On a few projects I have had to combine the boxed layout and fullwidth layout. And so I came up with an easy way to add a boxed section while using the fullwidth layout. I even added a little extra css to move a boxed section up into another section above it such as a fullwidth slider.
Getting Started
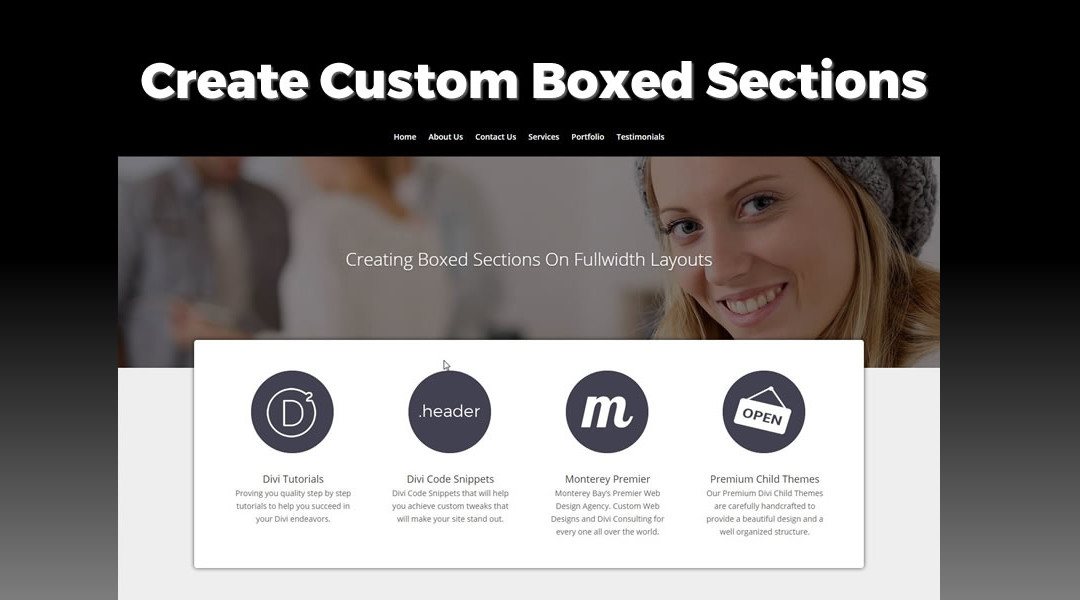
So to get things started a I created a basic home page with a standard primary menu
1. As you can see here I have not done any other customization to the header area except change some colors and added some basic content.
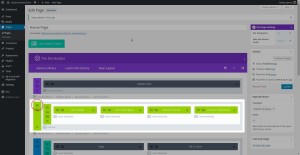
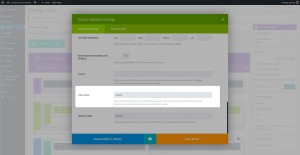
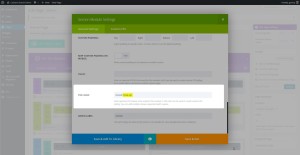
2. Now the first thing you are going to do is open up the section you would like to make a boxed section and add a custom css class.
In this case I use boxed
3. Select Save & Exit and Update page
And Now The Magic of CSS.
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>ePanel>Custom CSS (which is located at the bottom of the ePanel)
7. Add this CSS.
/*------------------------------------------------*/
/*------------[CREATE BOXED SECTION]--------------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/* boxed sections */
.boxed {
max-width: 1200px;
float: none;
margin-bottom: 25px;
margin-top: 25px;
left: 50%;
margin-right: -50%;
transform: translate(-50%, 0%);
-webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7);
-moz-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7);}
@media only screen and (max-width : 1350px) {
.boxed {max-width: 95%;}}
@media only screen
and (min-device-width : 320px)
and (max-device-width : 1024px)
and (-webkit-min-device-pixel-ratio: 1){
.boxed {
max-width: 100%;
float: none;
margin: 0;
left: 0%;
margin-right: 0%;
transform: translate(0%, 0%);}}
8. And this should be the result.
Moving A Boxed Section Into The Section Above It
Let’s say you want to use boxed sections throughout the website but on some occasions you want the boxed layout to overlap into the section above it. You can find an example of this design on Fiverr.com
So here is how you add that feature to a specific boxed section but not all of them
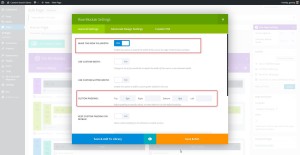
1. Open up that section once again and this time you are going to add a second custom CSS Class.
As you can see I am adding the class move-up right after the existing class called boxed
Bet you did not even know you can do that right? 😉
2. I also suggest making a few changes to the row settings. Make it Fullwidth and reduce some of the top and bottom padding.
