Originally posted on Mar 24, 2015.
Updated on Nov 26, 2020.
So we all should know by now how important it is to have a Call To Action on the home page of your website. And there are plenty of articles that explain why. In fact there are plenty of debates as to where it should be, what color works best, where it should lead and so forth.
One popular place to put a call to action button is in your main menu and why not? Its on every page, it’s always accessible and it is pretty valuable real estate.
So in this tutorial I will walk you through the steps of turning one of your Divi menu items into a very visible Call To Action Button like the one on the featured image above.
Lets Get Started
First thing you need to do is create a custom menu.
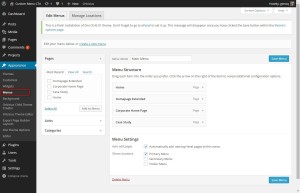
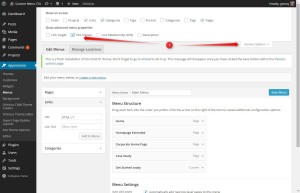
1. Go to Appearance>Menu
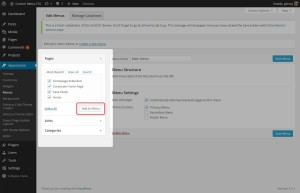
2. Select the pages you want in your menu and select Add To Menu
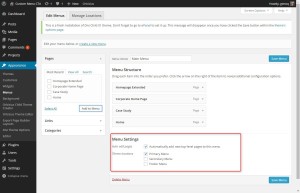
3. Adjust the menu settings so that it is set as your primary menu and so that all new pages are automatically updated to this menu
4. Adjust your screen options to include CSS Classes in your menu items.
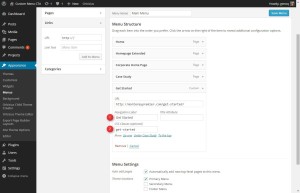
5. Assign a class to the menu item that you want to turn into a CTA button. In this case I want people to contact me. So I will rename the Contact Me button to Get Started and give it a class called “get-started”
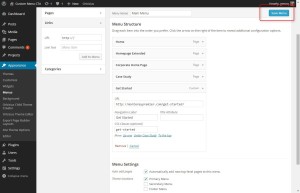
6. Now select Save Menu
The Magic of CSS
Now lets start to dazzle things up a bit with some CSS.
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>ePanel>Custom CSS (which is located at the bottom of the ePanel)
Add this CSS.
(This code includes the mobile query to keep in friendly on your smaller devices)
/*------------------------------------------------*/
/*-----------------[CTA Menu Item]----------------*/
/*-----------------[by GenoQuiroz]----------------*/
/*------------------------------------------------*/
/* style the get started cta button */
@media only screen and (min-width : 981px) {
.get-started {
border-radius: 0px;}
.get-started a {
color: #fff!important;}
li.get-started {
background-color:#0777c3;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 14px 13px 14px 10px!important;
border-radius: 1px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
height: 41px;}
li.get-started:hover {
background-color:#0777c3;}
.get-started a:hover {
opacity: 1!important;}}
/*make sure get started CTA text is white even when menu is fixed */
@media only screen and (min-width : 981px) {
.et-fixed-header #top-menu li.current-menu-ancestor>a#mp_get_started,
.et-fixed-header #top-menu li.current-menu-item>a#mp_get_started,
.et-fixed-header #top-menu li.current_page_item>a#mp_get_started,
.et-fixed-header #top-menu a#mp_get_started {
color: white!important;}}
Making Sure This Applies to The Current or Ancestor Pages
In some cases, if you have added a custom color to the active link in the Customizer settings (Fixed Navigation Settings Only), the text color may still change when you scroll down. Its best to leave that option blank. But you can still change the active menu link in the Primary Menu Bar settings and it still works with a fixed header.
But if you must change the color to the active link in the Customizer settings – Fixed Navigation Settings, then here is another PHP trick that works.
Where xxx is the specific numerical identifier for the specific menu item. You will find this number by right clicking on the menu item in your browser and selecting “inspect element”. You can add this to your Functions.php file
/* === Add ID to Contact Us menu item === */
add_filter( 'nav_menu_link_attributes', 'mp_add_id_to_contact_us_button_link', 10, 3 );
function mp_add_id_to_contact_us_button_link( $atts, $item, $args )
{
// The ID of the target menu item
$menu_target = xxx;
// inspect $item
if ($item->ID == $menu_target) {
$atts['id'] = 'mp_get_started';
}
return $atts;
}
OPTIONAL MODIFICATION
The above code works best if your CTA button does not use a drop down menu. If your CTA button has a drop down menu, you will have to add some more CSS which will remove the CTA highlights in the mobile menu.
/* ADD THIS ONLY IF YOUR CTA BUTTON HAS A DROP DOWN MENU */
/* style the get started cta button drop down menu */
li.get-started li a {
color: #666!important;
width: 160px;
text-transform: none;
font-weight: normal;
background-color:#fff;}
/* mobile menu adjustments */
.et_mobile_menu li a {padding: 10px 5%; line-height: normal;}
.et_mobile_menu li.get-started {
background-color: #fff;
padding-left: 0px;
text-align: left;}
.et_mobile_menu li.get-started a{
color: #f00!important; font-weight: 900;}
Now you will probably have to adjust the colors to match your custom font and background colors. Just find the 6 digit hex codes of the colors you want to use and replace them in this code accordingly.
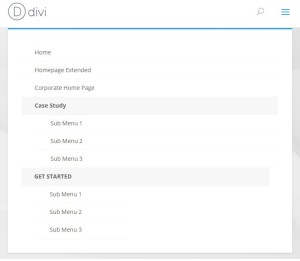
And now your mobile menu will look something like this…
Well that’s all for now. I hope you find this article useful.


















Thanks for the tutorial with the sample code, Geno! I never considered this, but I’ll definitely do so in one of the pages I’ll develop soon. 🙂
Cool. Please share when you do 😀
Wow! Brilliant tutorial, thank you! I would like to use this as a ‘safe exit’ button for a charity website so that it is clear and stays on the screen at all times… Would I be able to link it out to another site rather than have it linked to a page (you selected the ‘contact me’ page)? I hope this makes sense?? Cheers, Cat 🙂
Thanks Cat. What you want to do is easy. Instead of using a page. Just add a custom link to the menu instead of a page and add your custom css class to the link. Here is an article that explains how to do that http://easywpguide.com/wordpress-manual/appearance/updating-the-menu/adding-a-custom-link-menu-item/
Thank you for your reply 🙂 I have done this now, and added the above to make it a button too! It has worked perfectly… thank you thank you 🙂
Awesome! Thanks for letting me know it worked 🙂
Good stuff, Geno. Just like I like it: CSS and no plugins. 🙂
I’m working on a massive financial site right now; sure am going to look into using this for a subtle CTA opt-in option!
This is great! Thank you so much!
😀
Geno,
Well written manual. Thanks for sharing it.
🙂
Nice tweak and you’ve a reliable source for Divi tweaks! Keep up th flame, one love.
Cheers!
Cheers! (and thanks) 🙂
Thank you so much! Such a big help!
Anytime 🙂
Geno… any chance you know how to get it to fly in from the right? maybe with a little delay… I’m not doing so hot, on figuring that out.
So you saw Kenny’s latest site too huh? 😉
Been playing around with it myself… http://montereypremier.com/
Yep! and love your slide-ins with the logo… Any tutorials to follow for us less thans 😉
Coming soon 😉
Sir you are genius… I thank you.. I always wanted to have that button… you made it so easy!
Woohoo!
How can I achieve the same effect but with a full width header?
1. Complete steps 1-6
2. Add this particular menu to your fullwidth menu module
3. You will still use this code…
/* style the get started cta button */ .get-started {border-radius: 5px; height:20px;} .get-started a {color: #fff!important;} li.get-started { color:#fff!important; background-color:#e34646; font-weight: 700; text-transform: uppercase; text-align: center; padding-left:20px; padding-right:20px!important; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover {background-color:#b41b1b;}But you should assign a CSS Class to your fullwidth header and section and you will have to use that name to target the padding adjustments to get it just right. You can still basically focus on the same properties I targeted in the top menu and main header. But you will be targeting the fullwidth section and fullwidth menu itself instead of top-men and main-header.
Thanks a lot for the helpful hint Geno.
One question I have is how to make the color of the CTA button stay on behind the button permanently?
