
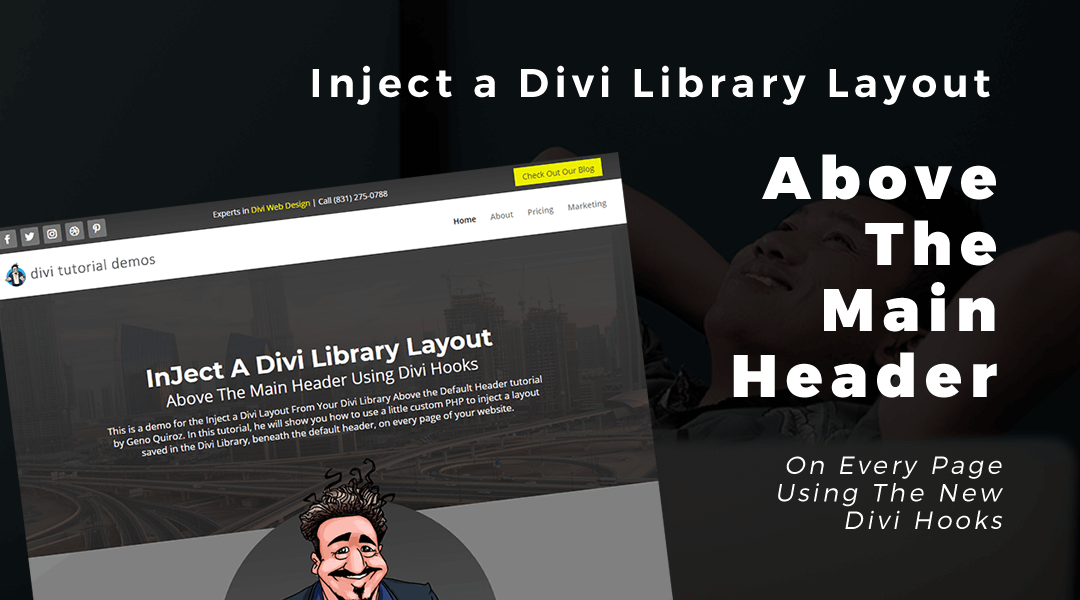
by Geno Quiroz | Nov 14, 2018
Have you ever wanted to replace the Divi Top Header with Divi Page Builder Layout from the Divi Library? Now you can inject a custom Divi layout from your Divi Library above your Default Divi Main Header using the new Divi Hooks. All we have to do is add a simple snippet of PHP to your functions.php file.

by Geno Quiroz | Nov 12, 2018
In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

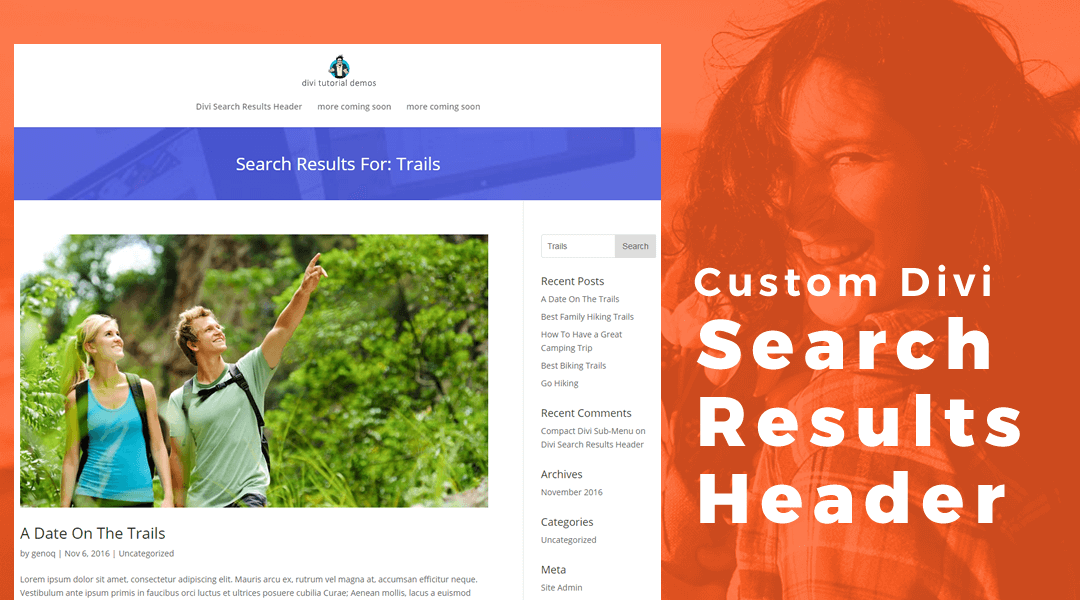
by Geno Quiroz | Aug 20, 2018
You can add a custom Divi header layout from your Divi Library to your search results page using the new Divi Hooks by adding a simple snippet of PHP to your functions.php file and a little CSS to your stylesheet.

