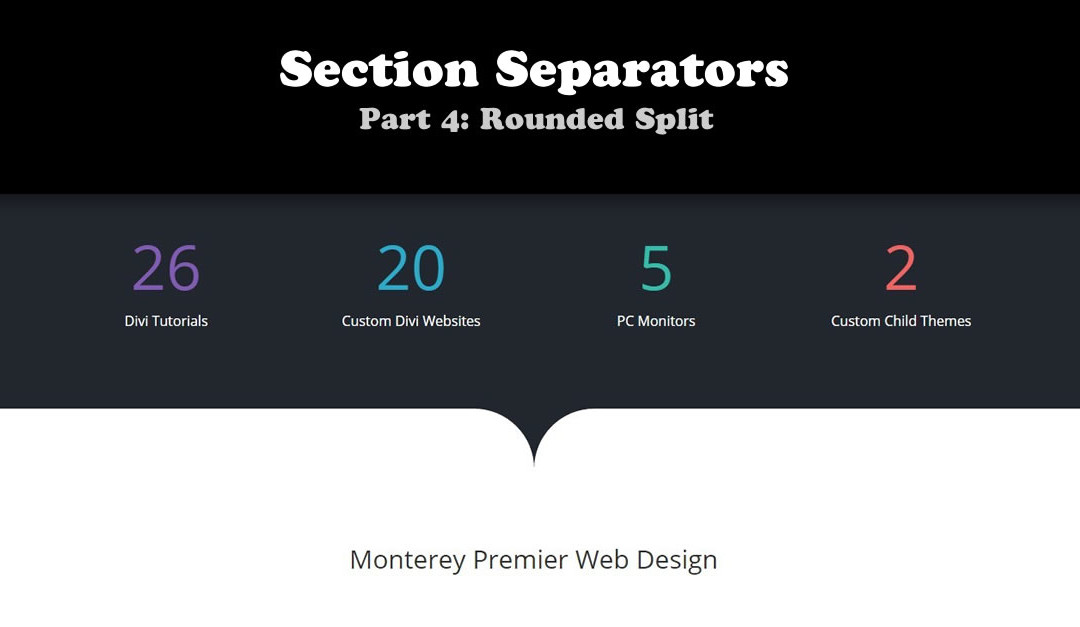
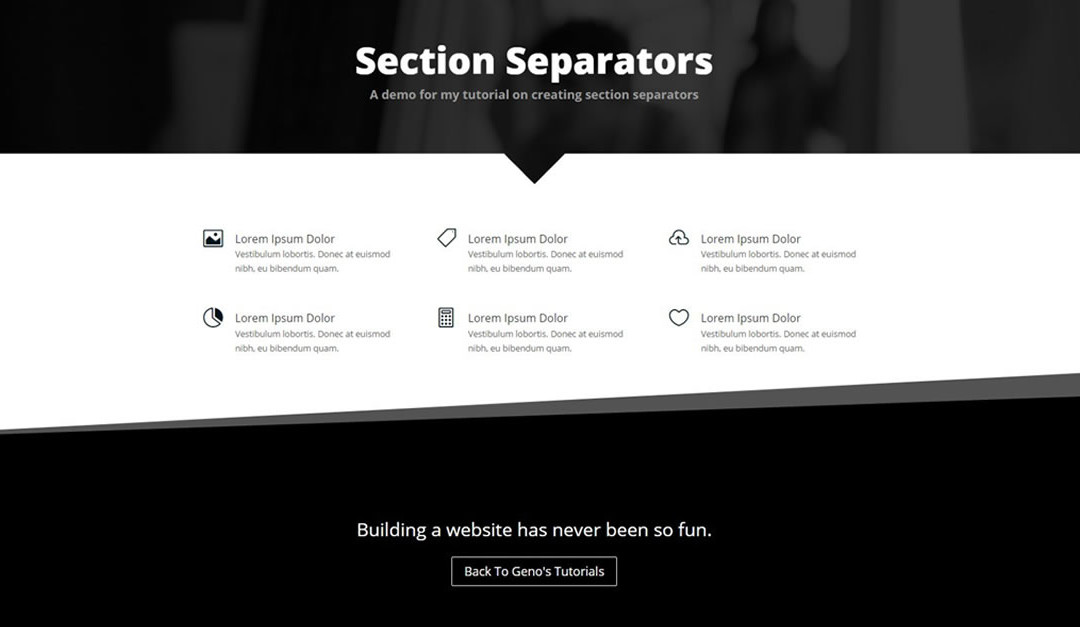
How to Create a Rounded Split Between Sections in Divi
This little Divi tip will take you through how to add triangles in between sections using CSS.