I mean have it so that it doesn’t appear only when people hover over the button?
Tried fiddling around with the css, but no go?
Im not sure what you mean Benjie. On the code I gave you above, the modified background color on the CTA stays a solid color permanently even when it is not hovered over.
The button that I applied the code to doe not seem to have the permanent color behind it.
Mind if I shoot you an email with an image of what I mean? Can’t seem to make attachments on here. Or if you prefer, I could copy and paste the code here.
Thanks for the reply!
Send me an email with a link to the site and a picture of what you would like to see. If it’s not something I have already done or not an easy fix, then I can put together a quote for how much it would cost to do for you.
Hi! I even managed to change the color! 😉
One question, probably a real newbie-one, but that is because I am!
I have added the code in the custom-CSS-field that allows the logo to be “taller than normal Divi-settings” (kindly provided by one of you gurus if I’m not mistaken):
/*— Logo Size —*/
html #main-header #logo {
max-height: 150px ;
min-height: 100px ;
padding-top: 0px ;
padding-bottom: 0px ;
margin-top: -9px ;
}
Will this in some way collide with:
/* adjust the padding and height of the fixed header logo (when scrolled down) */
.et-fixed-header #logo {
max-height: 39px;
padding-top: 1px;}
from above?
It works fine on the page right now, but I don’t know, maybe it’s a trap? 😉 Maybe it has nothing to do with eachother, but I don’t want to confuse any browsers… Thanks in advance! And thank you for providing strings of code (or as I call it, magic) so generously!
Good job Veronika. This code should work just fine 🙂
Hi, even if I change the collor code the orange color stays. I wonder what I do wrong or what I have to change to get another button color? Cheers from the Netherlands
I found out that changing the color codes in de CSS code doesn’t change the color. I guess the color is linked to the main menu settings of the DIVI theme settings. The CTA button is orange and the menu link is white. I like the lmenu name to be the same white color If I scroll down: in the active primary menu link color option (in DIvi theme adjustments). but for the other menu links I like the color to be orange. Is it possible to set a different active primary menu link color for the menu link with the CTA button (must stay white) and the other menu links (I like them to be orange, the samen color as the CTA button).
Hopefully you understand what I mean and are able to help me out?
I think my problem is solved if I can change the color of the menu link/the CTA button with de CSS code.
Thanks a lot!
I’m not sure I understand exactly what you are trying to do. It sounds like you want the text color to be when when the CTA button is the active page. I’m sure that is possible, but it would help if I had the link to the website you are working on to see exactly what you are referring to.
Hi Jerry,
Thanks you for replying. http://www.beweegbeleving.nl is where you’ll find the CTA and while scrollin down the ‘contact’ menu color changes to orange. I want this to stay white (only for the CTA meu link.
Now I understand. Unfortunately, I do not know that we can get that working for you without modifying the Divi theme a bit. The fixed menu colors overwrite any CSS code I try. The easiest solution might be to make the Active Link color a few shades lighter, or darker than the background for the CTA. That way both are still orange, and it will still be readable when the CTA is the active page.
Our CSS Ninja Master Geno has figured out a solution for you Tobias! Put the following CSS code in the Custom CSS box at the bottom of your Divi Options…
.et-fixed-header #top-menu li.menu-item-331 > a { color: #fff!important; }For others who are listening in, you would need to change the li.menu-item-331 to the specific id on your site, it will be different for every site.
Hi Jerry and Ninja Master Geno,
Great! and it works fine, so happy with your support, thanks a lot!
Our pleasure Tobias. Glad we can help you out. And Jerry is the man!!!!!
Just ran into this problem now and thankfully was able to pull up this solution from the Googles. Thanks guys! It was buggin the hell out of me.
Geno, one question. If I am on the page the CTA points to and the site is running a “Color Scheme” the text in the button is the color of the scheme instead of white. Is there anyway to override this back to white? Thank you.
Sure. You just have to target the active menu item rule and override it. Send me a link to the page in questions.
Here’s a test page I have setup. http://krauseonline.com/contact-us/
Looks like you got it. It is currently showing as white.
Well, I figured out the reason why you weren’t seeing the problem. Would you mind taking a look at that link again?
This code changes your active menu item font color for all the menu items. You will just have to play around with this until you can figure out how to target that specific button.
.et_color_scheme_orange #top-menu li.current-menu-item > a { color: #fff!important; }It would be easier to leave the color scheme as default and add your own color scheme manually using CSS.
Is there a way to change the background color?
http://note.io/1J73ZQ1
My default “active” URL color is orange and it’s a bit hard to see as is.
Thanks, Geno. I made a donation based on this. You’re very good at this.
Thanks Phil. Just change the background-color value in these two rule sets.
li.get-started { color:#fff!important; background-color:#e34646; font-weight: 700; text-transform: uppercase; text-align: center; padding-left:20px; padding-right:20px!important; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover {background-color:#b41b1b;}Thanks, mate. See this:
http://www.philsimon.com/connect/
I’d like the right line of CSS to get the “orange on orange” effect to go away in the menu.
Thanks so much for this!
Thanks Leslie. Your spotlight on ET inspired me when it first came out. So stoked to have you here for a visit 😀
Geno, this is a great tut! I’m having an issue on the ipad though.. When the ipad is in landscape mode (so its not the mobile style menu), my button isn’t clickable. I’m using the dropdown approach so it should open the dropdown menu and it doesn’t…
Share a link to your page so I can take a look when I get a chance.
Thanks, Geno. I had actually done some color modifications and realized when I looked back into that I could easily do that I wanted with WordPress functionality alone so I just removed this functionality and started over. But thanks for getting back so quickly! If I do end up using it in the future, I’ll come back to you.. =)
Sadly I’m not being able to pull this off, I’ve got no idea why… I’m using a child theme AND I also have CSS Hero active but I didn’t do anything to the buttong with CSS hero, any ideas?
Your custom styling of the nav area is what is changing this for your site. To fix this replace this
li.congtacto { color: #fff!important; background-color: #e34646; font-weight: 700; text-transform: uppercase; text-align: center; padding-left: 20px; padding-right: 20px!important; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; }with this
li.congtacto { color: #fff!important; background-color: #e34646; font-weight: 700; text-transform: uppercase; text-align: center; padding-left: 20px; padding-right: 20px!important; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; padding-top: 10px; padding-bottom: 10px; }OMG! You went all the way to inspect my code, you are amazing! Thanks a lot man!… although, I did the changes and still nuttin’ 🙁
It seems to be working on my end. Try clearing the cache on your browser.

Duh, you are right, thanks a LOT man! Geezus, looking at your blog and then this? I´m your fan man, thanks for all the Divi mod tips, I’ll invite you a beer now!
Thanks Alex. I appreciate it. I think I will have that beer now 😀
Hi Geno! Thanks for all the great tutorials! I was able to implement the CTA in the menu, and it works great. I have an issue with the mobile menu (http://www.natashajapp.com/picture_library/menu.png), and was able to narrow it down to the #main-header { line-height: 0px; padding-top:14px;} line in the css code. Without it, mobile menu looks ok, but button is messed up. Any ideas on how to fix it? Thanks! 🙂
Hi Natasha. Not sure. I would need to look at the site.
http://digital.natashajapp.com/wynkoop/ If you have time. 😀
Add this to your stylesheet.
@media only screen and (max-width: 980px){ .et_header_style_centered #main-header .mobile_nav {height: 24px;}} @media only screen and (max-width: 980px){ .et_header_style_centered .mobile_nav .select_page {padding-top: 12px;}}If that does not work add this instead.
@media only screen and (max-width: 980px){ .et_header_style_centered #main-header .mobile_nav {height: 24px!important;}} @media only screen and (max-width: 980px){ .et_header_style_centered .mobile_nav .select_page {padding-top: 12px!important;}}You are the BEST! First code worked like a charm!!
🙂
Awesome work Geno, thanks a lot ! I tried to have this button in the Top Menu but it doesn’t displays well, would you have a solution please ? Thanks !
Possibly. What do you mean when you say it does not display well?
I have an issue with my site: http://www.adaptedtech.com/
After you click on the button it then dims it so you can read it no more. Any ideas why?
