by Geno Quiroz | Nov 16, 2018
Awhile back, I wrote up a tutorial for injecting Divi Library Layouts into your footer by modifying the footer.php template. With the introduction of Divi Hooks, we can now inject that layout into the footer without having to modify any php template files. All we have to do is add a simple snippet of PHP to your functions.php file.

by Geno Quiroz | Nov 14, 2018
Have you ever wanted to replace the Divi Top Header with Divi Page Builder Layout from the Divi Library? Now you can inject a custom Divi layout from your Divi Library above your Default Divi Main Header using the new Divi Hooks. All we have to do is add a simple snippet of PHP to your functions.php file.

by Geno Quiroz | Nov 12, 2018
In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

by Geno Quiroz | Aug 20, 2018
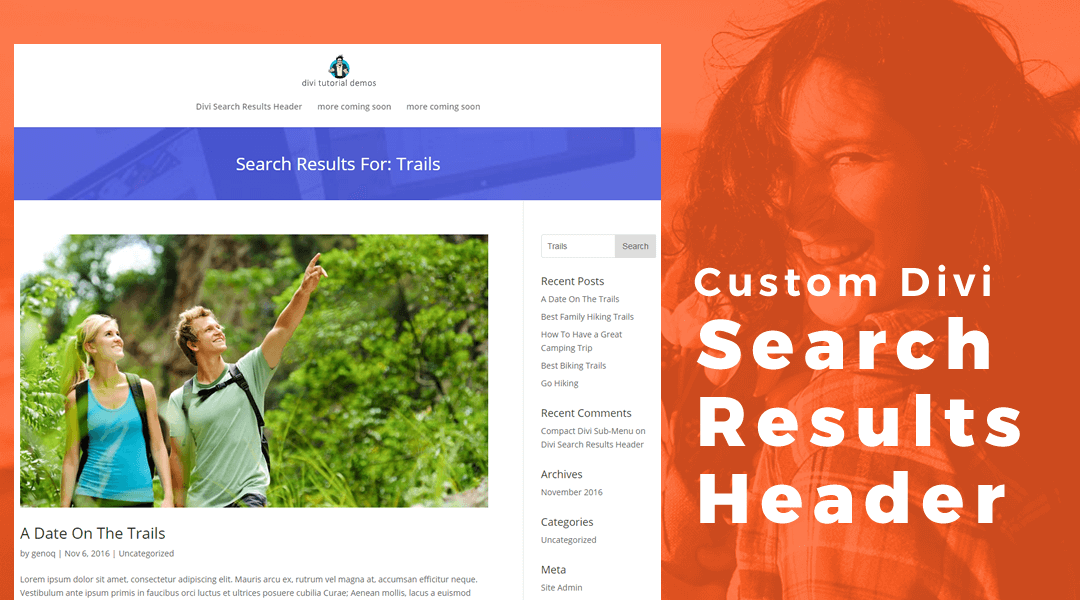
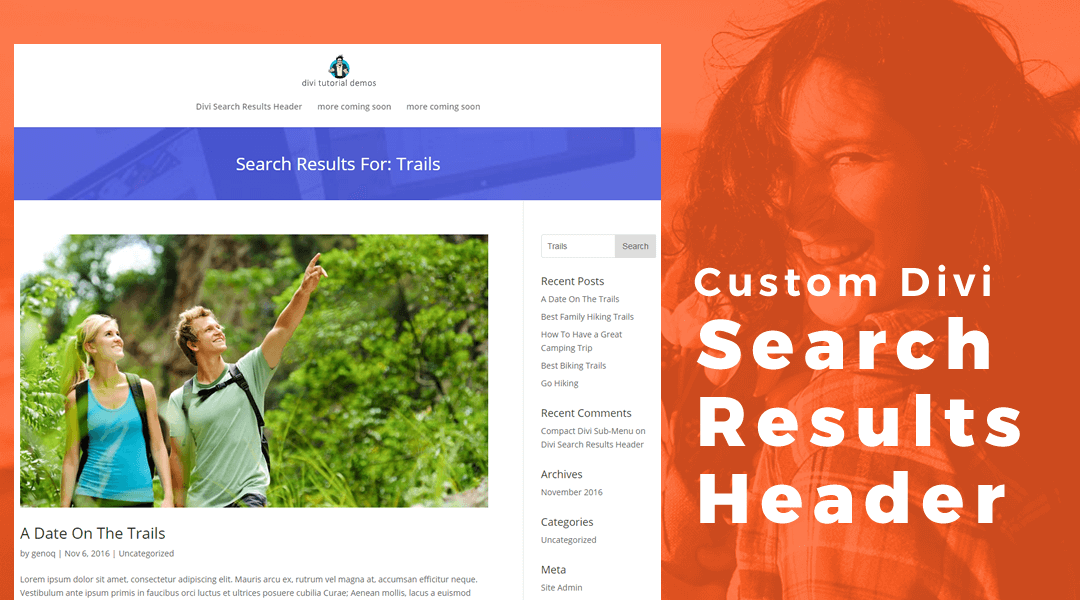
You can add a custom Divi header layout from your Divi Library to your search results page using the new Divi Hooks by adding a simple snippet of PHP to your functions.php file and a little CSS to your stylesheet.

by Geno Quiroz | Jul 23, 2018
