
Setting Up Google reCAPTCHA On Your Caldera Form Using The Caldera Forms Anti Spam Plugin
Setting up reCAPTCHA on Caldera Forms is easy and only takes a few steps.

Setting up reCAPTCHA on Caldera Forms is easy and only takes a few steps.

Owner and Founder of Elegant Themes, Nick Roach has brought up the fact that they have been working on these items for a while now but still had provided no ETA and details on exactly what they are doing to improve Divi performance. Recently, on April 8, 2021, Nick Roach decided to address this in one of the Divi Facebook Groups. Here is what he had to say:

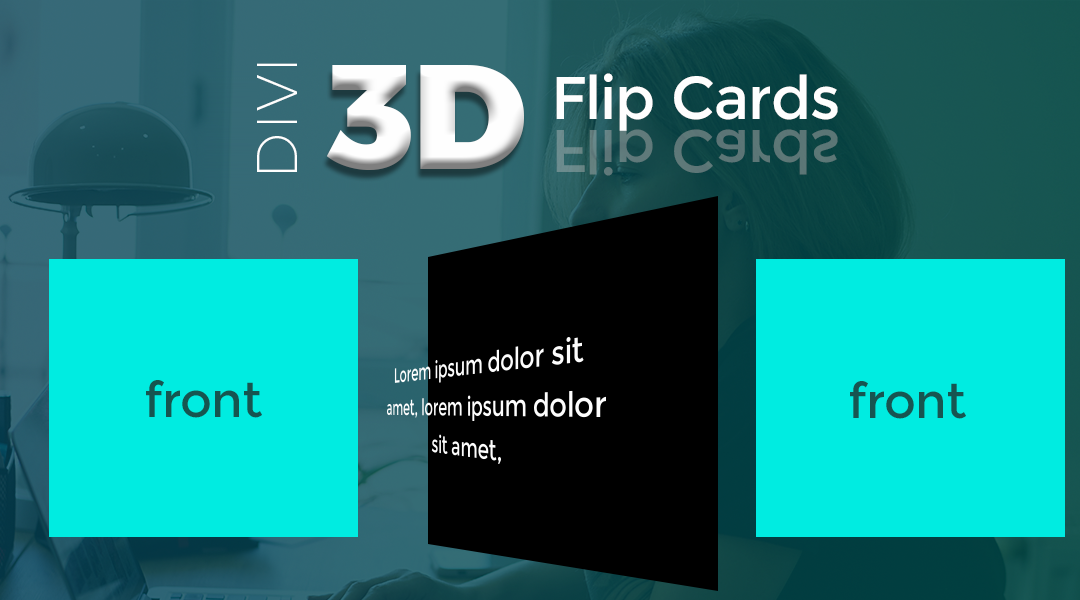
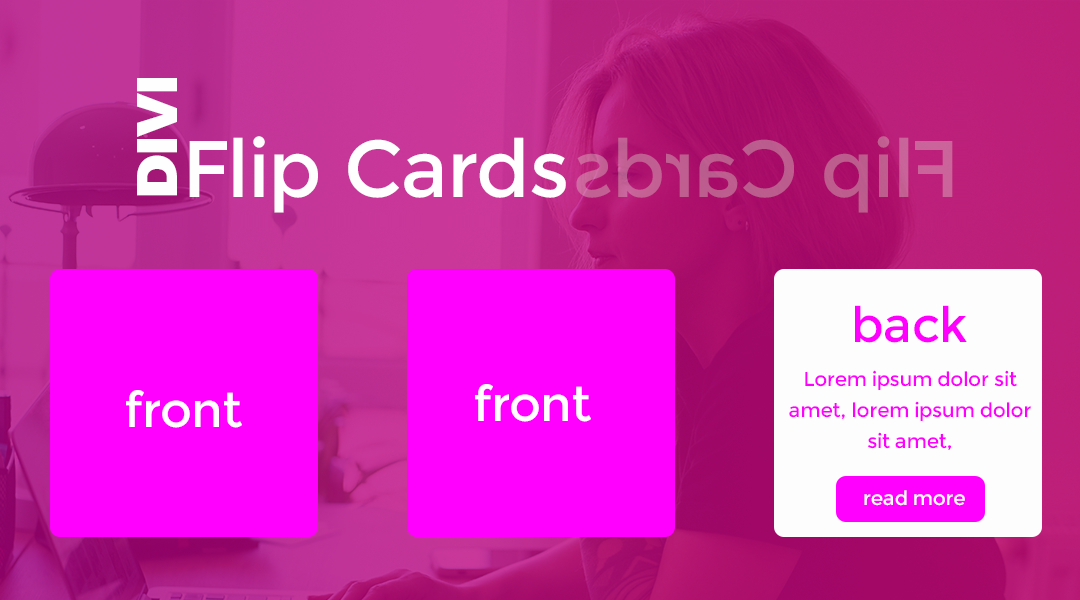
In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

Divi columns align content at the top by default. In this tutorial, I will show you how to use a little custom CSS to vertically align content within a row.