Thats because your current page link color is set to #cd5c5c which is based on the color scheme you set in the customizer. You will have to change that color or target this specific page. Try adding this to your epanel
.et_color_scheme_red #top-menu li.current-menu-item > a { color: #fff!important; }I was very happy to find this post, it has worked really well on my test page, until I updated Divi last night 🙂 I have enlarged the logo a bit, so the red background went above the menu item. I managed to put it back, just it destroyed the header’s ability to get smaller when scrolling down. Could you help how to do it with Divi 2.4?
Yes we will be updating the tutorials to include the code for 2.4 over the next few weeks.
Hi, Geno-
Will you update this post with the new Divi 2.4 update? My CTAs in the menu are off on the website I updated to 2.4. Is anyone else having difficulties? Mary 🙂
Yes we will be updating the tutorials to include the code for 2.4 over the next few weeks.
I updated my Divi site from Divi 2.3 to Divi 2.4 and this happened:
http://counterpointcreativeconsulting.com/wp-content/uploads/2015/06/Menu-Item-CTA-background-to-small.png
So, I changed the
.get-started {border-radius: 5px; height:20px;}
to
.get-started {border-radius: 5px; height:50px;}
which looked better but this happens on mobile
http://counterpointcreativeconsulting.com/wp-content/uploads/2015/06/Menu-Item-CTA-background-Mobile-50px.png
Anyone else have this issue with Divi 2.4?
Try reducing the bottom padding on the mobile menu link.
Thanks Geno, I actually went ahead and restored a copy of Divi 2.3 dues to other issues as well. It turned my site into a mess. I did so before your suggestion so Im not sure if that worked.
I need to fix this also, where do I adjust the mobile padding bit?
I’m having the same issue! Looks great on desktop but on mobile it looks too heigh and the text sits at the top.
You can use mobile queries to reduce the height and font size on smaller screen sizes.
I’m having the same problem
Hola!
I have used this code and it looks like… it works 🙂
/* adjust the padding of the top menu navigation bar
#main-header { line-height: 0px; padding-top:14px;}
#main-header nav#top-menu-nav {padding-top: 0px;padding-bottom: 10px;}*/
/* adjust the padding of the top menu navigation items */
#main-header.et-fixed-header nav#top-menu-nav {padding-top: 0px;}
#top-menu li { padding-top: 15px; }
#top-menu li li a, .fullwidth-menu li li a {padding: 0px 20px; line-height: normal;} */
/* adjust the padding and height of the fixed header logo (when scrolled down) */
.et-fixed-header #logo {
max-height: 39px;
padding-top: 1px;}
/* style the get started cta button */
.get-started {border-radius: 5px; height:45px;}
.get-started a {color:#146B8E!important;}
li.get-started {
color:#fff!important;
background-color:#ccc;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding-left:10px;
padding-right:10px!important;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
margin-right: 100px;}
li.get-started:hover {background-color:#fff;
color:#fff!important;
}
On 2.4.6 by the way!
Hi Geno, this tutorial is perfect for what I want. I am having an issue with the text color when I scroll down. I need it to stay white however it is overridden by the following code: .et-fixed-header #top-menu a{color: #612f90 !important;}. Is there anyway I can override this? You can view the site at http://68.168.211.147/~jenwil/.
I am using Divi 2.4
Thanks,
Try adding the code in the epanel using the color hex code you want.
.et-fixed-header #top-menu a{color: #612f90 !important;}.Nice tutorial but sad to see it’s not updated to 2.4 yet. Any updates on this? Thanks in advance 🙂
Its working on 2.4 😀
You might have to play around with the padding and margin though depending on what settings you have changed in the customizer. with all the new header customization options in 2.4, each site is different. But if you use the standard header with out any changes, it works great.
Hey Geno! How i can make the Button in the style of divi ghost button?
Just remove the background color in the css. Use something like this
The change the text color and the border color to be the same in the css as well.
who knew a menu button customization would be so popular?!!! awesome again, thanks, it worked!!
Great Tip! This is just like a miracle because two weeks ago i was thinking of how to achieve this when i saw it on http://conversionlab.no/ website. And here it is without paying a dime to anyone. You’re the best.
But i have a question, how do i make the CTA (Get Started menu) still point to my contact form on one page website.
Thank You
I am having the same issue. I just added that line of CSS and now I’m having the reverse issue. The text in the box stays white, but the rest of my menu disappears. How do affect just the box text and leave everything else alone. Thanks!
Send me a link to your site and I will take a look when I get a chance.
Geno – awesome tutorial – hoping you can extend it a bit – how can I make it a popup? Im using popup press from codecanyon and im trying to figure out how to enable the popup on click – Thanks for the tutorial- check it out at md.anteage.com
Hey Sebastian. Always great to see a friend from the Divi FB groups in here. I just checked and it looks like you figured it out already. I should be asking YOU hahaha. Looks great. I would love to know how you ended up doing it 🙂
Hey Geno! Thanks from Russia for sharing such tips with us) Could you please help me with an issue. When I scroll page down (fixed position of the header) – text color of the button changes back from ‘white’ to default in customizer (blue). How is it posible to forbid changing color of the button text when scrolling down?
Send a link to your site so I can take a look.
http://360sportagency.ru/uslugi/
Just add this and change the color to what you want it to be when you scroll down.
.et-fixed-header #top-menu li.get-started > a { color: #fff!important;}Unfortunately, it didi not help, still have an issue. Anyway thanks for help, I guess it is because of divi 2.4 settings.
Thanks Geno, this did the job for me.
How something so small can make a website developer happy 🙂
Try adding it to the Divi ePanel instead of the stylesheet.
I’m surprised.. Just tried it for a site, the user wants all the menu items as buttons.
Is it maybe the issue ?
http://www.plv-sur-mesure.fr/ => it seems a padding problem and the size of the buttons….
Is the trick limited to only one menu item ?
Best regards
Hi! I am trying to implement your CSS on my nav bar but I am getting a strange effect. Can you please assist?
Hi Geno,
Very instructive article. Do you think it is possible to do the same thing with a top-menu link an to have a full-height background?
Thank you.
Yes. Same concept but you would just have to remove the width I use in the css so that it is not fixed.
Hi Geno,
I try to use it with the top-menu but I have an issue the full-height background. I have some space between the CTA button and the main menu. Do you have an idea to change this?
Thank you.
Here is the link to the screenshot : http://www.imagehousing.com/image/space-between-button-and-menu/1247562
Find this code and reduce the height.
.get-started {border-radius: 5px; height:20px;}Hello!
I have an issue with my button. It is not placed correct…
Can you have a look?
I have a maintenance plugin installed, so you have to login first.
[credentials removed]
I hope you can se my issue…. I believe this is a great week
Thank you. I try it. But I investigated and it seems that the font family “ETmodules” is the cause.
I did fix it with add of a padding… but if there is a better solution it would be awesome!
Geno,
This works perfect….for my main menu section, but;
I am also using a secondary menu for several pages and this transfers to that as well, but the custom padding I have for the main menu pushes the background of the CTA button really far down. So the text is still centered, but the CTA button is too far down and not flush. Is there another block of CSS you can provide that will allow me to customize a “secondary” Divi menu?
Thanks in advance, you’re the man!
Link?
Hey Geno, thanks for your help!
Currently building a new site and wanted to implement this.
Looked a little strange as you say in the comments but after playing around with the some of the various pixel settings I got it looking tidy on the current Divi.
I was also getting the text changing to black when scrolling but since adding the above suggested:
.et-fixed-header #top-menu li.get-started > a { color: #fff!important;}.
It now works perfectly!
Cheers,
Graeme
Thanks for sharing Graeme!
Thanks for the tutorial Gino this is awesome! How can I add some white space below the button so it’s equal to the other menu items?
screenshot: http://postimg.org/image/gog1wj3mx/
Link?
Hello,
I can’t for the life of me figure out how to get this to work, I feel as if I followed the instructions exactly. I am trying to highlight my “make an appointment” button in #2e843e, but nothing is happening when I change the color in the CSS code in the epanel.
Can you please help me!? What am I missing?
Link?
Hello, I put that code in and nothing changed.
My website is http://www.kinetesisspineandjoint.ca
The custom css from the tutorial is not showing up which means you probably have a syntax error somewhere in there. All it takes is a missing bracket {} or period . I see you labeled the menu item correctly. Try copying and pasting the tutorial code again but paste it as the very first item in your ePanel instead of the last. Make sure you copy the entire css and make sure its not missing a bracket or a period. If it works, then you have a syntax error somewhere else in your ePanel codes. 🙂
Thank you Geno!