In this tutorial, I will show you how to use a Divi Library Layout, a little custom CSS, and a little PHP, to inject a fixed Mobile Footer Bar that gives your website an app-like appearance.

by Geno Quiroz | Mar 16, 2017
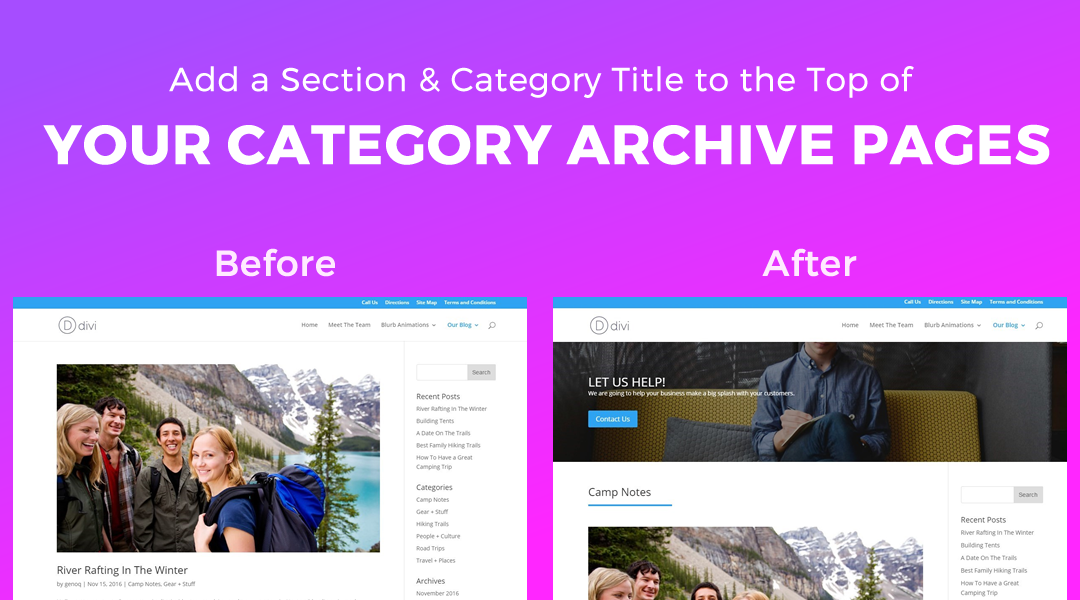
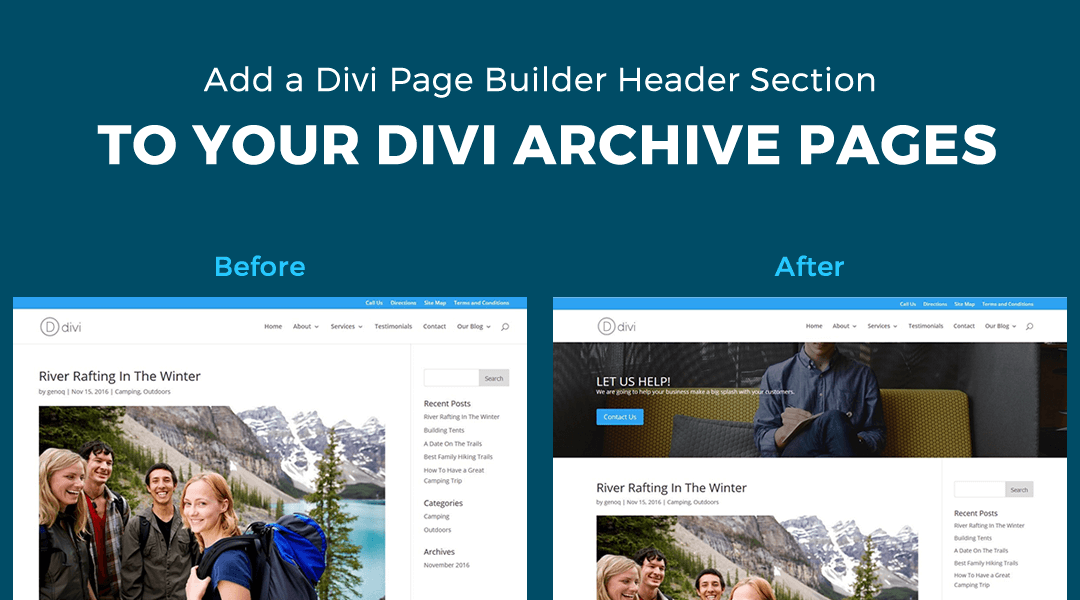
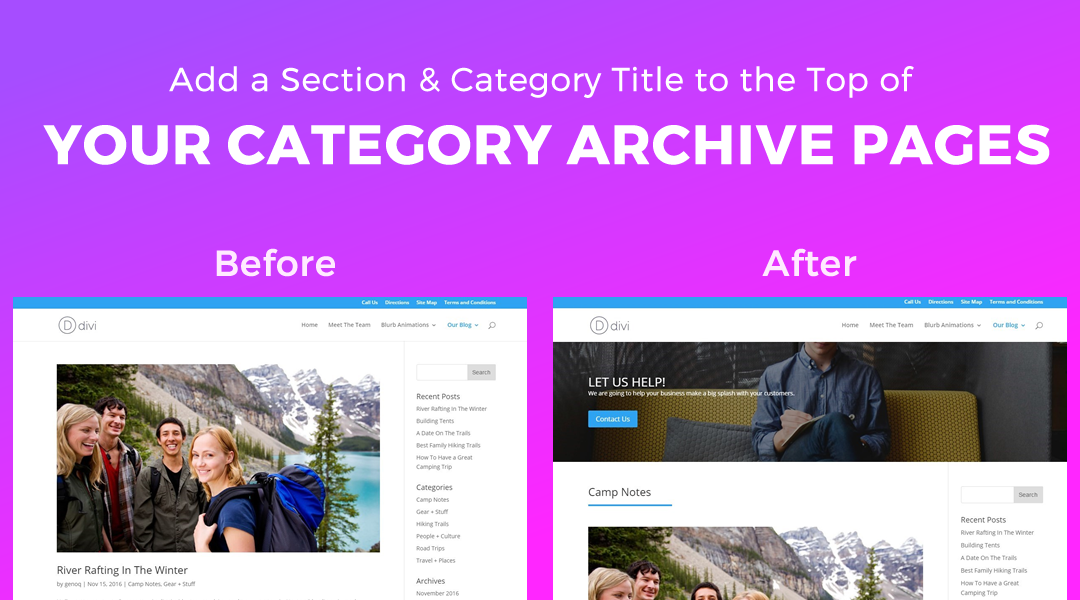
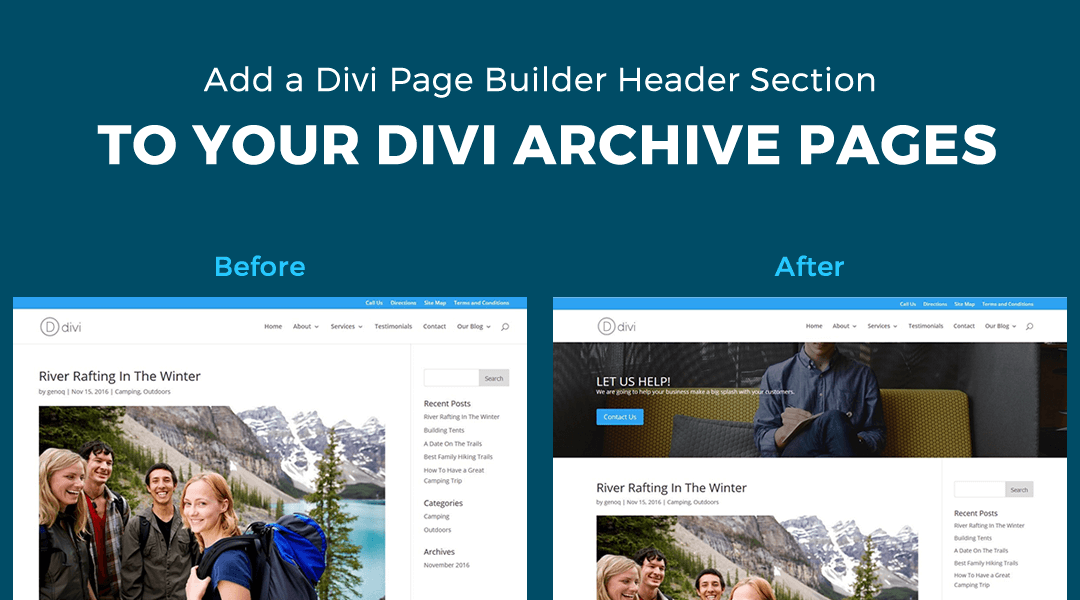