by Geno Quiroz | Mar 28, 2018
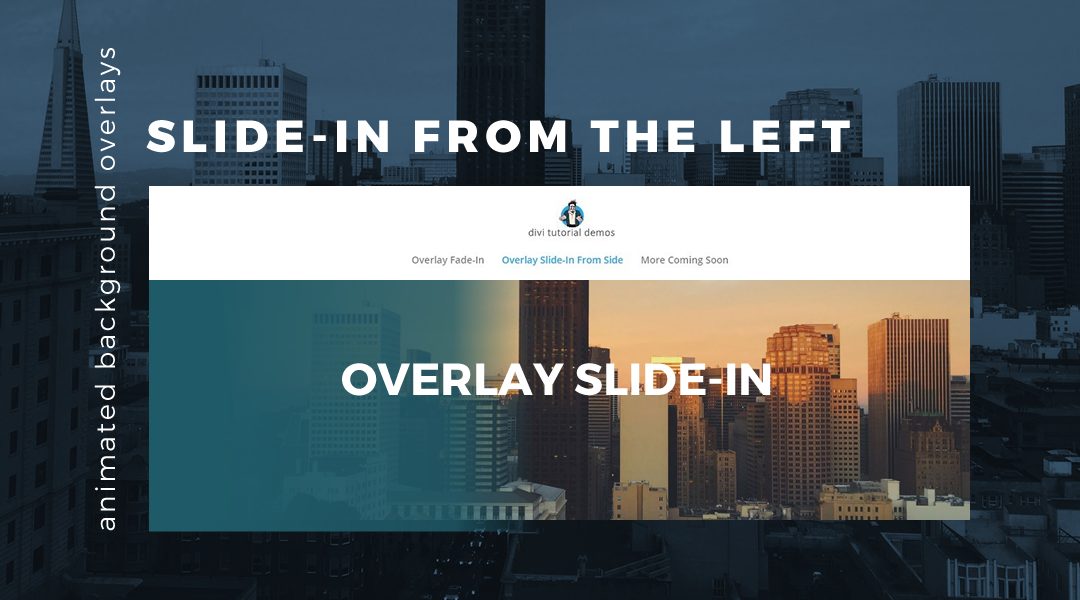
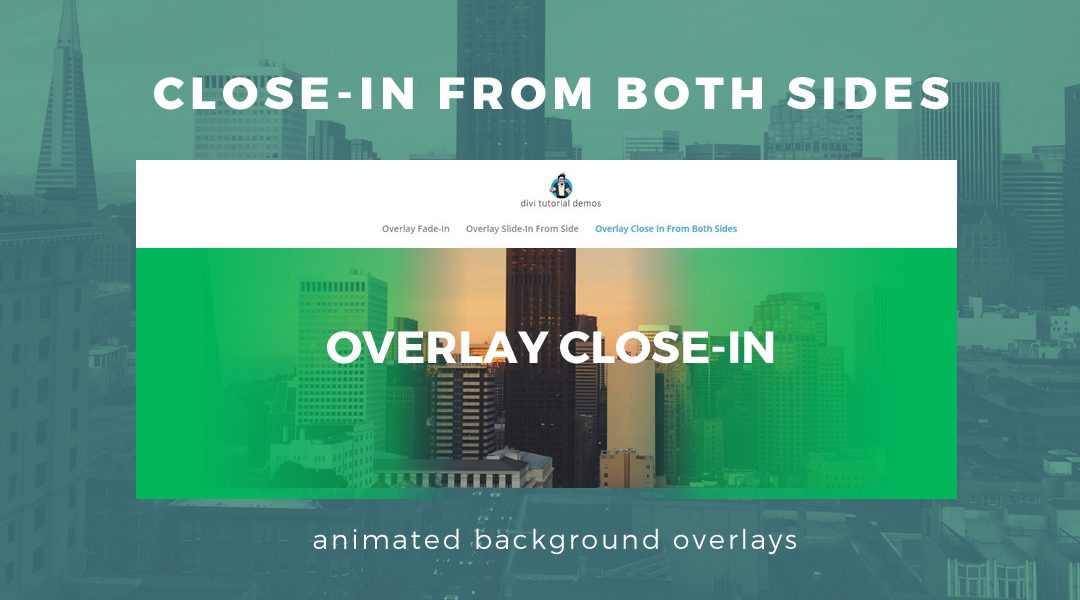
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay close-in from both sides shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

by Geno Quiroz | Mar 22, 2018