Nice tutorial. Very helpful. I took your code and tried to apply it to the Secondary Menu, and encountered a couple issues. If you have a sec, I’m having 2 problems. First, and most important, how do I get it to stay visible in Mobile view. Second, how can I clean up the look, and make the text more centered in the button.
Gino, you are an epic hero. Unfortunately I can’t seem to make it work, and I’ve been messing around for a bit of time here on this. It just shows up as a red rectangle.
http://www.servervision.co/
Any suggestions would be much appreciated — but I’m already blown away by how helpful this site is.
Well, ignore my last comment — it magically started working. Awesome! http://www.servervision.co
Hi Geno, do you have an idea how they put the phone nr and CTA into the Divi Menu here? http://www.prios-consulting.de/
The site looks great. Looks like you got it.
Only this is not my site but the example i would like to reproduce
Is this updated for Divi 2.5? It doesn’t show well on my site and it also makes the site unresponsive!
Hey Geno I’m using divi 2.5.6 and it seems like the CTA is above the menu link
https://www.gorealesite.com/wp-content/uploads/2015/12/Screenshot-127.png
I have tried changing the .get-started {border-radius: 5px; height:50px;}, disabling my plugins, and still no luck.
Any ideas?
Hey Geno! I’m having trouble implementing this on the Mobile version. The button is working fine on desktop version but as soon as I switch to mobile version, it just doesn’t do anything.
I’ve made use of a plugin that pops up on click of the button but nothing happens on the mobile version and I just can’t figure out why.
Please please take a look at my website http://axndx.byethost16.com/
Hi Geno,
Any idea why the button background is moved on my site?
http://www.alfasun.be/
Thanks in advance/
Nvm, my client decided it he does not want a CTA in the header 🙂 Thanks anyway for all your tutorials!
No problem 🙂
Not sure what you mean?
Hey Geno,
Thank you for this tutorial. The CTA is not lining up with my link. Any suggestions would be appreciated.
If you share the link I can take a look 🙂
hi Geno, great tutorial. It seems to be working :D. I’m not into coding at all, and i’m having 2 “problems” when i drag the screen smaller, the CTA button drops down. And on mobile the button is not good alligned. http://test.schuilisolatiezorg.nl
thanks!
Thats because of the number of items you have in your menu. You can add a mobile query to reduce the menu items right padding at about 1055px. Try adding this.
@media only screen and (max-width :1055px) {#top-menu li { padding-right: 7px; }}Okay, I now have two sites where this CTA button is running successfully. http://www.servervision.co and meros.io. No hassles, just simple and easy. Geno – you are awesome!!!!
I have tried everything and cannot get this button to work. The padding is always off to the point where the text will be completely separate from the background colour. The colours never function as instructed. I will input a blue colour code and instead orange will display on the front end. I must have some serious interference somewhere but for the life of me I cannot figure out where. The site is http://www.strategicstartup.com (menu item “Get Started”). I am using a DIVI child theme and am inputing the custom css into the stylesheet as directed. I am using the Divi Booster plugin for various other functions on the site and am wondering if that is what is causing the issues. Any tips on this would be fantastic.
Nm, I got it figured out. The under construction plugin was interfering with the css somehow. All is well now! 🙂 Awesome resource Geno!
Glad its sorted 🙂
Hi Geno, thanks for the tutorial! Can you help me figure out why the text color changes when I hove over the button? I thought I specified a white text color in both hover and active states. http://www.mygobone.com
Hi Geno, thanks for this awesome tip — exactly what I was looking for!
For some reason, though, it’s not working when viewing my site, baby.law, on a desktop. The button appears entirely above the linked item, and interestingly, it also makes the links on any dropdown menu very close together, making it hard to read them.
Any ideas what could be wrong? I don’t think I’ve customized any code that would be throwing off the button…
Again, many thanks!
The code has been updated.
Great job ! Just got a problem with the font color when i scoll down (White to black).
http://divi.myintractiv.com/
This is a very useful tip (thank you!), but badly needs updating for Divi 2.6 +. It doesn’t work in 2.6. The background ‘button’ is out of alignment with the text, and if used on the top (secondary) Divi menu with the social media icons, is impossible to align properly on all browsers.
I have spent a lot of time using CSS Hero to get it right for Chrome only to find that it doesn’t work for IE and Firefox.
This is a major area of weakness in the Divi theme, and I imagine there are quite a lot of Divi users who would really appreciate the update – please.
Its updated 🙂
Thanks for the update Geno. You’re the man!
Hi Geno,
I have just implemented your CTA menu button (in the secondary menu) and all is well on my PC but the text moves down outside the box on the mobile menu. Am I missing something? Here is my css:-
/*————————————————*/
/*—————–[CTA Menu Item]—————-*/
/*————————————————*/
/* style the get started cta button */
.cta-menu {border-radius: 0px;}
.cta-menu a {color: #7900B2!important;}
li.cta-menu {
background-color:#F2D4A3;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 10px 10px 10px!important;
height: 33px;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.cta-menu:hover {background-color:#c96310;}
Oops. I had to remove the height from the mobile menu and add it only to screens 981 width or higher. Check out the revised code above and here
/*------------------------------------------------*/ /*-----------------[CTA Menu Item]----------------*/ /*------------------------------------------------*/ /* style the get started cta button */ .get-started {border-radius: 0px;} .get-started a {color: #fff!important;} li.get-started { background-color:#ed7818; font-weight: 700; text-transform: uppercase; text-align: center; padding: 10px 10px 10px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover {background-color:#c96310;} @media only screen and (min-width : 981px) { li.get-started {height: 33px;}}Hi Geno,
Thanks for the response. That has sorted out the text moving outside the box on the mobile menu but now the mobile menu cta back gound box is twice the height it needs to be. Is there a way to rectify this issue? Many thanks for your help.
Its not twice the height as it needs to be. I think its the perfect height 😉
Sure thats intentional so that it stands out as a button. But you can adjust the top and bottom padding in a mobile query. Just add this and adjust the top and bottom padding to your own preference.
@media only screen and (max-width : 980px) { li.get-started {padding: 5px 10px 5px!important;}}Kept reading through the comments for this fix! Thank you! This worked in my mobile menu
Thanks Geno.
Thanks Geo, I love this tutorial. Just came across your site. Awesome, we are enjoying your tutorials!
Thanks for dropping by Lori 🙂
It worked perfectly except the bottom of the button goes all the way down to the bottom of the menu. Any ideas? The site is not live or I would send a link. Thanks!
Try adding this
@media only screen and (min-width: 981px){ .et_header_style_left #et-top-navigation nav > ul > li > a, .et_header_style_split #et-top-navigation nav > ul > li > a {padding-bottom: 6px;}}and replace my custom button css with this
li.custom-design { background-color: #bcdee3; font-weight: 700; text-transform: uppercase; text-align: center; padding: 10px 10px 5px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; margin-bottom: 20px; }Looks like you got this fixed. It looks nice 🙂
Thanks so much for this Geno. I’m trying to figure out how to adjust the bottom padding on the button as applied to: http://www.easyaspiegraphics.com
Would love to have it appear as a nice, neat rectangle around the text.
Add this Jessica
@media only screen and (min-width: 981px){ .et_header_style_left #et-top-navigation nav > ul > li > a, .et_header_style_split #et-top-navigation nav > ul > li > a {padding-bottom: 6px;}}and replace my custom button css with this
li.custom-design { background-color: #bcdee3; font-weight: 700; text-transform: uppercase; text-align: center; padding: 10px 10px 5px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; margin-bottom: 20px; }Hi Gino! You are brilliant!
I got it working just one issue. Even if I adjust the space between the navigation links in the Theme Customizer the space between the button en the rest of the Navigation stays the same so The button colour sits right on top of the next menu items text. I am using a Vertical menu.
Site is still under HEAVY construction so please forgive! 🙂
http://www.nid.org.za/nidWP/
Use this to give the About NID button a little breathing room on the top
li#menu-item-411 { margin-top: 17px; }Thanks Geno!
GM Geno – I followed this tutorial and it works like a charm. Thanks! Just have a few questions. On the mobile menu, it centered the text, which is fine. How do I center the text on the other menu items in mobile so they are all center-aligned?
Thanks,
Louis
Geno – love this tutorial but running into a problem. I’ve updated to Divi 2.7.3 and I think something’s conflicting. I tried this code on a new site I’m beta-testing (http://new.ourfatherschildren.org) and I want the DONATE NOW! menu item in the upper right to be a different color. Right now, this is the code I have in the e-panel which should be your exact code making the box orange but I’m getting nothing. Any ideas?