In this tutorial I am going to show you how you can create a separate category.php file and add a Divi Page Builder Header Section & Category Title for your Category Archive pages.

by Geno Quiroz | Jan 27, 2017
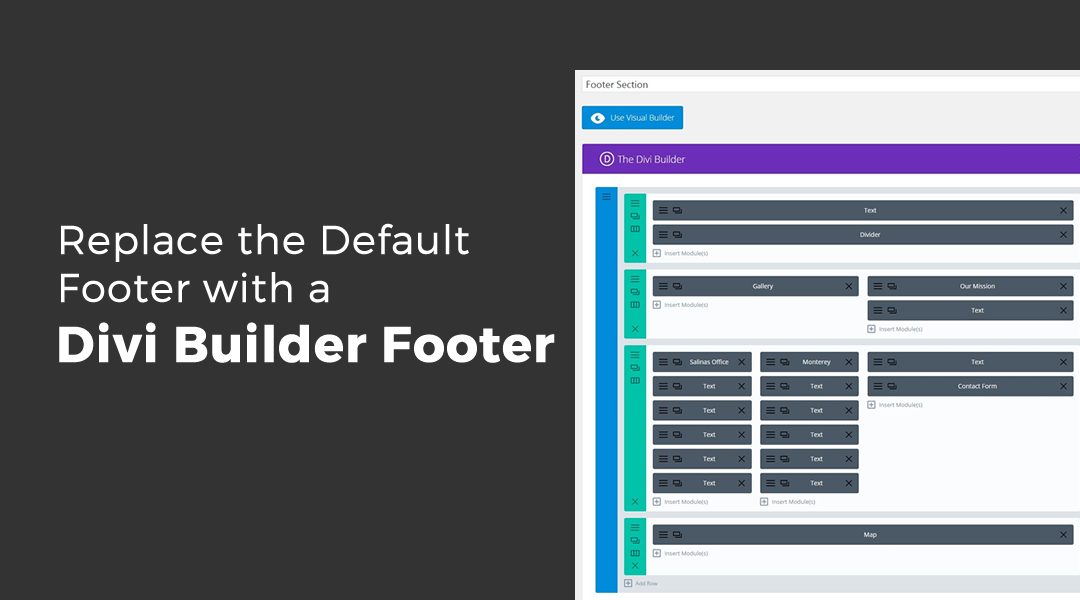
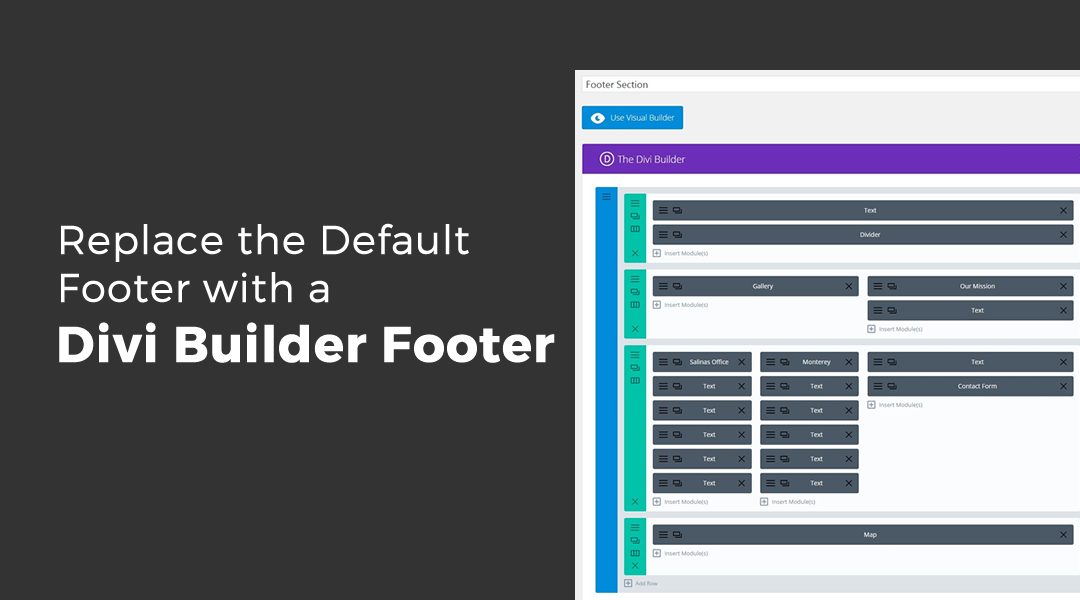
In this tutorial I am going to show you how easy it is to inject that saved footer section into every