
Transform a Divi Menu Item Into a CTA Button
A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

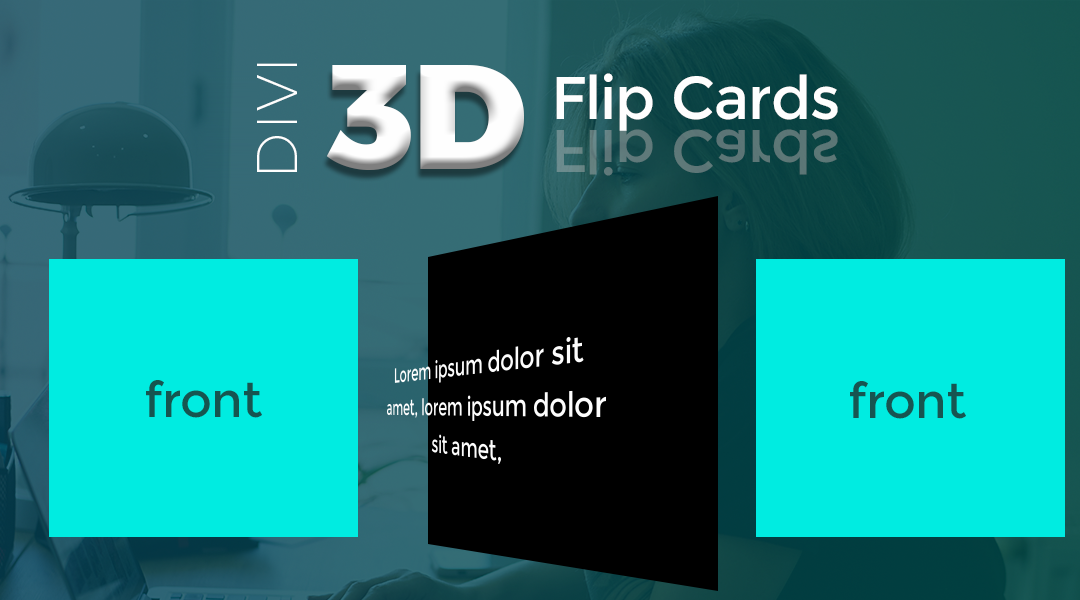
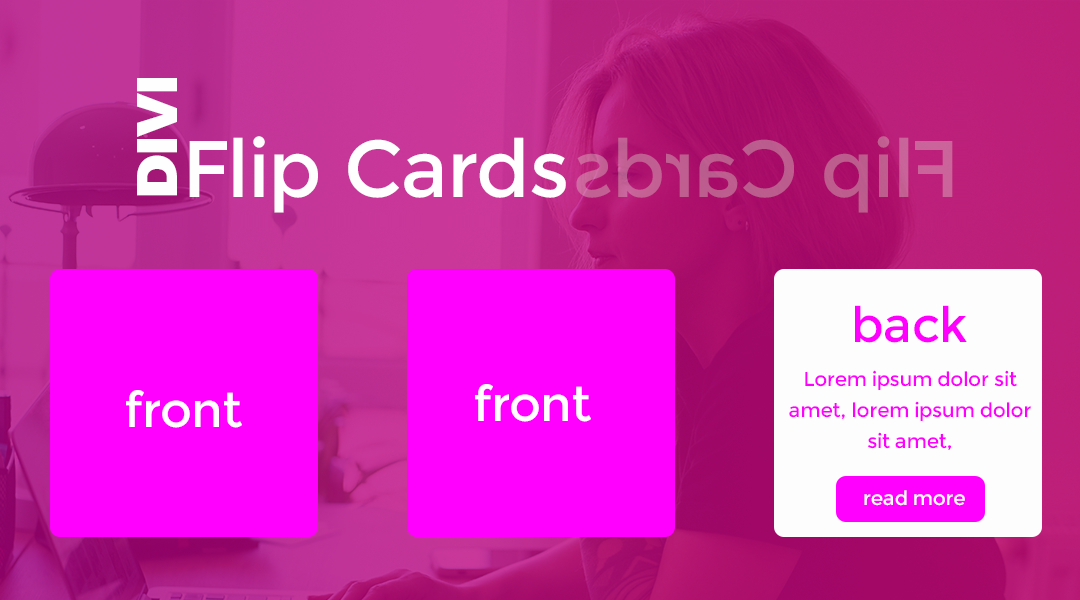
In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

