In this tutorial I am going to show you how you can change the background colors, icon color and font colors when you hover over the Divi Blurb Module. I also threw in a spinning icon animation just for fun.
Let’s Get Started
Creating the Modules
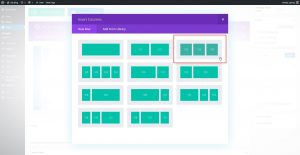
The first thing we are going to do is create a 3 column row. You can use other column options but I think 3 is the perfect layout for this feature.
1. In the section you want to add the modules, create a new 3-column row
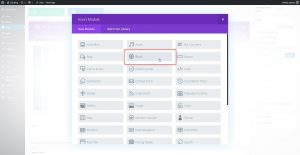
2. Next you will add a blurb module in the first column.
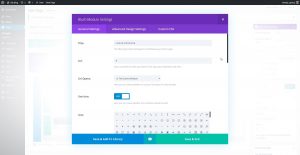
3. Open up the blurb settings and give it a title, url and an Icon. You could use an image if you wanted to but in this tutorial I will stick with the icons.
4. Give the icon a color, Image Placement is on the left, turn off animation and add content.
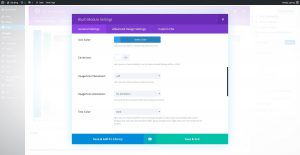
5. Now open up the “Custom CSS” tab and give the blurb module the following class: mp_m_blurb_change_color
6. Select “Save and Exit” and then clone the blurb module twice and then move the extra two over into the next two columns. That way you only have to change the title, image and content on the other two.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
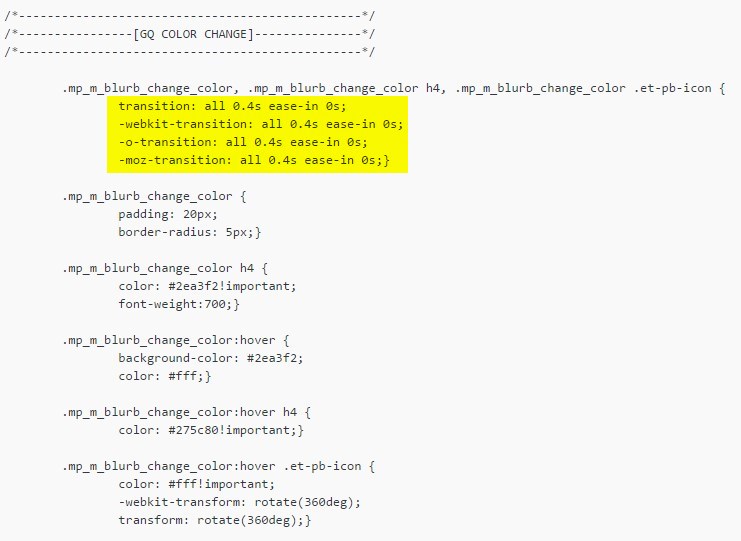
Add this CSS
/*------------------------------------------------*/
/*----------------[GQ COLOR CHANGE]---------------*/
/*------------------------------------------------*/
.mp_m_blurb_change_color, .mp_m_blurb_change_color h4, .mp_m_blurb_change_color .et-pb-icon {
transition: all 0.4s ease-in 0s;
-webkit-transition: all 0.4s ease-in 0s;
-o-transition: all 0.4s ease-in 0s;
-moz-transition: all 0.4s ease-in 0s;}
.mp_m_blurb_change_color {
padding: 20px;
border-radius: 5px;}
.mp_m_blurb_change_color h4 {
color: #2ea3f2!important;
font-weight:700;}
.mp_m_blurb_change_color:hover {
background-color: #2ea3f2;
color: #fff;}
.mp_m_blurb_change_color:hover h4 {
color: #275c80!important;}
.mp_m_blurb_change_color:hover .et-pb-icon {
color: #fff!important;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);}
If you want to speed up the animation process, just decrease the animation speed.
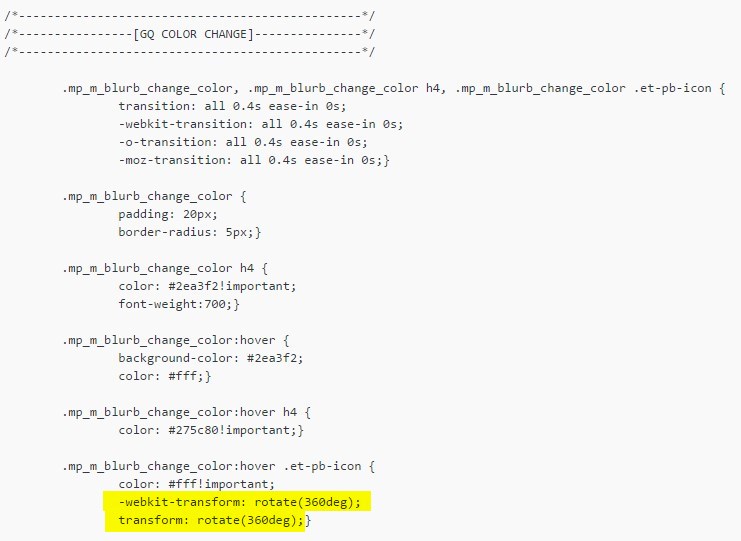
If you want to change the color of the icon, header, text or background, you can change them in these places…
And if you want to remove the spinning icon animation just remove these lines.
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.




















These tuts are wonderful!
Thanks Justin
So glad you created this! I was looking for a way to do exactly this the other day on a client site, and mucking about way too much. Am looking forward to using this on an upcoming project!
Sweet. Hope you are able to use it to make a client happy 🙂
Hi Geno, had to try it on my own site: http://www.mintinternet.nl/
Looks great. Thank you as always!