single page using php and without ever having to actually manually add it to each page individually.

by Geno Quiroz | Dec 18, 2016
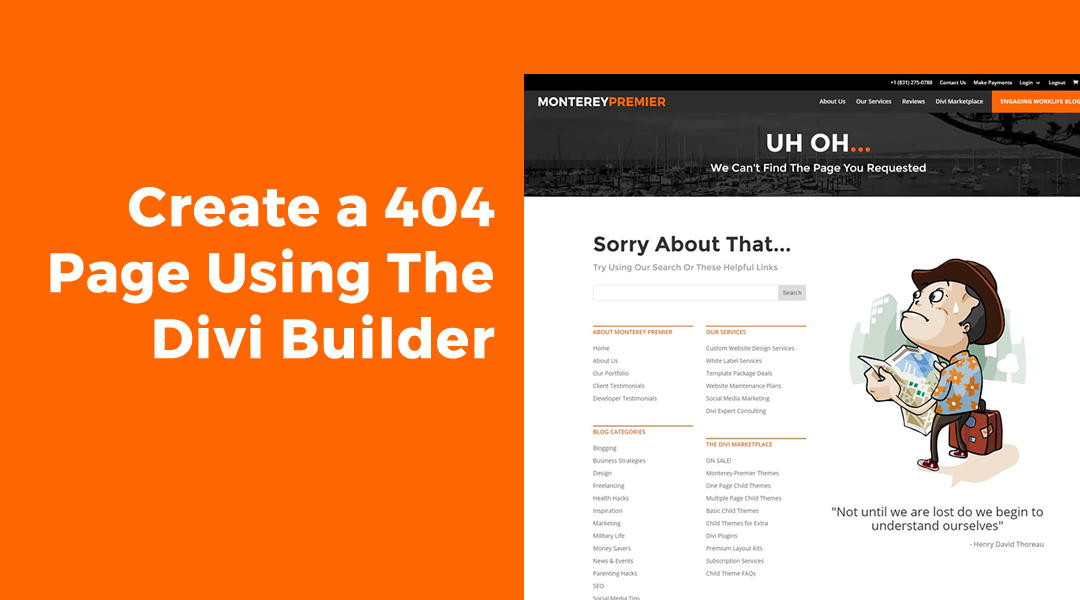
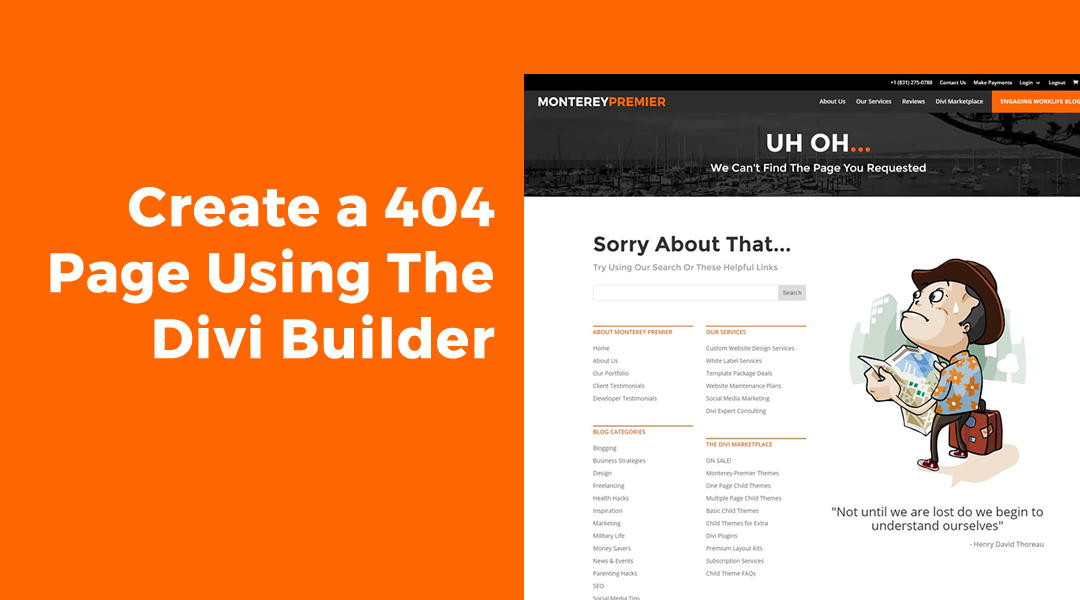
In this tutorial I am going to share with you the method we used on Monterey Premier’s 404 page template injecting a saved Divi Library Layout into the 404 page template.