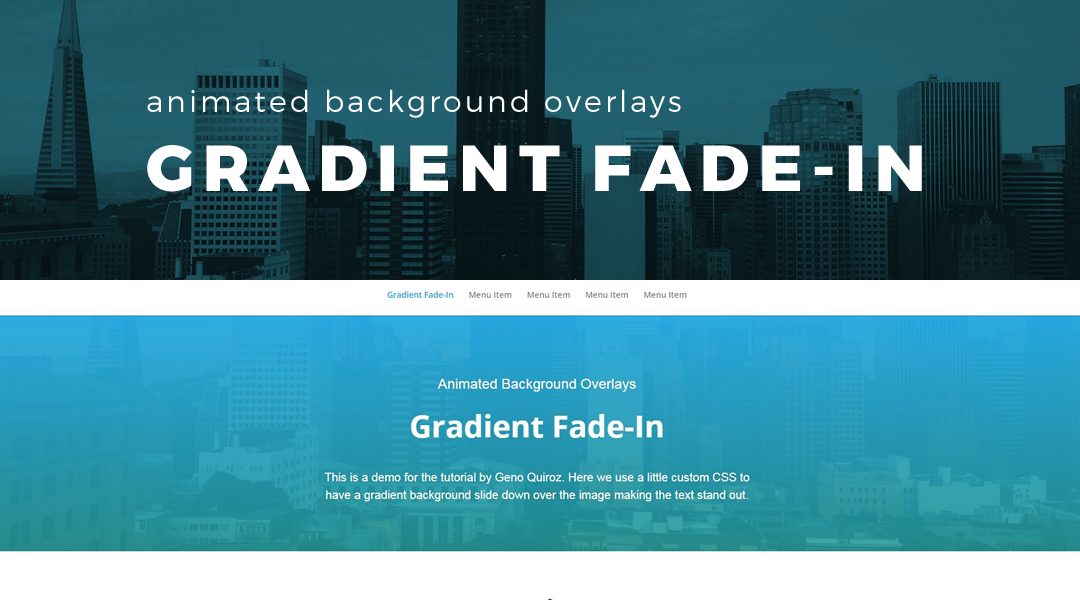
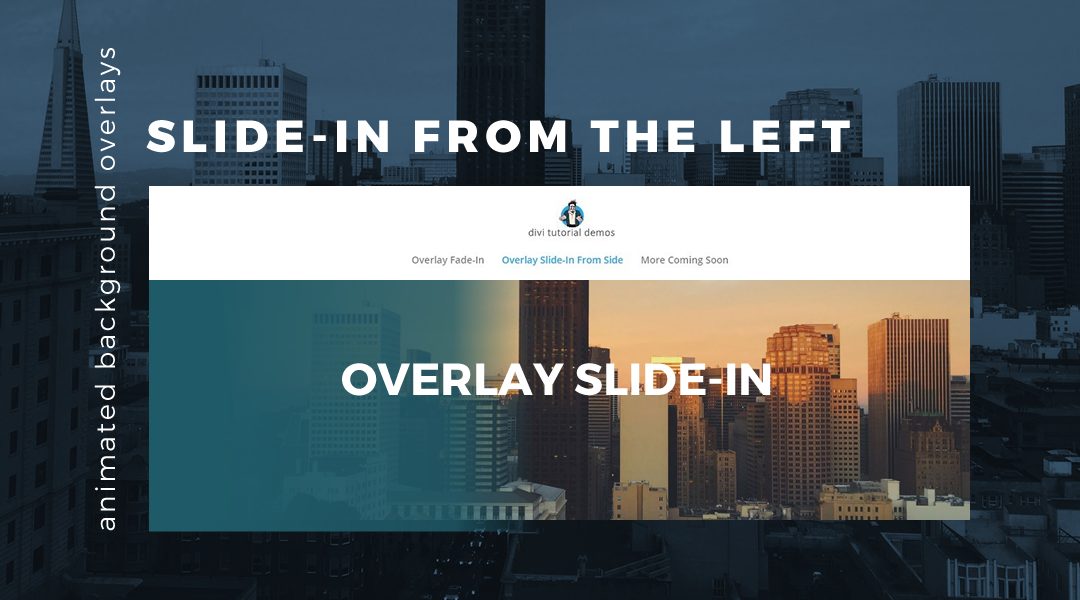
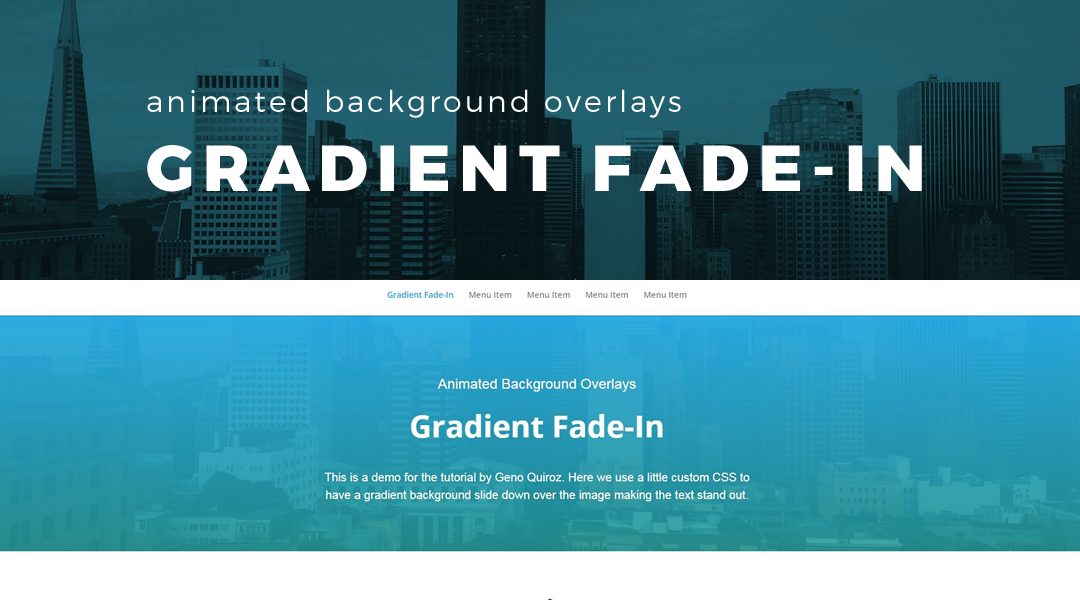
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay fade-in shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

by Geno Quiroz | Mar 3, 2018
In this tutorial, I will show you how we use a little custom CSS to have the gradient background overlay fade-in shortly after the page loads giving the page header section a crisp image, clear text and a tad bit of animation for that extra “pop.”