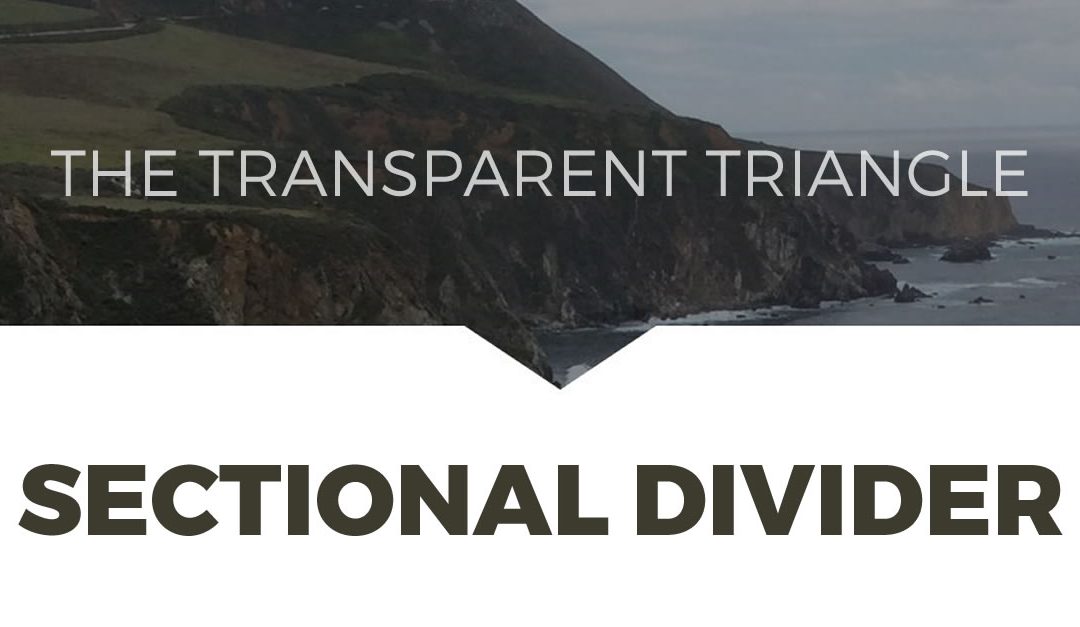
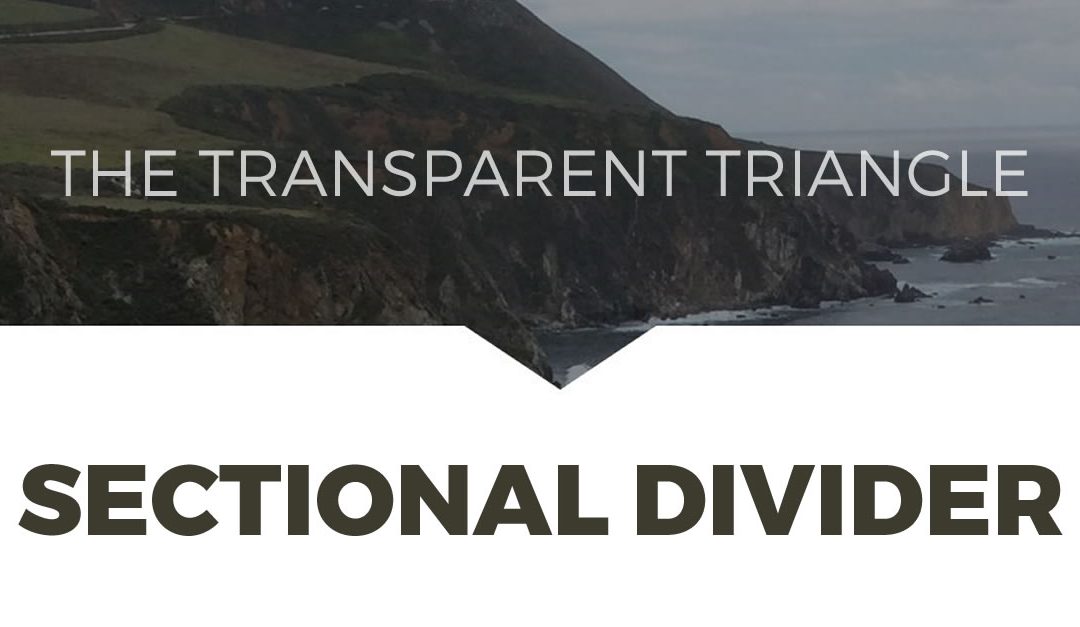
How to Create Transparent Triangles Between Sections in Divi
This little Divi tip will take you through how to add triangles in between sections using CSS.