Hi geno,
With global elements, i am finding that it is not possible, according to an elegant themes support help, to make a global header, for example, with a back ground image and a cta, and a text box that you can make different on each page. So let’s say you have ten pages about kitchens and those ten headers have a background that you wish to update, you’d have to visit all of those ten pages to change the back ground header? And because you can’t save a section as global without all of the inside rows turning global, you can’t use a global header for kitchen fitting in Birmingham on a page about kitchen planning, is this not something you would expect a page builder to be able to do, as one of the fundamental things? It’s like the global elements are only good for a cta in your footer? or a contact form module etc. Or have you found a way where you can reuse the same header set up, controlling the designs etc via global, but being able to have unique text on each one? Just confused why this doens’t seem to be a basic thing.
Keep pumping out the tutorials 😉
Thanks Nicholas. I see your point.
Thank you Geno Quiroz, is perfect.
I am testing with the circular icon and I would like that when passing the mouse (hover) I will change the background color of the circular icon.
I have made tests here:
.mp_m_blurb_change_color: hover .et-pb-icon {
Color: #fff! Important;
Background-color: # D96D02; ———————— HERE
-webkit-transform: rotate (360deg);
Transform: rotate (360deg);}
I do not get it. It does not work.
Can someone tell me how I could do it? Thank you very much.
I’m very sorry for my level
Do you have a link so that we can check it out?
Benji, if you set the color of the icon circle within the Divi module settings, you can change the icon circle background color on hover with this:
.mp_m_blurb_change_color:hover .et-pb-icon-circle {
background-color: #fff!important;
}
Sorry Geno, I was stocking your site again 😉
I’ve added a few social media icons on a page and want each individual icon to have a hover color but can’t figure it out. I have instagram, facebook and youtube. The current icon color is white and all I want is when the mouse goes over the link, it will change the facebook icon to blue and etc.. Any help I would really appreciate it.
Hi Geno,
I have a grid of four blocks and have a blurb in each block. I’m trying get each blurb/column to have a different color when hovering over them. Any help on how I can achieve this? Thanks
Assign each module a unique CSS class and change the color in each one.
Hi Geno,
i just tried the “change color” and it´s work. I´ve still a little problem because the content (.et_pb_blurb_content) is changing but on the bottom i´ve a padding (5opx) which stay at the original color ? If any body has a solution, i would appreciate. Thanks !
You can try replacing the padding change and add a margin change instead.
When hovering how do I make the background colour more transparent?
Hi there,
I used your code but I added another block to it. Everything works finde, except for the hiding part in the beginning.
Could you please tell me which part of your code makes the element disappear in the beginning? I just can’t figure it out 🙂
Thanks in advance!
Sorry I have to rewrite my comment 🙂
I added another h4 block to it and changed your h4 to a p. As I said, all the color changes etc worked fine except for the additional h4-block. It doesnt disappear in the beginning.
“Could you please tell me which part of your code makes the element disappear in the beginning? I just can’t figure it out ?
Thanks in advance!”
Thank you! 🙂
I am not sure I understand. Nothing on this demo disappears in the beginning.
Hi.
I love this effect. I have used it on icons and it is working great. When i try to use an image rather than an icon the image does not rotate.
Do i need to change anything in the css to make this work?
Many Thanks
Thanks Graham. Try replacing this .et-pb-icon with img
Hi
Thanks for your response.
I tried that and it had no effect other than stopping the icons working. I am sure i am missing something
Here is the css
/*————————————————*/
/*—————-[GQ COLOR CHANGE]—————*/
/*————————————————*/
.mp_m_blurb_change_color, .mp_m_blurb_change_color h4, .mp_m_blurb_change_color .img{
transition: all 0.4s ease-in 0s;
-webkit-transition: all 0.4s ease-in 0s;
-o-transition: all 0.4s ease-in 0s;
-moz-transition: all 0.4s ease-in 0s;}
.mp_m_blurb_change_color {
padding: 20px;
border-radius: 5px;
background-color: #fff;}
.mp_m_blurb_change_color h4 {
color: #2ea3f2!important;
font-weight:700;}
.mp_m_blurb_change_color:hover {
background-color: #c2c2c2;
color: #fff;}
.mp_m_blurb_change_color:hover h4 {
color: #275c80!important;}
.mp_m_blurb_change_color:hover .img {
color: #fff!important;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);}
I would need to see the link to the page. Also keep in mind the icons are not image files so replace img with .et-pb-icon
I guess not
I am changing the colors in the code provided but nothing is changing on the front end when hovering. I have tried multiple times. The only object that seems to change color is the icon. Background, header and text are not effected whatsoever. Does this code not work anymore?
Try making sure you have cleared all your cache. Always make sure you have cleared your browser cache, any plugin cache, and then your hosting cache.
I’ve entered your CSS but the color is not working. On hover it’s turning grey when it should be blue. Any thoughts?
Do you have a link?
Used this exactly as is, and the background changes but not the text color? what could be wrong?
You might have the color set in the module settings which override CSS. Try adding !important to the rules. Like this.
.mp_m_blurb_change_color:hover { background-color: #2ea3f2!important; color: #fff!important;}Hey, I used it exactly as is but am having the same problems as berkmh as the icon color is changing but not the text. I put important where you say but nothing happens. Its for http://hubhead.staging.wpengine.com/cmms-eam-data-quality-challenges/ on each of the blurbs. Hope you can help
Try removing the set color from the module settings. It looks like the module color settings are overriding the css. If you change it back to default for each of the header text styles, it should work. Especially the h4 which is what is being used there.
I never comment on any website, But today i am force too. One of the best tutorial and guide. Owe you a coffee
Thank you Faisal 🙂