by Geno Quiroz | May 29, 2017
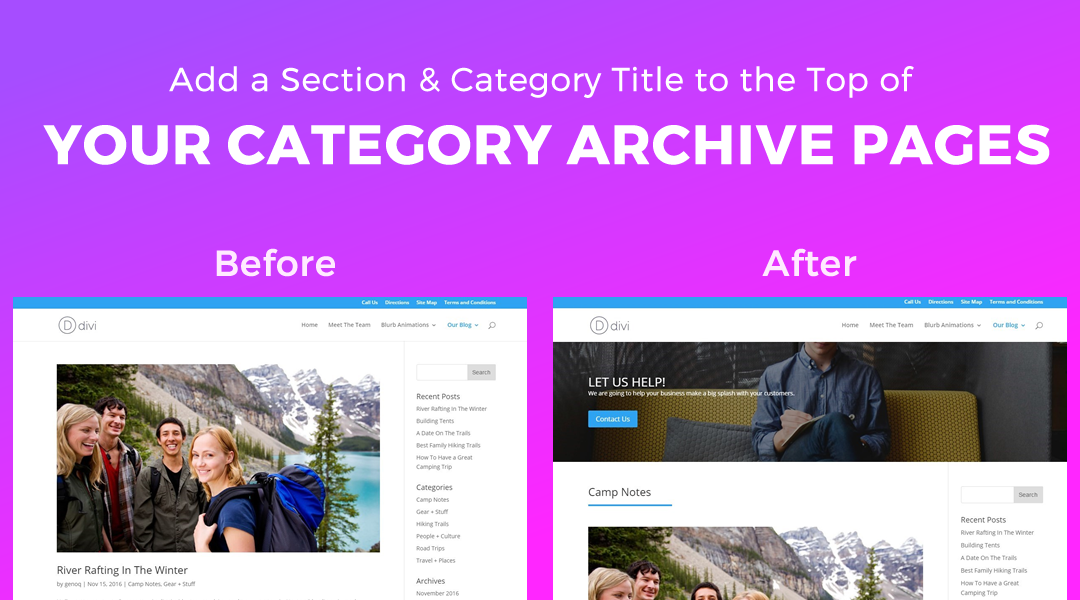
In this tutorial I am going to show you how you can create a separate category.php file and add the Category Title & Description on your Divi Category Archive pages.

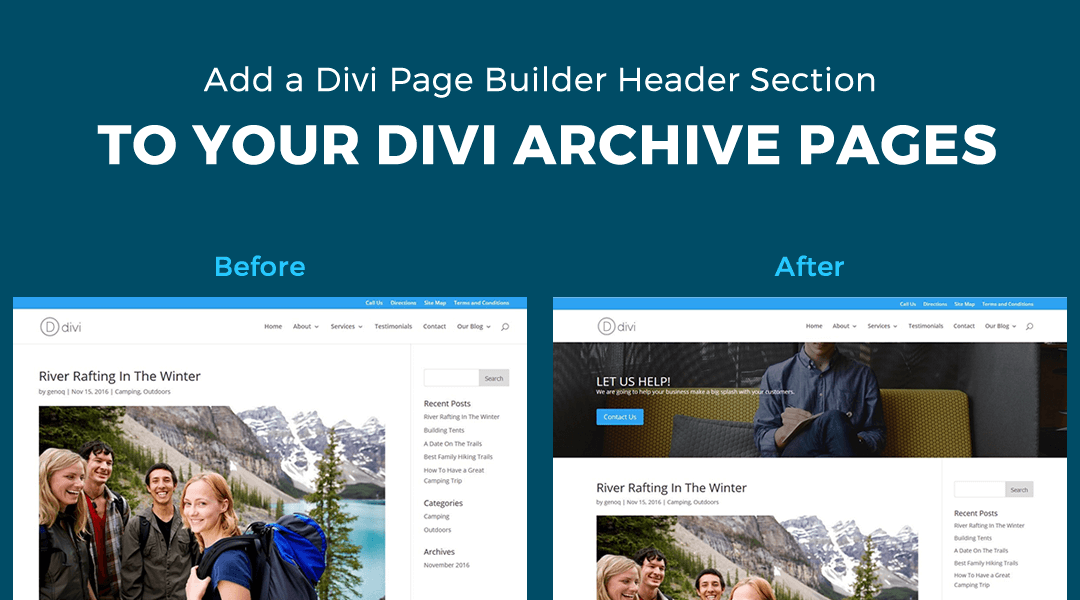