A simple tutorial on how to transform a Divi menu item into a Call To Action button in the main menu and in the mobile menu.

In this tutorial, I will show you how to use a little custom CSS to create 3D Divi Flip Cards out of ordinary Divi Text Modules.

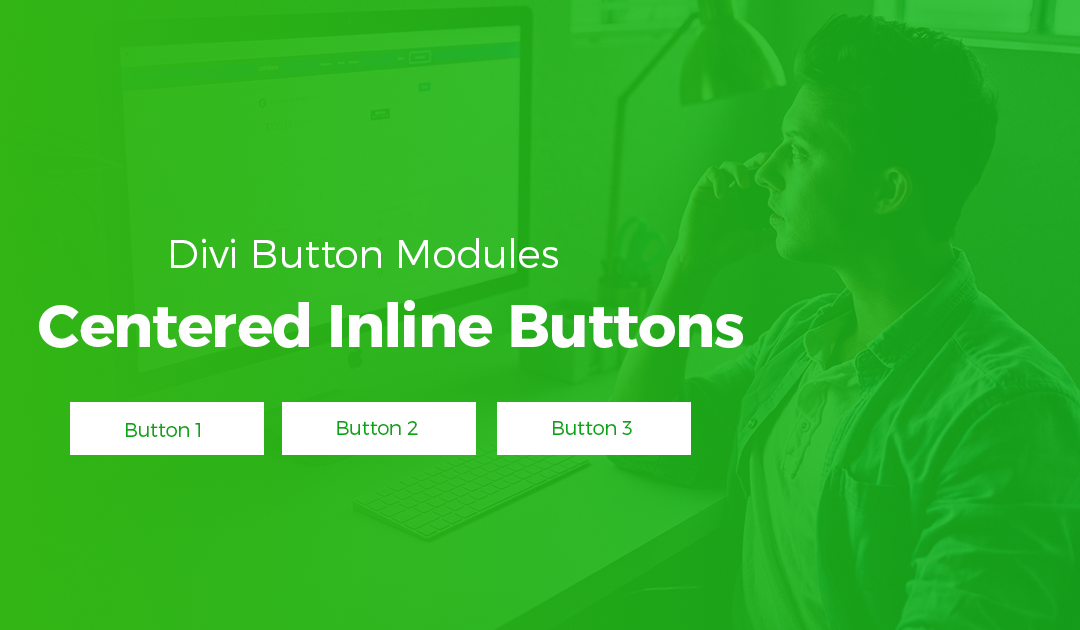
In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

In this tutorial, I will show you how to use a little custom jQuery to wrap all the button modules within a specified column, into it’s own DIV. And with a little CSS, make them centered and in a single line.

In this tutorial, I will show you how to use a little custom jQuery to swap the Divi Blurb Header and Image so that the header is on the top of the blurb.

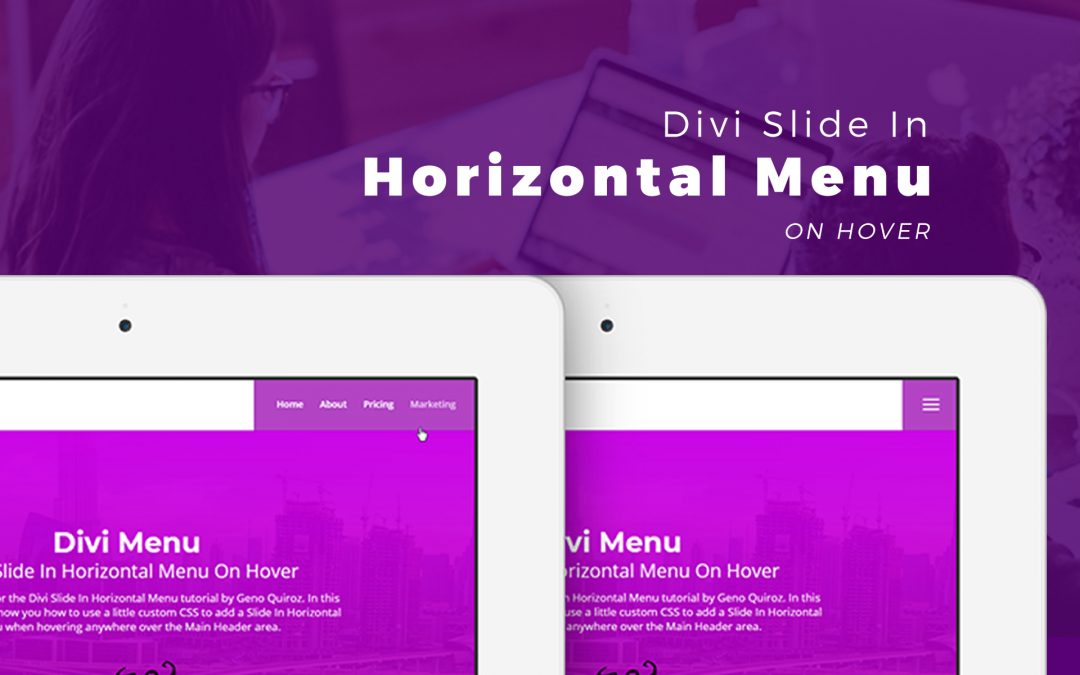
In this tutorial, I will show you how to use a little custom CSS to add a Slide In Horizontal Menu when hovering anywhere over the Main Header area.