/*————————————————*/
/*—————–[CTA Menu Item]—————-*/
/*————————————————*/
/* style the get started cta button */
.get-started {border-radius: 0px;}
.get-started a {color: #fff!important;}
li.get-started {
background-color:#ed7818;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 10px 10px 10px!important;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.get-started:hover {background-color:#c96310;}
@media only screen and (min-width : 981px) {
li.get-started {height: 33px;}}
Looks like you got this one resolved? Site looks great 🙂
Geno, to add to my last comment, I love the way the buttons are displayed on this site of yours: https://montereypremier.com/
Hello Geno, i put this in secondary menu but the background not centered, i like to put this centered in the default secondary menu bar its possible?
Its doable but I would have to experiment a little with that 🙂
Hi Geno, thanks so much for this post. Quick question. WHen I scroll, and the menu compresses to the Fixed Navigation, the menu text becomes the default colour, not the contrasting colour I chose. WHich means I cannot read the text in the highlighted menu.
The website is here, http://www.racinefinancial.ca/, and when you scroll, you will see the effect on the menu text.
Add this…
.et-fixed-header #top-menu .get-started a { color: #fff!important; }Hey Geno,
Button is working great, except for the vertical alignment of the whole menu seems to have shifted down as a result. Could you take a look at my page http://pittsburgh.iqescape.com and let me know what you think?
Looks like you got it. Site looks great 🙂
Yes, we did get it working on “http://new.ourfatherschildren.org”. Wondering now if it’s possible to have this show up in the red box on MOBILE. Right now, on my iPhone, it looks just like a regular menu item. Any thoughts? Thanks!!
Hmm. Not sure.Something is overriding it. It normally shows up as a button in mobile as well. Maybe trying adding some “!important” to some of the css rules
Thanx Geno, it seems everytime I need a Divi trick I end up on your site 🙂 I got it to work in 5 minutes on my site http://www.mintinternet.nl/
Thanks Marleen. Your site looks great 🙂
Weird, I used this on a previous site and it worked perfectly, but this time it doesn’t work at all. None of the buttons features show up at all.
Thanks so much for sharing! Your tutorials have been incredibly helpful!
Thanks Holly. Glad you find them useful 🙂
Trying to center “GET” over “STARTED” on 2 lines. Would appreciate your guidance.
Hi Molly! Here is one way to do that…
First – Put the following line in the menu Navigation Title:
Second – Replace the CSS code from the tutorial with the following:
/* style the get started cta button */ .get-started {border-radius: 0px;} .get-started a {color: #fff!important;} li.get-started { background-color:#ed7818; font-weight: 700; text-transform: uppercase; text-align: center; padding: 10px 10px 10px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover {background-color:#c96310;} /* fixed header button text color */ .et-fixed-header #top-menu .get-started a { color: #fff!important;} .get-started li.current-menu-ancestor > a, .get-started li.current-menu-item > a { color: #fff !important;} @media only screen and (min-width : 981px) { li.get-started {width: 100px; height: 50px;}}That should accomplish what you are trying to do. The only change to the code was the lines for width and height. You can adjust those values if you want the button wider or taller.
Can I buy you a cup of coffee? You saved me SO much time. THANK YOU!
Knowing that it worked for you is reward enough for me! 😉
Don’t forget Molly we do have a coffee tip jar. Every penny counts towards helping to keep Jerry fed, or at the very least caffeinated. lol 😉
Love this! But I can’t seem to get the button centered on my text: http://www.unitedadoration.com/ua
Nice website! To extend the red background so that the text is in the middle vertically, you can add the following code to the CSS for this item…
You can adjust the 48px up or down according to your own preferences.
Thanks for the quick response. That code is adjusting the height, but it’s not centering the button on the text. I’m not sure what I’m doing wrong
Hmmm… Ok, let’s scratch the height adjustment and take a different approach. Looking at the following line…
li.get-started {Add an ” a” to it so it looks like this…
li.get-started a {That will target just the link text and should center the background for you.
that did it! perfect. thanks so much
Ok so this WAS working on my site, but I must have done something to mess it up. I even deleted the CSS and put it in again, but to no avail. Any way to tell me what I’m doing wrong?
The site is beerme.abilenebeersummit.com
Hi Hannah! The first thing I would check is that the class name matches. I see the class get-your-tickets assigned to the last menu item, make sure that same class is what is defined in the style.css file.
Hey Jerry,
Thanks for looking. I do have it in my child theme. Here is what I have:
/* style the get your tickets cta button */
.get-your-tickets {border-radius: 0px;}
.get-your-tickets a {color: #fff!important;}
li.get-your-tickets {
background-color:#ed7818;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 10px 10px 10px!important;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.get-your-tickets:hover {background-color:#c96310;}
/* fixed header button text color */
.et-fixed-header #top-menu .get-your-tickets a {
color: #fff!important;}
.get-your-tickets li.current-menu-ancestor > a, .get-your-tickets li.current-menu-item > a {
color: #fff !important;}
@media only screen and (min-width : 981px) {
li.get-your-tickets {height: 33px;}}
That looks right to me so I’m not sure why it wouldn’t work on your site. Looks like you enabled the coming soon page so I cannot check for anything more.
Jerry, Sorry for the late reply. It’s been crazy around here! I have turned off the maintenance plug now!
No worries… I have two suggestions for you to try…
#1 – Move the CSS for the CTA from the bottom of the style.css file to the top. Not exactly sure why, but I did a test run with the html and CSS from your site and that worked for me.
#2 – If that is still not working for you, you can also try using the menu item id instead of using the special class. For example, if you add the following line of CSS to the top of the style.css file it should give you some results.
#menu-item-203587 a { background-color: red !important;}
Let me know how that works for you.
I moved the CSS CTA to the top of the css file and it worked like you said! Thank you so much for looking at the site and taking the time to test that out! I really appreciate it!
Hi Geno! Thx for a really great tip! I wonder if you could share how to just change the mobile menu and not the menu on desktop and others screen sizes?
Hello Magnus! Here is some CSS you can use to do that. Replace the tutorial CSS with this code…
/* style the get started cta button */ @media only screen and (max-width : 981px) { .get-started {border-radius: 0px;} .get-started a {color: #fff!important;} li.get-started { background-color:#ed7818; font-weight: 700; text-transform: uppercase; text-align: center; padding: 10px 10px 10px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover {background-color:#c96310;} /* fixed header button text color */ .et-fixed-header #top-menu .get-started a { color: #fff!important;} .get-started li.current-menu-ancestor > a, .get-started li.current-menu-item > a { color: #fff !important;} }Great! Thanks! 🙂
Hi Geno,
Awesome tutorial. Just launched a clients site but they’ve noticed the logo isnt appearing on mobile or tablet. Any chance of some help. It was appearing before I added in this lovely CTA button but I’m lost as to where in the code I should be adjusting for this.
Sorry the site is http://www.naa.ie
Hello Amanda! It looks like you have an option set in the Theme Customizer that is hiding the logo on mobile. Try this, go to Appearance -> Customize -> Mobile Styles -> Mobile Menu, if the Hide Logo Image box is checked then you can uncheck it and save to show the logo again.
Hi Jerry,
I was hoping to get some help. I’ve tried multiple times to get this to work for my menu, but I just cant seem to get it working for my client site.
http://www.postec.com
Could you let me know what I might be running up against? From comments above, I’ve tried placing at the top and the bottom of the stylesheet.
Thanks,
Justin
Looks like you got it working. Did you figure out what was making it so difficult?
This is fantastic, but one small problem I have is when I scroll down the button text changes to the active link colour which is same as the button colour so it disappears. is there code I can add to the CSS that overrides the site default active colour?
Hi Darren! That can be fixed by adding the following CSS to the Custom CSS box in your Divi Theme Options…
.et-fixed-header #top-menu li.menu-item-xxxx > a { color: #ffffff !important;}Couple notes about that code… It needs to be added to the Custom CSS box, not the style.css file. And it needs to be updated with your specific menu item information. The ‘xxxx’ in the code above needs to be replaced with the number of the menu item. This can be found using Chrome’s tools, viewing your site, right-click on the menu item and choose Inspect. You should be able to find the correct number there.
you’re a STAR! works perfectly. thanks so much, you’ve made my Sunday evening!
