
Transform a Divi Menu Item Into a CTA Button
A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

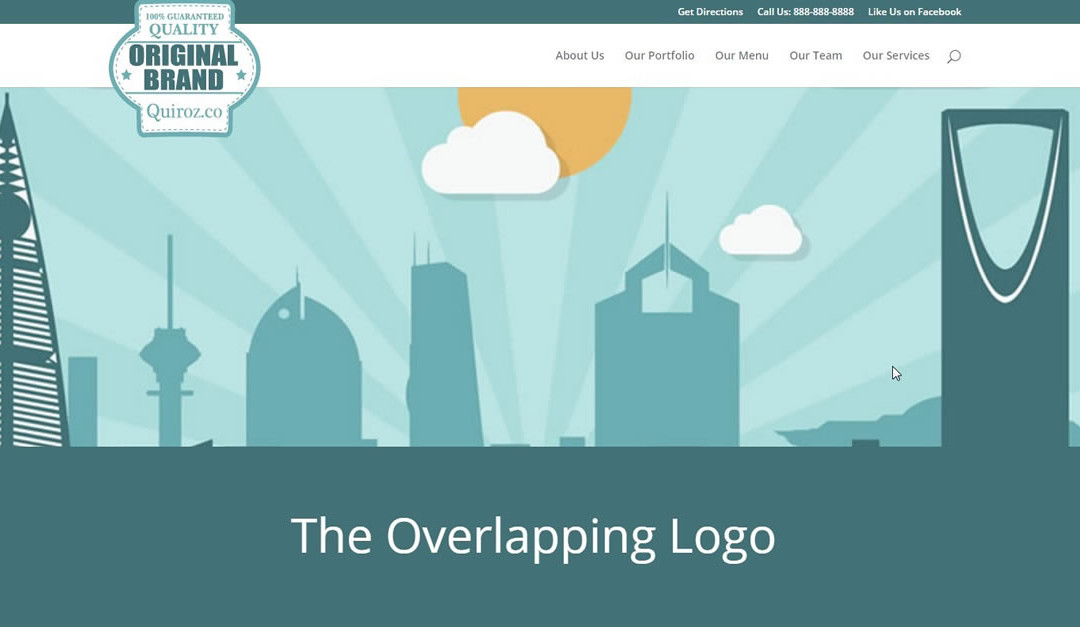
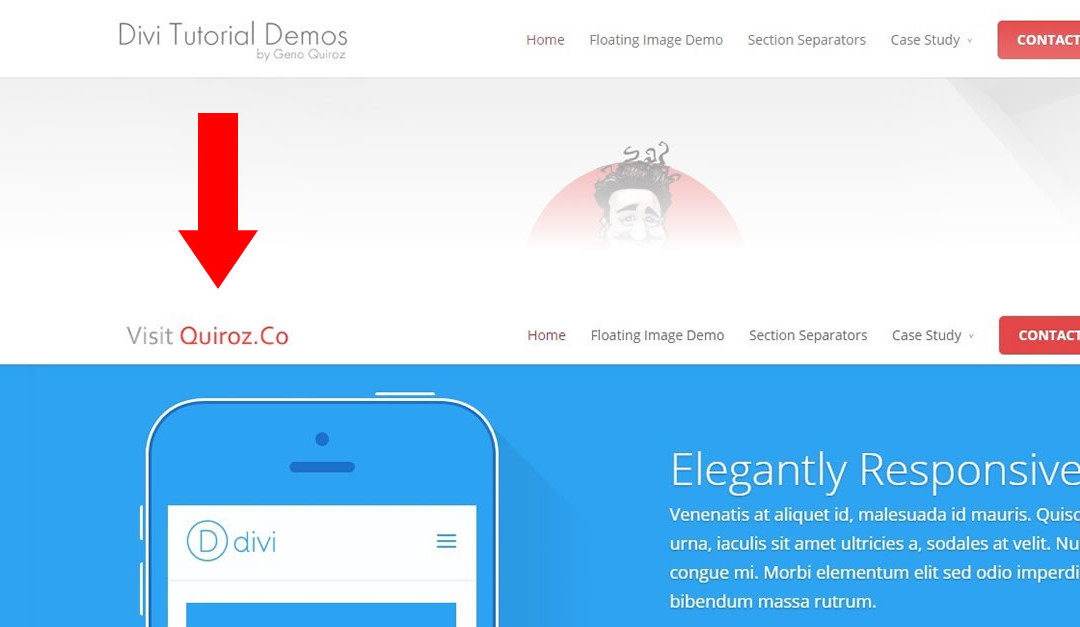
Here is an easy way to swap out your vertical logo with a horizontal or square logo when the user scrolls down the page.

As you know logos with more height than width can be a little tricky in the vertically challenged default Divi logo area. Here is a great solution for you.

On a recent tutorial I discovered that I wanted to change the Divi header logo link to a page other than the homepage. It was so easy I decided to add it to my Divi tutorials.

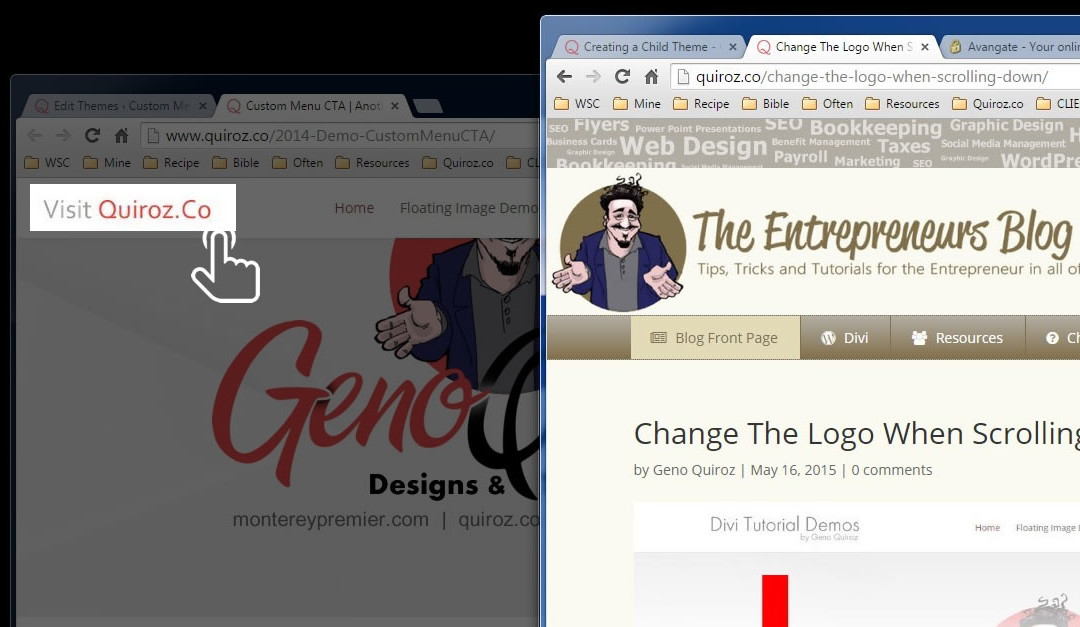
I have received several requests for a tutorial on how to change the logo image when scrolling down the page. If you have too, this just might be the perfect solution for you. Take a look at how I swap logos with a minor addition to the header.php and a little CSS

Divi 2.0 is one of the most flexible themes I have ever worked with. There are just so many things you can do with it. It puts the power of customization into your hands. On this tutorial we walk you through the steps on how to use a different logo and header menu on the homepage that is different from the rest of the site using Divi 2.0
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!