The Divi Mega Menu is a great feature that comes with the Divi theme. But in all honesty, it lacks in settings that make it easy to customize your Mega Menu.
Unless you are very familiar with CSS, your Divi Mega Menu is most likely going to look the same as most of the other Divi sites using it.
Not anymore. I have several tricks up my sleeve for making the Divi Mega Menu stand out in the crowd.
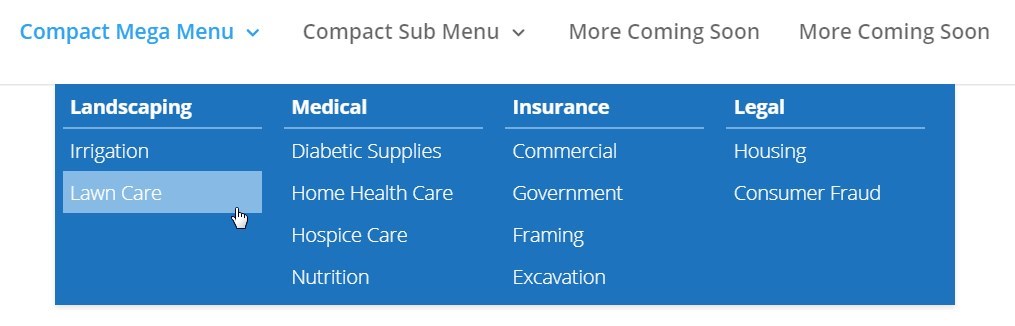
In this tutorial I am going to show you how to make it compact, how to create categories within your mega menu, and a whole lot more. I even included a little extra CSS to make the standard sub-menu match the style of your brand new Compact Mega Menu.
Creating The Mega Menu
Rather than just have four columns of links, I want to have each column be it’s own category. This is great when you have a lot of sub-pages or subcategories.
1. Go to Appearance > Menus and select your main menu. If you have never created a Menu in here, then you will want to check out this short video tutorial by ithemes.
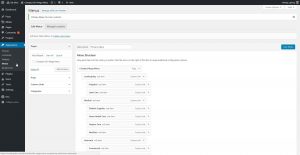
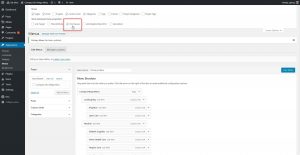
2. In the upper right hand corner you will find a tab called Screen Options. Click on it to reveal more options.
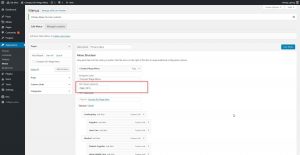
3. Tick the box labeled CSS Classes.
4. Now go to the menu item you would like to convert to a Mega Menu, and in the box labeled CSS Classes (optional), type in this shortcode: mega-menu
NOTE:
When creating your Mega Menu, keep in mind that the first sub-menu is going to be the category. There should be 4 sub-menu items under the main menu item. You could have more or less but this is designed for 4.
If you need more I would save that for the next menu item. I will have a tutorial for having less than 4 columns in the near future.
Under each of the 4 sub-menu items, you can add items that fall under that category. So your Mega Menu structure should look something like this.