I changed the top and bottom margin to 0 and am leaving the the right and left alone
3. Select Save & Exit and Update page
And Now The Magic of CSS.
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>ePanel>Custom CSS (which is located at the bottom of the ePanel)
7. Add this CSS.
/* boxed-up sections */
.move-up {
margin-top: -50px;
border-radius: 5px;}
8. And this should be the result.
There is so much more you can do with this and I hope it gets your creative juices flowing. 🙂
Well that’s all for now. I hope you find this article useful.




















Geno….your site is a constant flow of good solid assistance and a wonderful resource to Clients, much less Designers.
Thank you.
Dinner for the fam coming soon. Stay blessed.
Gr8t tutorial, you’re the best! I’m a newbie to using WordPress and the Divi theme. my question is how would I remove the bottom shadow and fade the side shadows so they are only seen for about a quarter of the way down? I use to use an image graphic in the past when doing this in html and css but in WP or Divi I’m lost.
Great tip and advice – many thanks for sharing !
No problem Stephen!
I commented about this in the Divi Theme Users group on Facebook, but Geno, I have to say – your work is truly top notch! Thanks for all the information you provide to the Divi community.
Thanks Mark. I appreciate it 🙂
Exactly what I was looking for! Thanks so much.
🙂
i followed exactly… however… i have multiple video slides… after the first one.. my box disappears?
what i was actually trying to achieve was more like in the above section where you have a search field… referencing fiver…”Moving A Boxed Section Into The Section Above It”. I’m trying to use a shortcode to have a search bar overlay my video slider.. here is where im at right now. http://55f.c6d.myftpupload.com/50-2
nevermind 🙂 got it!
Glad you got it sorted. Mind sharing the fix?
Thanks Geno! I tweaked a little to get it to work for me, but as always a great tutorial. I used it on my client’s site http://www.petersonguideme.com if you want to see it.
Nice work!
You have a solution when using your thing in a situation where the box is over a projector? The first loading page is correctly (the box overlaps the projector), but when the projector starts the box is cuted by the next images projector …
Not sure on that one Eric. Will give it some thought though.
Hello Geno. If you want to see, here’s the video example of my mockup (see below adress)
If you find a solution I would be very happy. I am a fan of your work.
You should add this to make it work for using on sliders too:
.boxed {
z-index: 999;
}
Thanks! Works perfect with this solution.
Hey Geno, any reason this wouldn’t work on Safari 8???
Of course the one version my client is using is safari 8 on OS X yosemite and the box layout is not centered, it’s being pushed to the right. I grabbed someone else’s site from this thread to check it too and it isn’t working for theirs either.
Site is sandbox.powerofposture.com if you got any ideas for me.
My comment is still awaiting moderation. But I found the fix in the meantime. The issue was resolved by adding the following code:
-webkit-transform: translateX(-50%);
Seems certain versions of Safari (not 9) don’t like the transform function, so this was needed. If you want to update this thread or not or delete these comments as the last one is no longer necessary that’s fine 🙂
Thanks for all the tutorials and snippets. My wife and I used to live in Capitola, so every time I see your website I’m reminded of living there. We loved it! Most beautiful place we’ve lived.
Thanks again,
Robert M. Augi
Awesome!
Your comment is awaiting moderation.
Gr8t tutorial, you’re the best! I’m a newbie to using WordPress and the Divi theme. my question is how would I remove the bottom shadow and fade the side shadows so they are only seen for about a quarter of the way down? I use to use an image graphic in the past when doing this in html and css but in WP or Divi I’m lost.
Is there a way to do this to just one side? I have a contact form that I want boxed is it possible to just make that blurb boxed?
I figured it out. If you want to make one of the blurbs or text boxed just paste
in to the html section on the text box and it will make everything in your text section boxed. I hope this helps anyone who was having same problem as me. Geno great site here! tons of quality content.
Hi there! I just love it. Thank you!
The only problem that I have seen so far is that the boxed section is not beeing shown centered on samsung smar tv and on samsung mobile phones. The built in browser is been used.
The boxed section is dragged far to the right!
Any Idea??
Sorry. I dont have either device to test on at the moment.
Hi Geno… This exactly what I was looking for. I’d the box to float over the footer as well… Any tips for that?
Cheers,
Joe
Hi Geno!
Is there a way to cut out mobile phones and tablet PCs from that function.
I am sure that the CSS can be customized, so that the boxed layout works on desktops only.
Thank you!