by Geno Quiroz | Mar 16, 2017
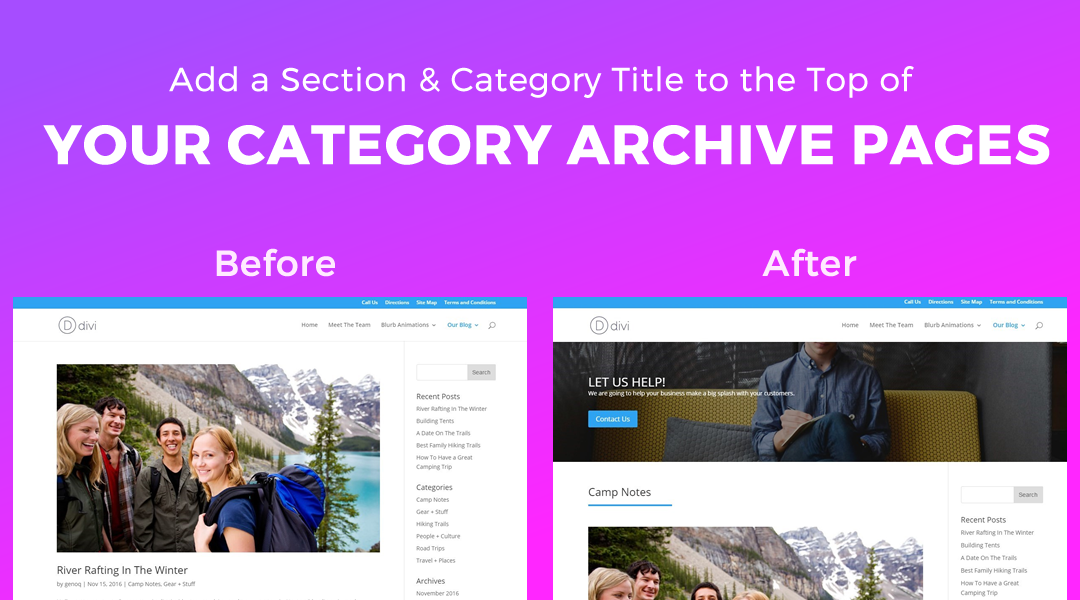
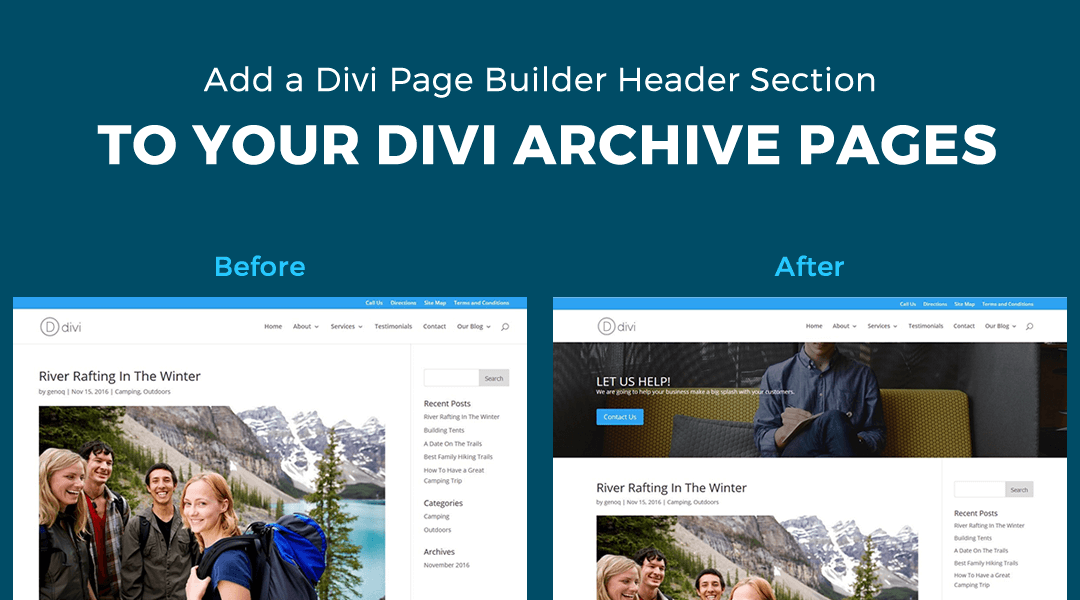
In this tutorial I am going to show you how you can create a separate category.php file and add a Divi Page Builder Header Section & Category Title for your Category Archive pages.