Great. Now that you have all your menu items set up, now its time to add a little magic.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
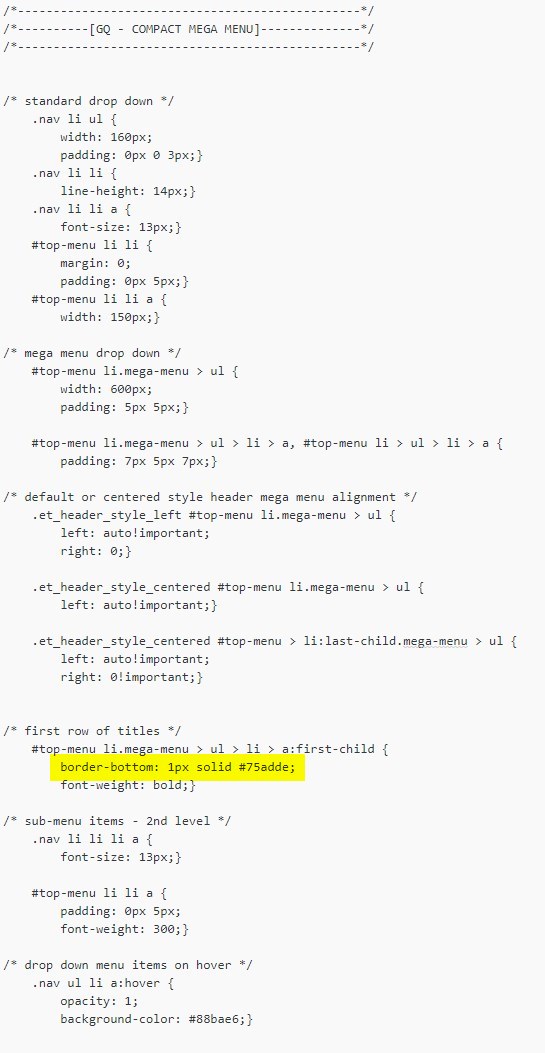
1. Add this CSS.
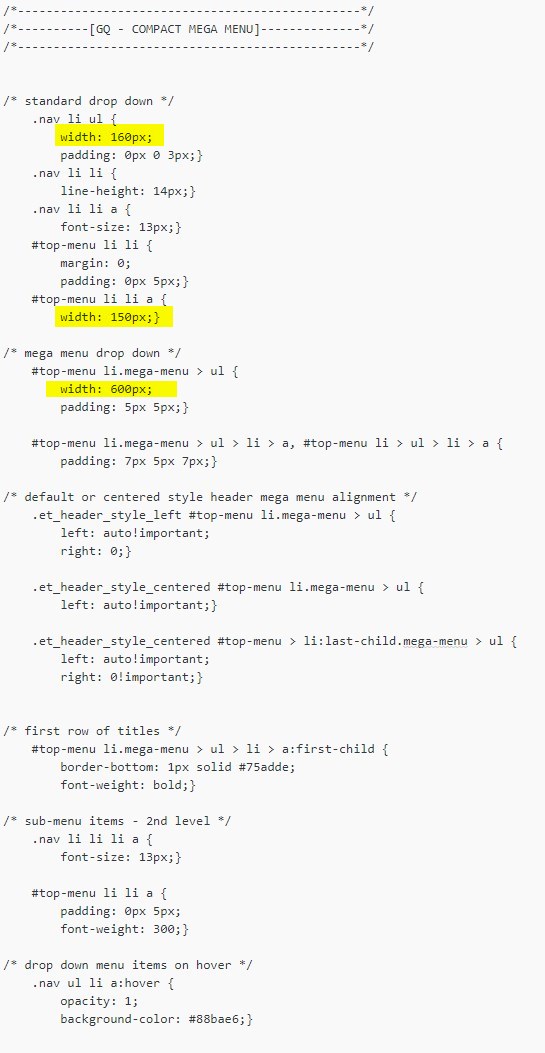
/*------------------------------------------------*/
/*----------[GQ - COMPACT MEGA MENU]--------------*/
/*------------------------------------------------*/
/* standard drop down */
.nav li ul {
width: 160px;
padding: 0px 0 3px;}
.nav li li {
line-height: 14px;}
.nav li li a {
font-size: 13px;}
#top-menu li li {
margin: 0;
padding: 0px 5px;}
#top-menu li li a {
width: 150px;}
/* mega menu drop down */
#top-menu li.mega-menu > ul {
width: 600px;
padding: 5px 5px;}
#top-menu li.mega-menu > ul > li > a, #top-menu li > ul > li > a {
padding: 7px 5px 7px;}
/* default or centered style header mega menu alignment */
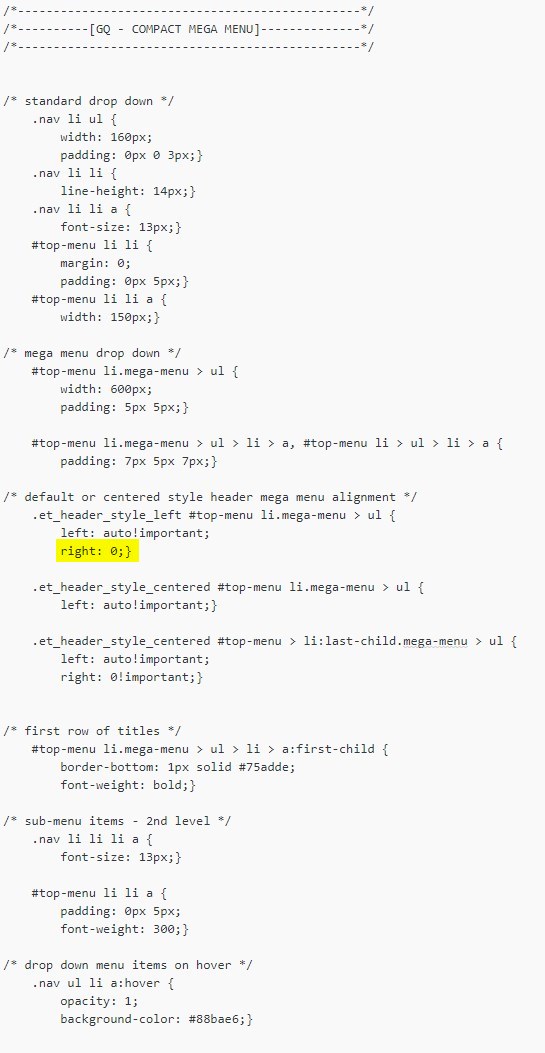
.et_header_style_left #top-menu li.mega-menu > ul {
left: auto!important;
right: 0;}
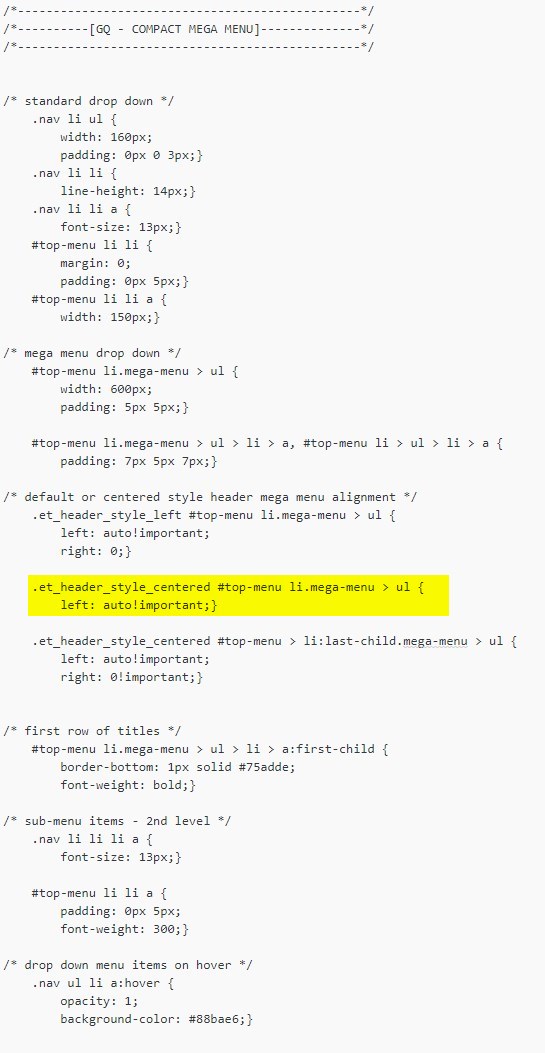
.et_header_style_centered #top-menu li.mega-menu > ul {
left: auto!important;}
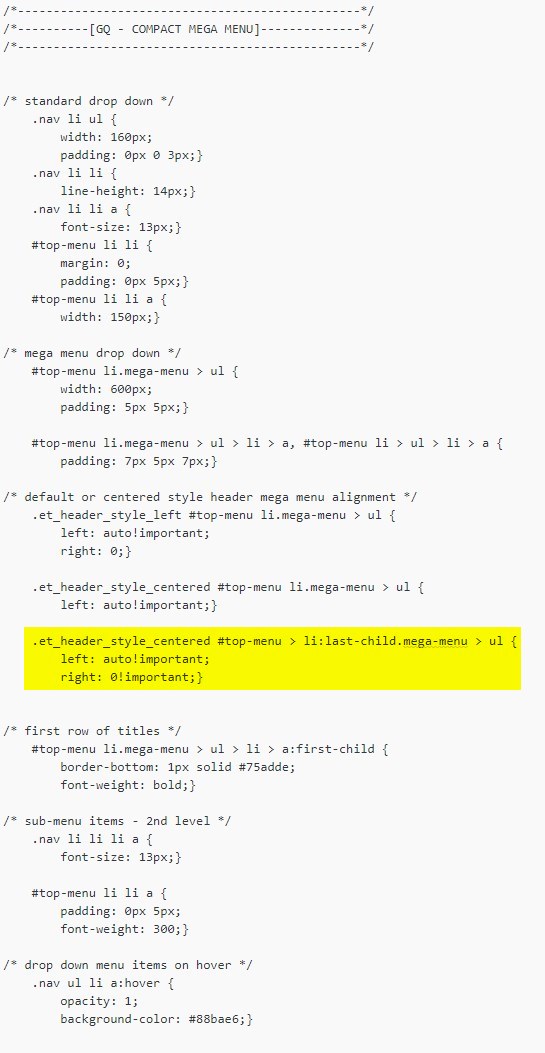
.et_header_style_centered #top-menu > li:last-child.mega-menu > ul {
left: auto!important;
right: 0!important;}
/* first row of titles */
#top-menu li.mega-menu > ul > li > a:first-child {
border-bottom: 1px solid #75adde;
font-weight: bold;}
/* sub-menu items - 2nd level */