Hey there , thank you for the tutorial. We still have a problem with adding a popup with bloom to this menu button, could u help?
I’m not sure what kind of problem you could be having. If you provide a link to the site we can take a look at it.
Thanks so much for this super important tutorial. I’m using a child theme and the “button” doesn’t appear as a button, just text. Can you help?
We can take a look. Can you provide a link to the site you are working on?
Here is the site that I’m working on: http://bit.ly/2bX0aXM
Thanks
Hi Dawn! Ok, this looks good. I see the CSS in your stylesheet, but the class is not assigned to any of your menu items. Follow steps 1 through 6 of the tutorial, to add the get-started class to one of the menu items. If you are assigning more than one class, leave a space between them.
Ah ha! Ya’ll are such awesome tech support! Got it. Thanks for this cool post!
This perfectly achieves the look my client wanted! Thank you! The only issue I have not been able to figure out is why my menus (both the primary and secondary, which I have positioned below the primary) shifted down. Any help moving them up so that they are centered on their sections is greatly appreciated! http://site.mybievo.com
There are a few adjustments that need to be made to get that positioning sorted out. It’s more than I can work out for you here, but you can look at these CSS IDs: #main-header, #top-header, #logo, and the #et-secondary-menu.
For example, this will move up the secondary menu items.
#et-secondary-menu { margin-top: -8px; }
Thank you Jerry. The #et-secondary-munu {margin-top: -8px} worked perfectly. I haven’t been able to figure out the conflict with the primary menu though. It was centered before I turned it into a CTA button but I don’t see anything in the CTA code that would have caused it to move down.
Just took another glance at your page, it’s looking great! Looks like you are getting it sorted out. Way to go!
Any possibility of getting some more advice to get this to work when using the full width menu module?
Hello Andi! This should work with a fullwidth menu using the same technique as described in the tutorial. Assign the get-started class to the menu item in the menu editor and it will apply to the fullwidth menu where that menu item is.
If you have done that and are still having trouble, can you provide a link for us to take a look at it for you?
Oh Thanks Jerry! I think the problem is that the menu I’m using is not my primary menu, I’m using a different unassigned menu in my full-width menu module. but here is a link. http://newbuild.oxygentraining.ca/
Hi Andi! Actually, there is a missing } in the CSS code that you have added to the Custom CSS box that is causing this not to work.
You can search for this section, it is towards the bottom…
/*This styles the post pagination links on hover*/
.pagination a:hover {
background: #000;
color: #fff;
You need to add a closing } and then the code will work for you.
Oh thank you one million times over! really appreciate it.
Hello, great tip here, its working very good, BUT with a little problem on my site, there is almost no space on the next menu item, check the website –> https://www.bodybuildinglatino.com/ and the next menu item “Videos” is too close to my new CTA Butoon, and its look a little ugly, can you please help me on that!
THK!
You can add the following line of CSS to add in some extra space…
li.get-started { margin-right: 20px; }Adjust the 20px to get the desired distance between the menu items.
Perfect! Works Great! thk for the help
How do you make the CTA in the main navigation that fills the whole navigation bar with its background color (no border)? Something like your other site https://montereypremier.com/.
Hi Mark! That requires a little bit different approach… check out the following tutorial for some ideas about how to get started in that direction. https://quiroz.co/large-square-menu-buttons-divi/
Thank you Jerry! I will take a look at it.
Hey 😉
awesome tutorial, thank you so much!
I noticed that the menu isn’t “in the middle” of the header after adding this css. Is there a way to add some space to the bottom to make it look perfect again?
Either way, keep up the great work!
Kindly regards,
Luis
Hello Luis! You can add some margin to adjust the position a bit. There are some variables though, so the exact amount and method might be different depending on your site.
Here is one method:
li.get-started { margin-bottom: 30px; }On mobile i’ve a fly in menu. The problem is that the colored section from the CTA is floating in the top of the menu and not where it should be. Could you give me some advize? http://www.jhuizinga.nl
Looks like you got this resolved. Looks great on my end.
Hi Geno!
Thank you for this tutorial, exactly what I am looking for. Except it seems I am doing something wrong as nothing happens to the menu item when adding the CSS to my custom CSS box (theme options).
Any ideas what might cause this and how I can get it to work?
Kindest,
Kelly
Hi Kelly! The first thing I would check is that the CSS class is added to the menu item that you want to be a CTA. That is steps 4 & 5 of the tutorial. If that is done, give us the link to the site and we’ll take a look for you.
I have followed steps correctly I believe. Can you take a look to see what I am doing incorrectly when you have time? Thanks for this great add on!
Hi Antonio! We’ll gladly take a look for you. What is the url?
Hi Geno & Jerry, This is my first time around here and I am a noob so following the comments didn’t help me and here is my request for help:
1. I used your tutorial to add the PROMOTION CTA at http://webworxworld.com/demo15/ in the Secondary menu but now I need help with vertical aligning of the button text (with the phone and email text) and top spacing between button edge and top with bottom edge and bottom of the button be the same. Screenshot: http://i64.tinypic.com/2ahzd3m.png
2. On mobile, the button appears very different and big, any way I can match it with the other CTA (FREE QUOTE) (that CTA was done with a mix of two separate tutorials from other sites). I would like to make my PROMOTION CTA on mobile to look same as FREE QUOTE CTA
Mobile screehsot: http://i64.tinypic.com/10pbkg3.jpg
Many many thanks in advance!
Hello! To adjust the position of the CTA in the Secondary Menu you can use this CSS…
.get-started { top: -6px; }Of course, you can adjust the -6 value to your preference.
The styling on mobile that you want is not as simple. What you will need to do is add a media query and then apply the CSS from the other button to the .get-started class. It will require some trial and error to work out all the details. Maybe this will give you an idea about how to get started though…
@media (max-width: 980px) { .get-started { /* Alternate style CSS goes here */ } }Doesn’t come up on my site. Would it be possible to take a look ? http://platteau.sopraanlisaderijcke.be/
I assigned it to the contact menu item.
Good evening! There is an error in the CSS that you have in the Custom CSS Box causing this issue.
Look for this code…
@media only screen and (max-width: 600px) { .strategic-planning, .mentoring, .trust-fundraising, .corporate-fundraising, .event-management { width: 50% !important;You need to add two closing braces }} to that code. Once you do that you’ll see the code work for you.
thank you very much for your personal help with this one 🙂 I’ll be making a donation for the help.
How would I change the text color on hover? I was able to change the background color…not sure about the text. Thanks for your input.
Hi Andrew! Changing the text color is done in a similar way. Within the :hover CSS, instead of “background-color: red;”, you use “color: red;”. Depending on the text that you are changing, you might need to get more specific and target the link (a:hover), header (h2:hover) or paragraph (p:hover).
Thanks so much! Is there a way to make the corners square instead of rounded? #newbie
Hi Tom! To do that you can find this line in the tutorial CSS:
border-radius: 3px;
Just change the 3px to 0px and you will be all set.
Hola Geno, greetings from Argentina, is there any difference to apply this on the esconda menú in Extra? I have not touch anything else just in case, but it show something like this. (local website so far that is why no link, instead a screenshot) https://www.dropbox.com/s/g1nfocp0qba7b7w/Captura%20de%20pantalla%202016-12-08%2020.03.12.jpg?dl=0
How can I center vertically the background related to the menú itself?
I have another example here but in a live site. http://abioycasares.edu.ar
Thank you as always sir.
Hi Facu. Unfortunately I have not tried this in Extra. Right now I am only working with Divi. Sorry.
No problem sir. I will try to fix it and let you know, Thank you
Hi Geno! Thanks for this really great tip! It’s already in my bookmark 🙂 I wonder if you can tell me why text-transform: uppercase; works only on the mobile menu and not on the desktop screen size?
Its works on the desktop screen size. Just use this…
#top-menu li { text-transform: uppercase; }Hello! This is exactly what I was looking for. However this does not seem to work on my site, i followed the guide as best i could.
Could you have a look why it is not working?
http://bmartensen.dk/
Ok i got the button to work! Which is great. Now the trouble is, that my woocommerce cart and search icons no longer align to the menu items. Iooks like they align to the top of the button, while i would like them to be centeret, as before. Is that possible?
Sure. You just have to apply a little margin-top to the search icon and cart icon.