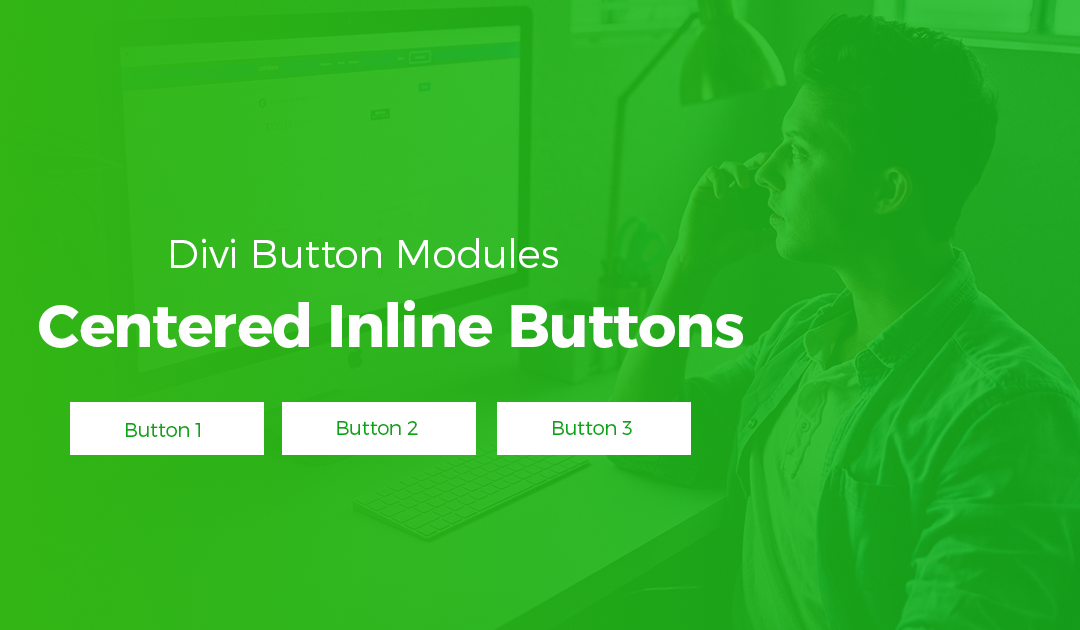
In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

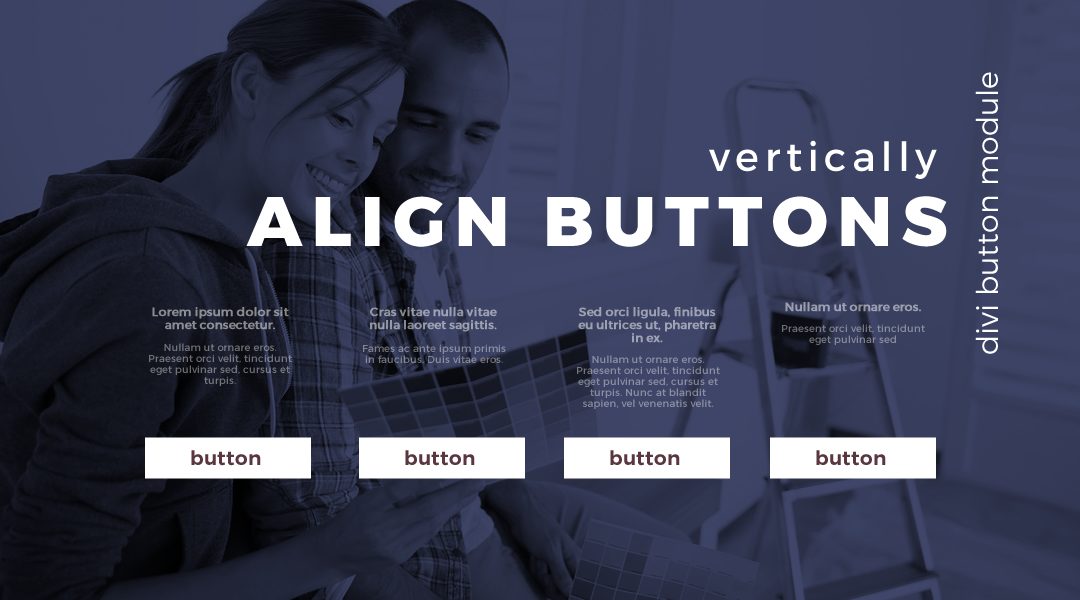
In this tutorial, I will show you how we use a little custom CSS to make the buttons align vertically across the bottom of the row so that no matter how much text is in the module above it, all the buttons in that row will align.