.nav li li li a {
font-size: 13px;}
#top-menu li li a {
padding: 0px 5px;
font-weight: 300;}
/* drop down menu items on hover */
.nav ul li a:hover {
opacity: 1;
background-color: #88bae6;}
Notes
If you want to change the width of the Mega Menu and the basic Sub Menu, just modify this part of the css.
If you want to change the font-size, line-height and font-weight, just modify these parts of the css.
This CSS tells each Mega Menu to line up to the right when you are using the default header layout:
This CSS tells the Mega Menu to line up under it’s parent when using the centered header layout:
And this CSS tells the very last Mega Menu to line up at the left of the page container so that it does not flow over to the right beyond the page width.
If the Mega Menu is too far to the right for some of the menu items, you can either increase the width as shown above of add some right margin here.
If you want to change the color of the category title bottom border in the sub menu, you can change it here:
If you want to change the background color of the menu item when you hover over it, you can change it here:
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well that’s all for now. I hope you find this article useful.

























Definitely going to give these a whirl .. Thanks very much Geno!
I’m wondering if these will work with the Extra theme also? (I’ll try anyway).
#DiviRocks
Thanks Keith. I have not tested these on the Extra theme menus but let me know if you come across any problems.
super, thx a lot!
hi, i followed the instructions here and what ever i try i can’t seem to edit the size of the menu.
I changed the pieces you highlight but the menu just stays the same size, i even added important tag but that just broke it.
Im using it on a site i test things on http://www.nicholasmassey.co.uk/
Any ideas?
Cheers
Thanks for all your work on this tutorial. My menu is displaying fullwidth, I assume because my header is fullwidth. Any ideas on how to make this work?
Sorry. I dont think I have tried this on a fullwidth menu.
Thanks for the great tutorial. I am looking particularly if one needs a 3 column mega menu, any pointers?
Yeah there is a way to change it to 3 columns by adjusting the link widths. The widths are currently set at a percentage that allows for the four columns.
How can this be changed to work with 5 main sections?
Yes it can. I will try and do a tutorial soon.
First, I’ve been working with Divi for a couple years now. I have no idea how I missed your site in the past, but so happy I found it today.
Your tutorials are amazing, so much more above and beyond than anything else I have found (Divi or otherwise!)
I came here on a search to find a way to better showcase a mega-menu that only has 3 columns. I think you might have referenced doing that at some point in the future?