Thanks so much for your post! It’s been really helpful and I’ve got it working on my site at: https://verv.energy/
I just have one question regarding the style of the button, I want to add a bit more padding to the base of the button so that the text is in the middle and matches the other button within the header on my site. Ideally, I would also like to add the trolley icon as per the other button on my site to get the buttons to match. Any help with this would be much appreciated!
To fix the button just update this css with the increased line height.
@media only screen and (min-width: 981px){ li.pre-order-button { height: 42px; }}Geno, I’ve been trying to implement this with the Extra theme, but with no success. Any changes that would make it work with Extra?
Sorry Gary. I have tried this in Extra yet.
Hi Geno,
this worked great on my site (septum.com.ar) but I don’t know how to link this menu button to an external URL. I read an older comment about using Custom Links on the menu but really don’t understand how to do it. My menu bottom has this navigation label TURNO ONLINE. How can I add a custom link to this? Thanks!!!
Here is a short video tutorial showing you how to add custom menu items in WordPress. https://ithemes.com/tutorials/creating-custom-menu-in-wordpress/
Hi Geno. Thanks so much for this tutorial. It’s working great with a website that I am currently developing. I have a question though. How do you add an icon to the button that only appears when you hover over it? I want the button to look exactly the same as the rest of the buttons on the website. Also, the text on the button changes its opacity when you hover over it. How do I get rid of that change in opacity? I want the text to stay as is. Here is the link to the website: http://cecosproject.raelleendierick.com/home-revised_02212017/
To change add the icon like the standard Divi buttons will require using a pseudo:after and quite a bit more css. Unfortunately I do not have any snippets handy for that. That would require some time to come up with. To stop the opacity, just add this.
#top-menu-nav > ul > li > a:hover { opacity: 1;}Thank you so much Geno!
My Pleasure 🙂
Hi Geno! Thank you for this tutorial. Do you know why the CTA might be doing this – creating a tall button that hits the top of the main image – http://c12.141.myftpupload.com/
I figured it out – it just looks a little off centered top to bottom…I will play with measurements;)
Sweet. Glad you got it sorted.
This is awesome! Do you know if there’s a way to have the CTA button as an outline to match the rest of the buttons on the site: http://donaldjoseph.wpengine.com/? Thanks for any help!
Figured it out – feel free to delete my comment above 🙂 – Thanks!
Looks like you figured it out. Looks great!
Ok, wondering what I’m doing wrong here! I’ve used it for one CTA, then I duplicated the CSS and changed the ID so I know which one is which. Strangely, the second one has weird padding. Any thoughts on this? 42.newhorizonsinc.com
Yup. Add this…
.adopt-a-child a { padding-bottom: 0px!important; }and replace this
li.adopt-a-child { font-weight: 700; background-color: #8A2BE2; text-transform: uppercase; text-align: center; padding: 21px 28px 15px 25px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; }Well that worked! of course! Why would it not work exactly like the other?
I am not sure. I would have to dig a little further in your CSS to find out what the difference was.
For the life of me I can’t get my CTA button text to change from #173755 (which is the color set for the menu) to #f4f5f5 so that the button can be #1f6877. Here’s the page – any insights? https://www.naturallymindedprogram.com/reducing-inflammation/
Thank you (and thanks for the help in the first place…)
Try adding this. It is a little more specific. And if it does not work in your stylesheet, try adding it to the custom css box in Divi Theme Options.
#menu-item-29869 a { color: #f4f5f5!important; }works like a charm but the button is the full height of my menu – can you tell me how to fix this?
http://procurex.wpengine.com
Looks like you got this sorted. Site looks great!
thank you!
Thanks for this! Been looking everywhere for something like this for my header. However, the button is taking the full height of the header. I want it to look more like a button. Any help is greatly appreciated.
sweat.maxfulcrum.com
Looks like you got this sorted. Great job on customizing my Sarah Jade layout kit. 🙂
Can someone help me with the following problem: I want to change the hover text-color?
Try adding this. Then change the color from #000 to whatever color you want.
#top-menu-nav > ul > li > a:hover, #et-secondary-menu > ul > li > a:hover { opacity: 1; color: #000!important; }My menu button sits very close to the bottom of the menu. Wondering how I can increase the padding between the menu button and the bottom of the menu. I’ve tried increasing the menu width but it doesn’t seem to help. Any ideas?
Try adjusting the margin-bottom for the entire nav menu.
Thank you man, but the code didn’t work… Can you please check my code and make some adjustments?
Thanks in advance!
/* style the get started cta button */
.get-started {border-radius: 0px;}
.get-started a {color: #fff!important;}
li.get-started {
background-color:#f16334;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 11px 13px 10px 10px!important;
margin: -4px 13px 5px 10px!important;
border-radius: 35px;
}
#top-menu-nav > ul > li > a:hover, #et-secondary-menu > ul > li > a:hover {
opacity: 1;
color: #f16334 !important;
border: solid;
border-width: 2px;
background-color: transparent;
border-color: #f16334;
}
/* fixed header button text color */
.et-fixed-header #top-menu .get-started a {
color: #f16334!important;}
.get-started li.current-menu-ancestor > a, .get-started li.current-menu-item > a {
color: #f16334; !important;}
@media only screen and (min-width : 981px) {
li.get-started {height: 33px;}}
The css looks fine. Sounds like the css is not rendering on your page if it’s not working. Make sure to clear all cache (browser, plugins and server cache)
Thanks for another awesome tuts! The main menu CTA button is working fine, but the CTA in the footer is a bit off. What’s the best way to center this? http://livehannahshope.org/
You will have to modify the padding and margin for the bottom footer. Divi sets it up a little differently.
HI, how can i make the CTA button from top to bottom in the menu? Like https://www.profile.nl/ “Maak een afspraak” (The yellow button)
I hope for a fast response.
Thanks!!!
Looks like you figured it out. Nice work!
looks like that if in the customizer settings we choose hide navigation until scroll then color doesnt work for background. As soon i have unchecked it worked. Any ideas? Great stuff Geno 🙂
Hmmm. I have not had that issue. If I can re-create the issue, I will post a solution on here.
Having trouble at http://manourse.flywheelsites.com/. I’m using “quote” as my CSS class ID for the “Get a Quote” menu item and have replaced all reference to “get-started” with it in the CSS which I’ve pasted in the Appearance Editor as I’m using a child Theme. I’m on Divi Version: 3.0.62, WP 4.8. Thoughts/help? TIA.
Try making sure you have cleared all your cache. Always make sure you have cleared your browser cache, any plugin cache, and then your hosting cache.
Hi Geno,
I have used this little CSS-Trick on two sites so far.
Seems like on quellrecycling.de it looks good on the desktop-Version. The button “Kontakt” behaves well.
The mobile Version sucks somehow.
As you can see here the button Startseite is highlighted.
My personal solution for this issue should be to unable this function on mobile version.
Can you provide a code on how to get this done?
Of course any other idea is welcome.
One thing that is so strange:
I have DIVI Switch installed, and since some update the settings for mobile menus get weird.
Looking forward to hear from you.
Have a great weekend,
Chris
You can limit the customization to desktop by wrapping all my custom css in between the brackets of this media query
@media only screen and (min-width : 981px) {}Thank you Geno! Have a great weekend!
Hey Geno,
easy question for you:
How can I change the CSS, so that that it is displayed on desktop and tablet ONLY. I do not want to see it on cell phones.
Maybe you can have a look at my site http://www.quellrecycling.de
Thank you!
Wrap it in this media query
@media only screen and ( min-width: 768px ) {}First of all I deeply appreciate your tutorials and your permanent efforts to find a solution for everyone.
I tried to adapt your code to a secondary menu and I am facing a small issue.
It works alright but when I then select another page, using the primary menu links, the primary menu moves slightly upwards, which is not what I want. If I remove the CTA in the secondary menu, it remains stable.
Have you any idea on how to solve the problem ?
Here is my test site : http://webatoulouse.com/stage9/
Thank you very much if you have any idea.
It is the common Divi Jumping header issue. It loads the standard Divi heights first then loads your css after the whole page loads. It can be fixed but not all sites are the same and it may take about an hour or so of customization.
Have received your answer to this!
Sorry for double-posting!
Thanks Geno – as always! I couldn’t get the colour to remain on scroll when on the CTA page, so I moved the code from the child theme CSS to the Custom CSS box under Divi > Theme Options and it worked perfectly.
Just in case anyone else is having the same issue! 🙂
Thanks for sharing Babs 🙂
Hi! Thanks for this tutorial!