This should do it…
/* boxed sections desktop only */ @media only screen and (min-width : 981px) { .boxed { max-width: 1200px; float: none; margin-bottom: 25px; margin-top: 25px; left: 50%; margin-right: -50%; transform: translate(-50%, 0%); -webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7); -moz-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7); box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.7);} @media only screen and (max-width : 1350px) { .boxed {max-width: 95%;}} @media only screen and (min-device-width : 320px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){ .boxed { max-width: 100%; float: none; margin: 0; left: 0%; margin-right: 0%; transform: translate(0%, 0%);}} }Awsome! Love it! Those are the little details I like.
Thank you very much Geno especially for your very quick answer!
Chris
Firstly thank you very much for this tutorial, i’m newbie in WP may i know how to make all pages boxed section except certain pages like homepages ?
okay solve this… just put “box move-up” in content….
my problem why my sidebar cannot click ?
Not sure Izz. There might be a div covering it but you just cant see it.
Your site is so awesome. Many, many thanks for the many tips.
Thanks 🙂
Thank you very much, such a pleasure to use it.
It doesnt work with the new divi 3.0, anyone knows how to resolve this.. 🙁 my website was beautiful untill now..
This is still working for us in Divi 3.0 so I’m not sure what might be happening on your site. If you’d like to provide a link we can take a quick look at it for you.
Hi Jeno! do you have box border snippets for blog section? The box border will separate each blog post. Thanks
Hi Maja! You can use something like this to do that…
.et_pb_blog_0 .et_pb_post { border: solid 2px red; }It would probably be better if you gave the blog module its own class and use that instead of .et_pb_blog_0, but that is up to you.
Can I get rid of the box border at the top and bottom – so the sections blend into each other?
You can try reducing the bottom margin and adding the following rule to the custom css.
Just discovered this does work for me, but not in child theme style.css, I had to use the theme options > custom CSS
Thanks so much Craig! I couldn’t get it to work in my child theme and adding it to theme options>custom CSS did the trick! t
And why not use the Custom CSS field of the Section Module or the Page itself? Would that not work? From my understanding, adding CSS code in page, section or module settings, it makes re-using those layouts so easy by just adding them from the library.
I understand the concept of using a child theme and I am using one for each site also, but for simple CSS changes in particular places of a website, I like the idea of having the style changes within the respective layouts of a page, section or module.
Of course using a CSS class allows for the reuse of the code on other pages by manually adding that class, but to me it seems the style.css file will get longer and longer.
The other thing however is, I read in a user group recently that by adding CSS code in the page/section/module settings would not copy over to another page (or was it an external site?) and therefore people were suggesting to add this code to a code module at the top of the Divi builder layout. — is this really true? Has Elegantthemes been made aware of this? That would be a major fault.
Adding CSS in the modules and page settings is great if you are only building one or two sites and do not intend to design websites for a living. But if you planning on designing and developing more than a few websites, I recommend keeping all your CSS in one single place. It makes building websites much faster. Whichever way you decide to do it, I encourage you to be consistent with where you put it. You dont want to waste time trying to remember if your adjustment is in the settings, page CSS, Theme Options CSS panel or Customizer CSS Panel. Having it in too many places can make it a nightmare when it comes time for adjustments or updates. And if you structure your CSS well, then moving sections along with the applicable CSS is super quick and easy.
Hey Geno,
now suddenly on my site the box up sections look strange.
Can you please have a look:
http://www.die-reiseboutique.de/reiseberichte/portugal/
or
http://www.die-reiseboutique.de/reiseberichte/mexiko/
The upper part is suddenly grey instead of white.
Did I screw up the CSS-Code somewhere?
Or is it because of some update of Divi?
Or is it just because of an overlay over the images that I use on top?
I have absolutely no idea.
Thank you very much.
Chris
Germany
It is because of the overlay. You can add a z-index class to make the boxed section on top of the overlay.
.move-up { margin-top: -50px; border-radius: 5px; z-index: 9; }Got it, thank you soooo much Geno!
Any chance you can suggest how to have a full-width section in a boxed layout?
Most of my site is boxed, but I would like the background of one section to show full-width
Thank you!
I think I tried that once before and it is pretty sloppy. In the end I scrapped the idea and chose to do it this way.
Is there anyway to get the divi menu on top with boxed layout, but the content in full with?
Ty in advance!
It could be done. Do you have an example of what you are trying to do?
Good Morning Geno!
I have been using this CSS Code for a long time now.
The strange thing is that when I activate the visual builder the boxed section is being displayed all the way to the right and is being cut off in the middle.
Therefor working on pages with section having this CSS-Class is simply impossible.
Looks like the Visual Builder does not work together with the provided CSS-Code?!
Is there anything I can change about this Code?
Thank you very much, Geno!
Unfortunately the visual builder doesn’t always play friendly with custom CSS. You could try adding it in a code module on the page itself but I have not tried it myself yet.