Awhile back, I wrote up a tutorial for injecting Divi Library Layouts into your footer by modifying the footer.php template. With the introduction of Divi Hooks, we can now inject that layout into the footer without having to modify any php template files. All we have to do is add a simple snippet of PHP to your functions.php file.

Have you ever wanted to replace the Divi Top Header with Divi Page Builder Layout from the Divi Library? Now you can inject a custom Divi layout from your Divi Library above your Default Divi Main Header using the new Divi Hooks. All we have to do is add a simple snippet of PHP to your functions.php file.

In this tutorial, I will show you how to inject a custom Divi layout underneath your Default Divi Header using the new Divi hooks.

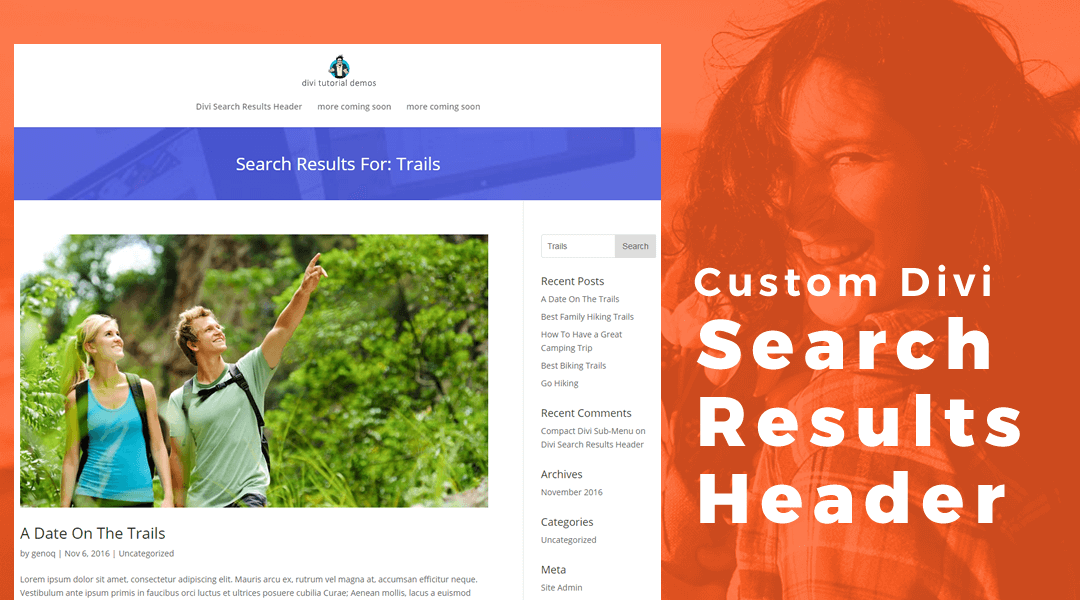
You can add a custom Divi header layout from your Divi Library to your search results page using the new Divi Hooks by adding a simple snippet of PHP to your functions.php file and a little CSS to your stylesheet.

In this tutorial, I will show you how to use a little CSS to add borders around an image that extend beyond each other at the corners. I also threw in a little snippet that extends the borders a little more when you hover over the image adding an elegant touch to your website project.
©2012-2019 Geno Quiroz | Teach Learn Build Love | Divi Expert Services | John 3:16
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.

IT DOES NOT TAKE LONG TO GET LEFT BEHIND!