by Geno Quiroz | Feb 13, 2017
Make your Divi Header stand out in the crowd with these 13 popular Divi Header / Menu tutorials I have written over the years.

by Geno Quiroz | Dec 10, 2016
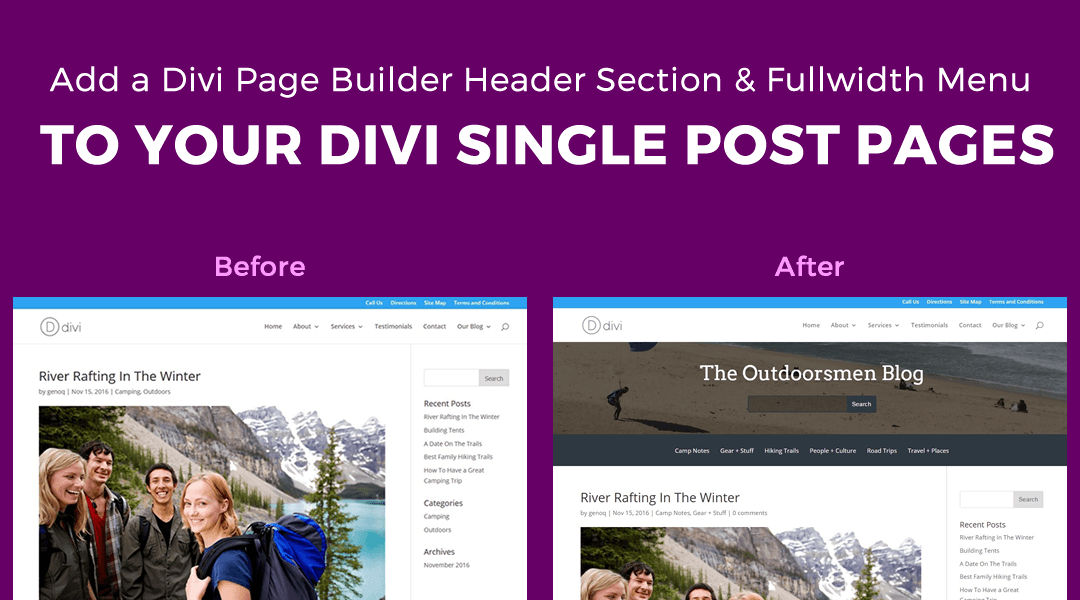
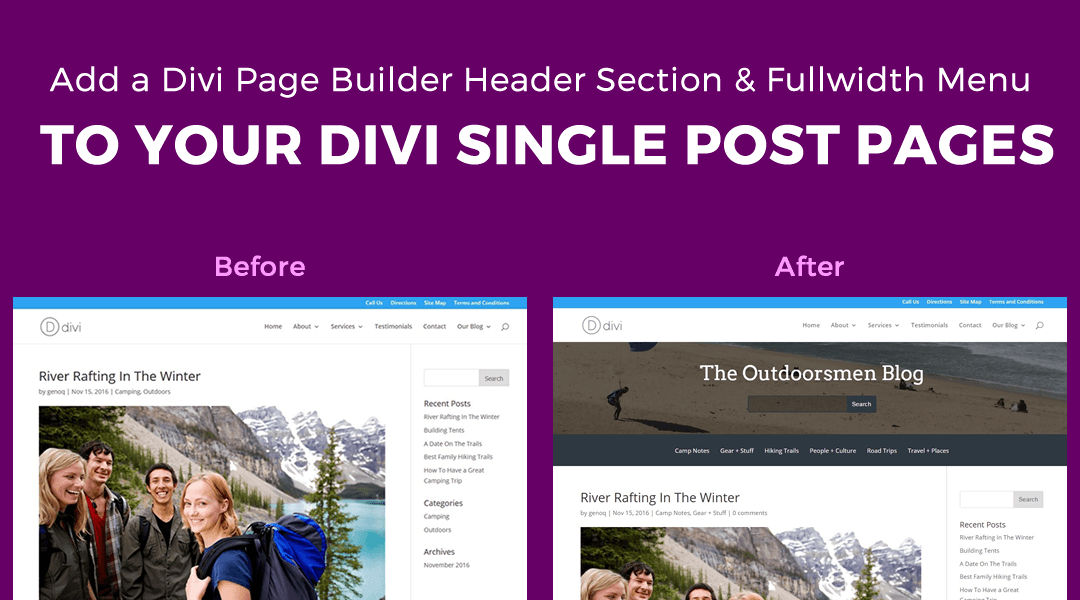
You can add some nice Divi Page Builder elements to your Single Post Pages without having to use the Divi Builder Editor for each post. In this tutorial I will show you how to add a saved Divi Builder Header and Fullwidth Menu Section into the header of all your Single Post pages.