How to Create Triangles Between Sections in Divi
This little Divi tip will take you through how to add triangles in between sections using CSS.

How to Create Diagonal Lines Between Sections in Divi
This little Divi tip will take you through how to add a diagonal line w/shadow in between sections using CSS.

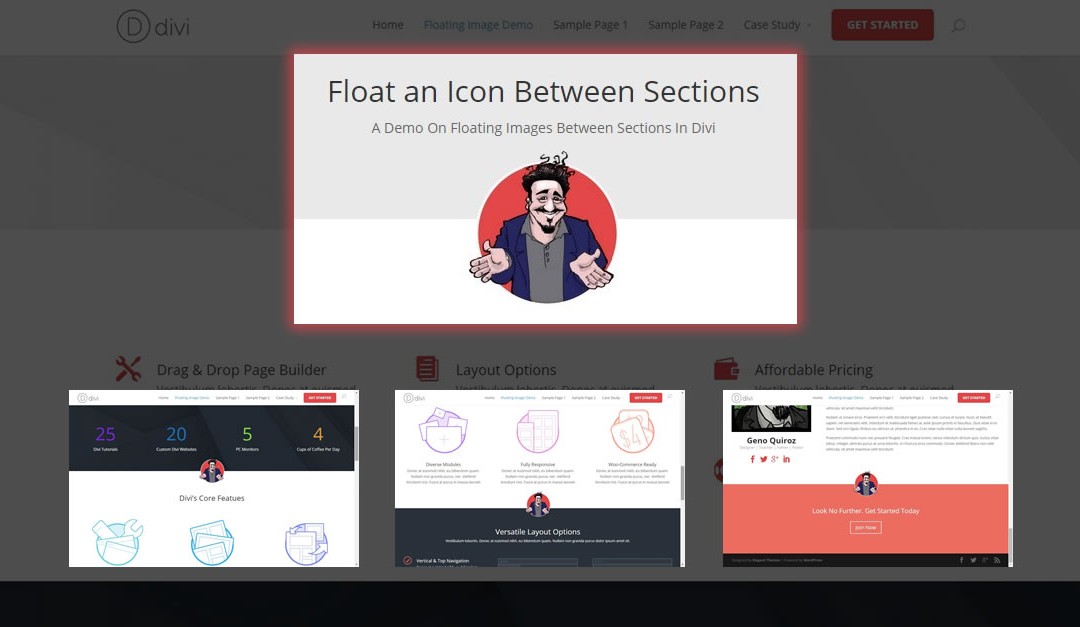
How to Float An Image In Between Sections in Divi
This little tip will take you through how I like to float an image between sections anywhere on your Divi pages.