I’ve added it to my slide in menu and adjusted based on some comments I read. I’ve got it looking good – except for when I hover, it shifts downward – any idea why or how to fix that?
Thanks!
http://www.simplyjoycounseling.com
Can you do two of these side by side? I have duplicated the code then changed to a new CSS code and put in the class new menu item, but it fails. works if I use the same CSS class.
Almost perfect! Looks beautiful on desktop, but on mobile screens the text is sitting too low within the button. I have tried adding all sorts of options, margins, paddings, height, alignment, nothing helped. Thing is, even if I change the height so something stupid, it doesn’t change how it’s displayed. Seems like none of those are applied at all.
Site is boothcover.com.au. My mobile section reads
@media only screen and (min-width : 981px) {
li.get-quote a {height: 33px; margin-bottom: 30px; text-align: center;}}
Scratching my head. Any suggestions?
Perhaps try wrapping the css in a psuedo that only applies it to desktop screens.
/* Desktops */ @media only screen and (min-width : 981px) {}Geno, Thanks for the help! After adding that little bit of CSS code, I seem to be getting a dotted box around the active link in the menu. I am not sure where this came from. Any thoughts?
No I have not seen that before. There might be a another CSS snippet somewhere else on your site that is causing that.
Geno, I love your work and the tutorials are always so amazing. What would cause the box to display higher than the text?
calgarymaidservices dot com
The current settings are designed for the default header padding. If you adjusted padding in the customizer, you will have to adjust the padding and margins in the code as well.
Hi Geno,
I followed the instructions and the CTA button works perfectly fine, except for one thing. The button doesn’t have a space between the section below it.
I believe it might be with the padding, but im not sure what to do.
You might had to add “margin-bottom: 20px;” or something like that. I would need to see your site to see exactly whats happening.
Worked great for me. Thanks Geno!
Help Geno! What am I doing wrong? http://jasperweightloss.com
Looks like you got it sorted. The site looks great.
Hi Geno! Question: the background on the bottom goes all the way down to the bottom of the navigation area instead of being even on all four sides around the menu item… any idea why? http://ecowb.org/
You have to adjust the bottom padding. Try this.
@media only screen and (min-width : 981px) { .et_header_style_left #et-top-navigation nav>ul>li>a { padding-bottom: 18px!important;}}Hey Geno,
Love this. Is there any way to hide in mobile, because with ipad its not working correctly in landscape look (cut off halfway through the button) and when using a collapsable mobile menu hack (https://www.elegantthemes.com/blog/community/divi-mobile-menu-hack-collapsing-nested-sub-menu-items) the link attached to to the button no longer works.
If you can get that link clickable and working with the collapsable menu that’d be awesome but hiding would be another solution.
You can add this css
@media only screen and (max-width : 980px) { .get-started {display:none;}}Hi Thanks for your great tips! I’ve looked through all the comments and didn’t find this answer.
I’m stacking the words in the button (ie: Get Started) and would like to make the font size smaller than the rest of the menu font. Is that possible?
Yes it is possible. Can you send a link?
Hey, I was wondering if you can help me. I used the instructions in here thanks to a post on one of Divi’s FB groups. However, when I click on the Book Now button and I am on hte booking page. The text color is no longer white. I’d like the color of the Book Now background to change to the same as when you hover over it, but keep the text in white.
http://www.sparklymaids.com
Looks like you got it resolved. Looks good.
Hi, I asked this last August, but no one has replied.
Can you do two of these side by side? I have duplicated the code then changed to a new CSS code and put in the class new menu item, but it fails. Works if I use the same CSS class.
Yes you can. It may require a little additional customization though.
Hope your able to help. I have gone through your instructions and nothing seems to work. I can’t for the life of me figure out why. I’d happily tip for the help. The website isn’t live at the moment so not sure how to show you. Is their anything i could be missing thats interfering with the css?
Probably still need to do a hard refresh to clear your browser…
Windows
Firefox: CTRL F5
Chrome: Shift F5
MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Also be sure to clear any plugin or server cache that may be running behind the scenes
Hi,
Its showing ‘expected LBRACE at line 21, col 1’
@media only screen and (min-width : 981px) {
li.the-troop {height: 33px;}}
The code only seems to change the color when hovering over the menu item. If you can help that would be amazing!
Thanks,
Josh
Dear Geno It looks like it does’nt work in divi 3.0.96 I use this feature a lot.The transitions are blocked how can I solve this. Or is there a different way in 3.0.96 TNX
It is still working on my sites.
Hi Geno,
Great code – have used it often but got an issue on a new site that’s got me scratching my head. What is happening is that the button is staying green on hover even with the hex colour changed and the text is too low in the box, just hanging on the bottom margin.
However, I have also added some extra code to the child themes stylesheet to give the effect of style 1 from the following ET blog post – https://www.elegantthemes.com/blog/divi-resources/beautiful-css-hover-effects-you-can-add-to-your-divi-menus. Do you think that could be causing a conflict? The site is http://www.grabmonkey.co.uk/ if you want to see what I mean. Any help or advice would be appreciated. 🙂
Yes it is most likely related to the custom menu css used from the other menu button tutorial.
Hey Geno. I use this code quite often to modify menus and it always works great. However, I have a site at the minute where the text is at the bottom of the button rather than vertically centred (http://www.grabmonkey.co.uk/) and I cannot get it to change. The difference here is that I have also applied style 1 from this elegant themes blog post – https://www.elegantthemes.com/blog/divi-resources/beautiful-css-hover-effects-you-can-add-to-your-divi-menus – so do you think there is a conflict going on here? Any input would be greatly appreciated.
Yes that other customization also modifies the same elements modified in my tutorial.
Hi Geno – great tip and working well (on two sites!)
I would like to have a link in the menu styled like this but with a clickable phone number (rather than linking to a page) … the styling works well but I can’t get the link to be clickable (to a phone number instead of a page).
I’m using this elsewhere:
Call me: 123456
How can I get this to work in the menu?
This should be the url used in the custom menu
tel:+18888888888
Geno…This is awesome! I am having a problem with how the button appears on phone/tablet. The word “donate” ( my cta) is dropped way down, leaving a bunch of white space. What can I adjust to move “donate” up closer to the list. (The site I’m working on is underdevelopment, locked away nice and tight.)
Hi Fred. I would need to see the page in order to find out what other CSS is causing it.
I’m just wondering if anyone has figured out how to make the link span the entire “button”, where not just the word is clickable, but the entire button area.
Great job! It’s very useful for me. Thank you Geno!
Hi Geno – thanks for this it is great! I am having an issue when the menu goes to fixed menu (scrolling down) with making the button text color white without also changing the top nav. Can you take a look: http://pjz.28d.myftpupload.com/
Much appreciated!
Try this
.et-fixed-header #top-menu .get-started li>a { color: #000!important; }Hi Geno ! thanks for sharing your tips. I was just wondering how to disable the CTA CSS on the mobile menu and keep the button in the same design than the others… do you have any idea ?
Yes. Just wrapp all the CSS in a media query for desktops only.
@media only screen and (min-width : 981px) { /* style the get started cta button */ .get-started { border-radius: 0px;} .get-started a { color: #fff!important;} li.get-started { background-color:#ed7818; font-weight: 700; text-transform: uppercase; text-align: center; padding: 12px 13px 10px 10px!important; border-radius: 3px; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s;} li.get-started:hover { background-color:#c96310;} /* fixed header button text color */ .et-fixed-header #top-menu .get-started a { color: #fff!important;} .get-started li.current-menu-ancestor > a, .get-started li.current-menu-item > a { color: #fff !important;} }and ditch this all together
@media only screen and (min-width : 981px) { li.get-started {height: 33px;}}Nice tweak. I need to make the cta aligned to the right side of the grid, though. Do you know how to do that?
Which grid are you referring to?
Thanka a lot . It worked!
My pleasure.
Love this! Thank you.
Just stopping by to thank you for this tip!
I was looking for my issue and stumbled here.
I want to change the font size but when I put this font-size: 16px; then nothing changed .
Could you please how to manage the font size?
Thanks alot
Add this CSS…
#top-menu li.get-started { font-size: 20px; }This is brilliant – I used this when working on a couple recent websites. We’ve been trialing page builders, but this was effective. Thanks!
Hi! how can I change the size of a button block in a new entry? Thanks!
You will want to adjust the padding and the height in the css above