by Geno Quiroz | Dec 3, 2016
Using a little CSS, you can replicate the Masonry Grid layout on your archive, category and search pages giving your website a more consistent look if you are using the Grid layout for your main blog page or in other parts of your website.

by Geno Quiroz | Sep 13, 2016
When Divi’s Fixed Header option is enabled, the top header and the main header remain fixed at the top of the screen as you scroll down the page. But sometimes that takes up too much screen real estate. This nifty little snippet will allow the Main Header to scroll up over the Top Header hiding it until you scroll back up to the top of the page.

by Geno Quiroz | Aug 29, 2016
Have you ever had your menu overlap into two rows on smaller screens? One solution is to initiate the mobile menu a little sooner than usual.

by Geno Quiroz | Mar 5, 2016
Here is an easy way to swap out your vertical logo with a horizontal or square logo when the user scrolls down the page.

by Geno Quiroz | Jan 12, 2016
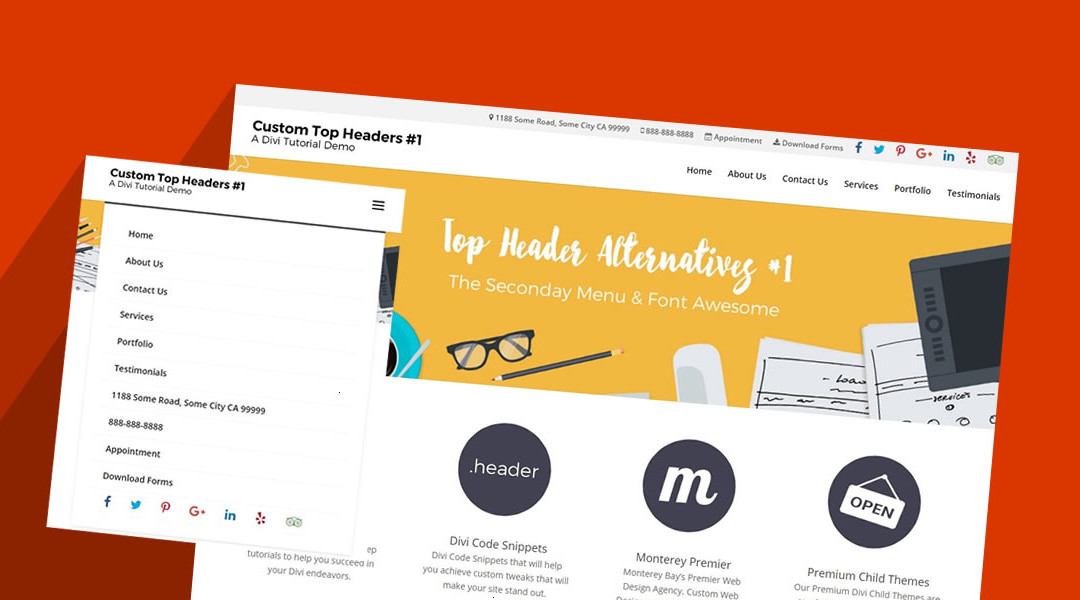
Have you ever wanted to add more info to the top header instead of just a phone # and email address? How about a physical street address or new social icons? Well it is easier than you think using the secondary menu and Font Awesome.