Modify The Divi Blog Fullwidth Layout
A simple tutorial on how to modify the Divi Blog Fullwidth layout.

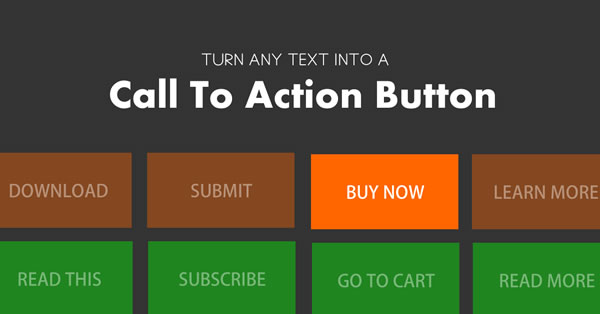
How To Turn Any Text Into A Call To Action Button
A simple tutorial on how to turn any text into a Call To Action button for use on pages, posts and in various Divi modules.

Customizing The Divi Portfolio Grid
This is a simple tutorial on how to change the portfolio grid from 4 columns to 3 columns and make the images pop a little more simply using CSS.

A Simple Slider Alternative for Divi
Using Meta Slider is a simple alternative to the Divi slider. In this post we look at how we can implement a responsive slider in Divi using this great plug-in. And it’s free too!

Expanding Your Icon Font Library in Divi Using Font Awesome
Icon fonts are awesome because you can easily manipulate them just as you can font using CSS. The amazing Divi theme comes pre-packaged with a few but in this article, we show you how you can add over 479 icon fonts to your library with ease.

Customizing the Pricing Table in Divi
The Pricing Table Module that comes with Divi is simply awesome. It does the work we would normally download a plug-in for. But WordPress developers know that less plug-ins make for a better performing and secure website. And there are so many ways to customize the pricing table using some custom CSS, that you really don’t need to consider the plug-in anymore.

Customizing the Subscribe Module in Divi
The Subscribe Module that comes with Divi is great as it is. But the current trend is to have the subscribe option as a call to action above the fold on the landing page and sometimes a horizontal subscribe section just fits best with your site. So here are a few tweaks I came up with so that you wont have to install another plug-in for this simple trick.

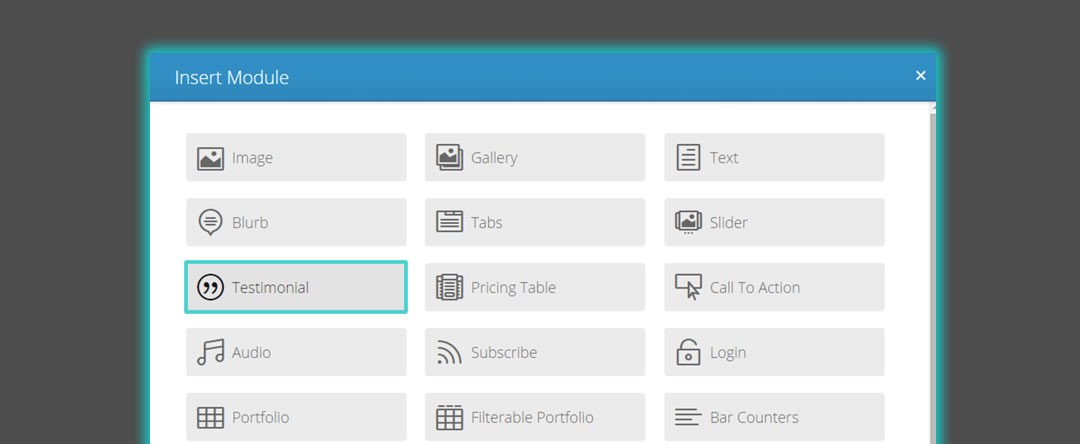
Customizing the Testimonial Module in Divi
We offer a number of different services and so I wanted to come up with a unique way to differentiate the various testimonials so that visitors can see the ones specifically related to a particular service. So this article shows you how we were able to do this using the Testimonial Module in the Divi WordPress theme from Elegant Themes with a little custom CSS.