by Geno Quiroz | Dec 10, 2016
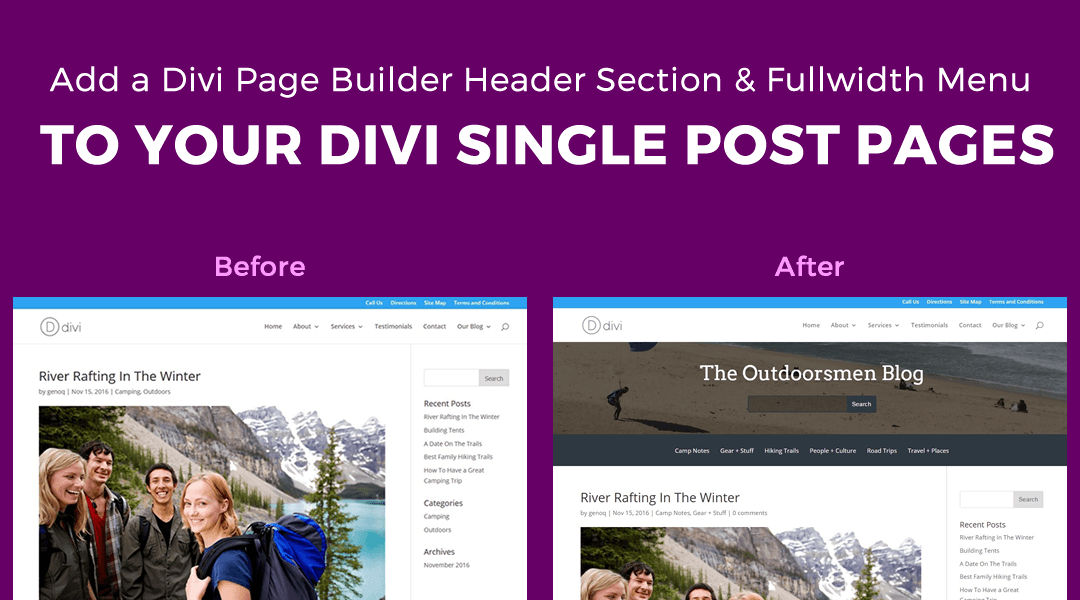
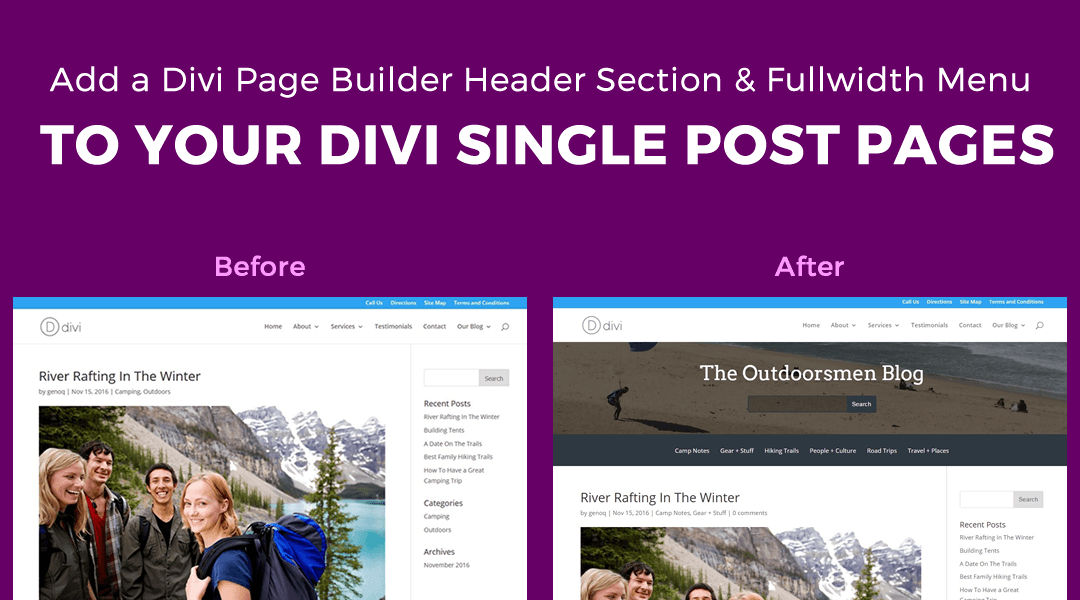
You can add some nice Divi Page Builder elements to your Single Post Pages without having to use the Divi Builder Editor for each post. In this tutorial I will show you how to add a saved Divi Builder Header and Fullwidth Menu Section into the header of all your Single Post pages.

by Geno Quiroz | Dec 3, 2016
Using a little CSS, you can replicate the Masonry Grid layout on your archive, category and search pages giving your website a more consistent look if you are using the Grid layout for your main blog page or in other parts of your website.