🙂
Did that future ever come or is that still a tutorial for a future day?
Regardless, I’ve browsed around a bit, can’t wait to learn and share more of your work!
Thanks for the kind words Brett.
Think I sort of found my answer, will play with this. 🙂
Hi Geno, great tut. But it seems like the code needs some updating? I got several code error hints in the new WP customizer css box when trying to add it. 56 actually. (WP 4.9.1/Divi 3.0.90
Its because the customizer does not like the !important rule. Unfortunately it is required to overwrite Divi’s default settings.
Hello mate! i’ve found a new mega menu plugin for Divi.
What do you think ?
https://wordpress.org/plugins/quadmenu-divi/
Looks nice. When I need something that has a lot more options, I like the UberMenu plugin. I used it on this project. https://marinachamber.com/
really awesome stuff, I have one problem though – after scroll the mega menu stays but the letters become transparent http://arnap.kontenta.pl/, could you please tell me where I can change this?
Add this.
#main-header .nav li ul a { color: rgba(255,255,255,0.98)!important; }yay! thank you so much!
Hi, First of all I want to thank you for such amazing customization. I’ve got a question, By default Divi mega menu shows 4 columns and it Pushed any 5th columns in the next row. I tried changing the width of each column to 20% but this didn’t work, This reduced the width of each column but my 5th column was still at the bottom even after the sufficient space in the 1st row. can you please help me with this. How can I have more than 4 columns in my submenu. Thanks in advance. expecting a reply from you and I’ll be really grateful to you.
Hey, this is awesome, thanks for posting! Of course I have a question, I’m trying to style the first line (categories) with the same styling as the items below, which I’ve done except for the colored background on hover, can’t seem to get that to be the same as the other items. I tried #top-menu li.mega-menu > ul > li > a:first-child a:hover {
opacity: 1;
background-color: #88bae6 !important;
}
but not even sure if that CSS is legal 😉 How to target the hover state of the first-child I guess is the question…
very nice!!! Do you have a tutorial for two columns megamenu? Thanks!!
Not yet 😉
It works! Thanks man you sabe my life 🙂
This looks fantastic. My only problem is that it all aligns to the right of the page. What code do I need to put in order to get it so that the drop down opens up under the main parent?
Also is there a way to get the highlight over mouse roll over to all of the elements of the menu and not just the sub menu items?
Hi James, You can add specific left margin but it is going to vary depending on your menu length. I would need to see the page in order to determine the margin amount.Here is the CSS to use.
.sub-menu { margin-right: 30px; }I am not sure I fully understand your second question
Hi, I would like ask you for a little help. I use ur divi mega menu and need some support with css. I am using this on http://www.totalsrot.cz and need 2 points.
1) because there are 6 items in mega menu in Služby. The second row (Likvidace odpadů and Prodej a výkup gitterboxů) is to close up. I need some padding but no idea where to set.
2) if set padding of megamenu (more down) i need some delay to close this if i move my mouse .. Thank you in advance
Hi Roman, here is a tutorial on making your mega menu 6 columns wide: https://www.divithemeexamples.com/divi-mega-menu-6-columns/
Very nice Tutorial – thanks for your work! 🙂
I have the same question as Gil Poulsen on April 19, 2018 at 7:27 am
Hey, this is awesome, thanks for posting! Of course I have a question, I’m trying to style the first line (categories) with the same styling as the items below, which I’ve done except for the colored background on hover, can’t seem to get that to be the same as the other items. I tried #top-menu li.mega-menu > ul > li > a:first-child a:hover {
opacity: 1;
background-color: #88bae6 !important;
}
but not even sure if that CSS is legal ? How to target the hover state of the first-child I guess is the question…
Try adding this css and add whatever hover rules you want.
#top-menu li.mega-menu > ul > li > a:hover:first-child { opacity: 1; background-color: #88bae6!important;}Hello, please .. what have to be change to set up to 3 columns cause i cant find it in code. Thank you in advance
You will need to change the width percentage
#top-menu li.mega-menu>ul>li { width: 33%!important;}This is amazing! Thank you so much!!! My Mega Menu looks pretty now!
Good stuff as always, Geno!