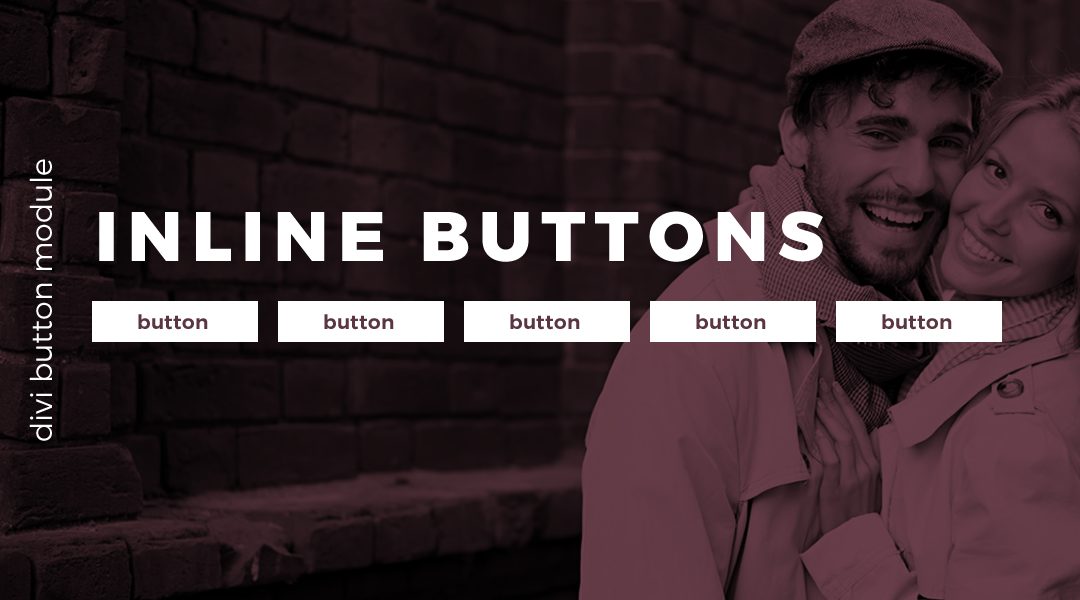
In this tutorial, I will show you how we use a little custom CSS to make several inline buttons in a single row. This effect is great for headers or call to action sections that need two or more buttons right next to each other.

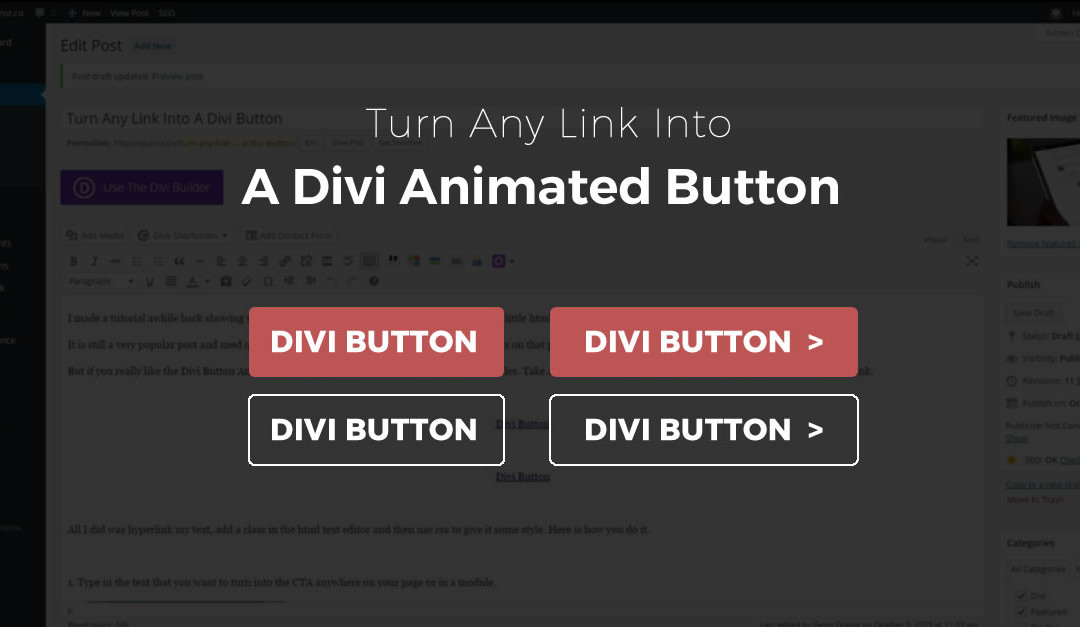
This little Divi tip will help you turn any text link into an animated Divi Button

A simple tutorial on how to turn any text into a Call To Action button for use on pages, posts and in various Divi modules.
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!