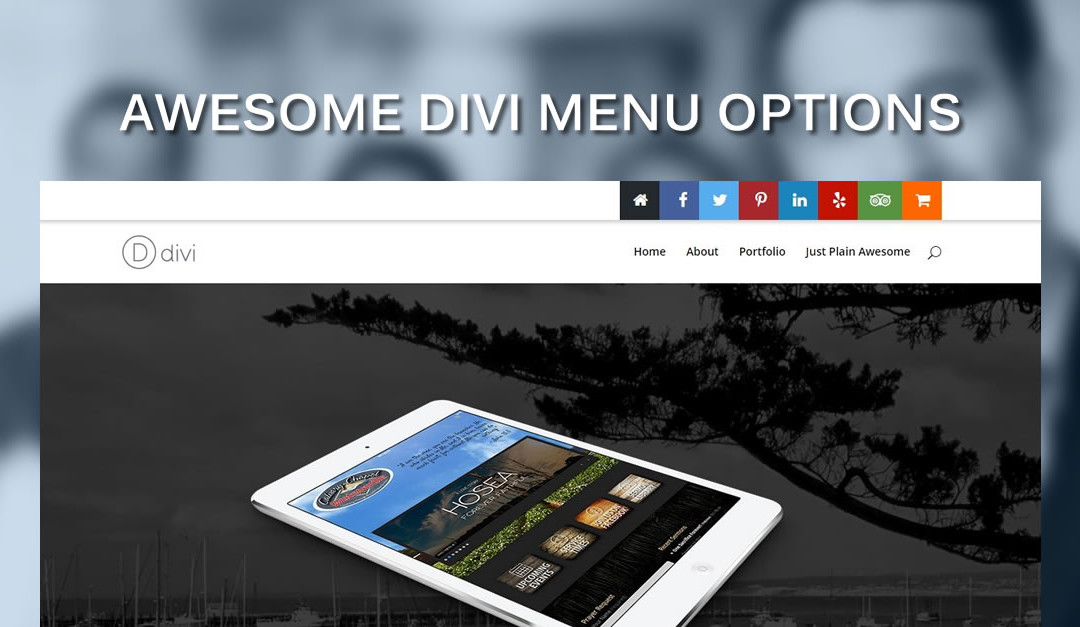
Adding a Fullwidth Menu in Divi
Divi comes packed with many ways to customize & place your menus. In fact you can place custom menus practically anywhere you want. Here is a brief tutorial on how.

Get Inspired and Present a Winning Design Without All the Hassle
There are a number of ways for a designer to propose a website design & layout ideas to a client. Some use wire-frames, some use Photoshop, some sketch it out on a pad of paper and some simply like to hash it out over coffee. How you do it is a matter of preference but it does not have to be complicated. Here is my method…

Adding A New Footer Section to Divi
One of my recent projects required me to add a brand new footer section to the Divi WordPress theme. It also required me to be able to use a custom sidebar that would populate the new footer area with widgets. This is how I did it…

Create a Different Logo & Header Menu on the Homepage in Divi
Divi 2.0 is one of the most flexible themes I have ever worked with. There are just so many things you can do with it. It puts the power of customization into your hands. On this tutorial we walk you through the steps on how to use a different logo and header menu on the homepage that is different from the rest of the site using Divi 2.0
Adding Social Icons in Divi 2.0
The Divi WordPress Theme from Elegant Themes is probably the most advanced, yet most easy to use WordPress Themes available today. One cool feature is that it makes it easy to use social media links on the footer of your page. Unfortunately you have to do a little tweaking in order to add others. This article explains how.