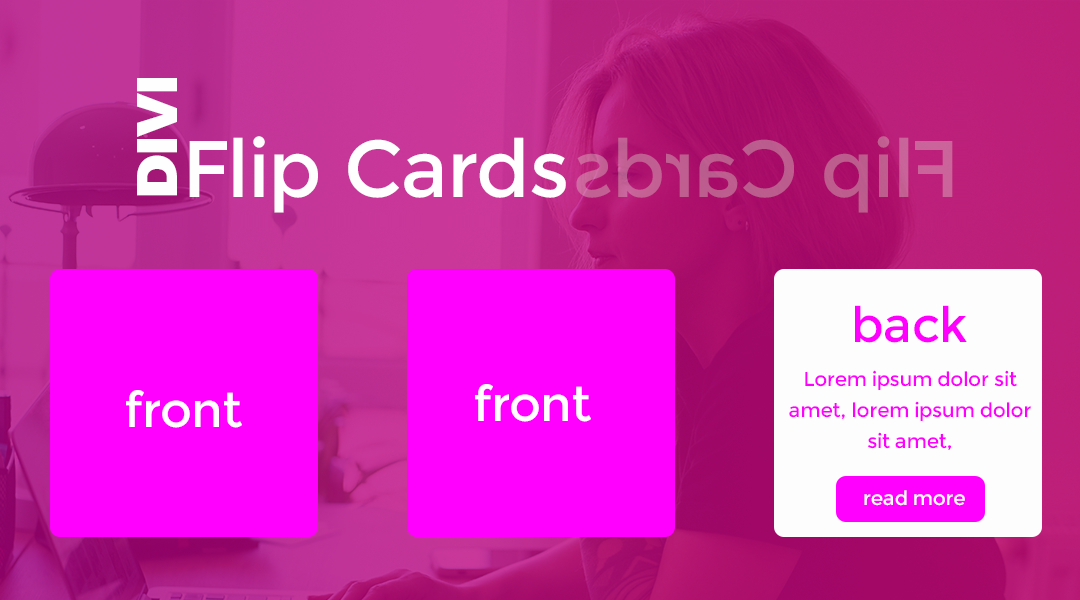
Create the popular Flip Card effect without any plugins.
I have been meaning to put together a tutorial on creating Flip Cards using Divi Builder Modules. I was just waiting for a project that needed this effect.
I also wanted to create a solution that allowed me to use as few module settings as possible. This way I can just create the sections on new builds, and slap in the CSS and I can customize everything easily in one place when using this on various projects. If you prefer to do everything using the Visual Editor and within the section, row, column, and module settings, you can check out this tutorial over at Elegant Themes.
View DemoIn this tutorial, I will show you how to use a little custom CSS to create Divi Flip Cards out of ordinary Divi Text Modules.
Let’s Get Started Setting up the standard Divi Section & Classes.
Adding the sections, rows, and columns.
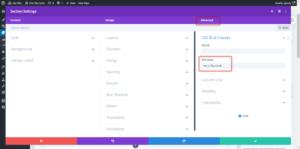
1. Once you have created a section, open up the section settings and in the advance tab, add this class: mp_s_flip_cards
2. Create a single column row, open up the row settings, and add this class: mp_row_flip_box
3. While still in the row settings, open up the column settings and add this class: mp_column_flip_box
Adding the modules that we will be using for the flip cards.
In this tutorial I will be using two text modules for the front and back. You can use this concept for most modules but the CSS in this tutorial utilizes a class specific to the text module (.et_pb_text_inner) in some parts.
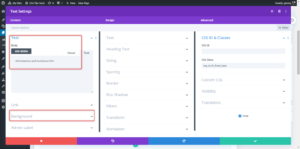
4. Once you have added the text module, open the settings, go to the advanced tab and add this class: mp_m_fc_front_text
5. Now you can add the content that you want to show on the front of the card. In this case I am only going to have an H3 header and background image. You could also style it at this point using the module settings but for this tutorial, I will be styling it up via CSS.
6. Now add another text module in this row just beneath the first one. This will be the back of the card. Once you create, open the settings, go to advanced, and add the following class: mp_m_fc_back_text
7. As you can see from the image above, I added a little more content and a a hyperlinked text that we will later turn into a button. You can also add a url to the entire module if you do not want to have a button. I also used the same background image I used in the first text module. Now you can duplicate the rows until you have four stacked on top of each other. It should look something like this.
8. Now your page probably looks something like this but do not worry, next is where the magic is going to happen 😉
9. Save your page and move on to the magic of adding a little CSS.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS.
/*=================================*/
/*=================================*/
/* DIVI FLIP CARDS BY GENO QUIROZ */
/* section */
.mp_s_flip_cards {
display:flex!important;
margin-bottom: 0px!important;
max-width: 1200px;
width:100%;
left: 50%;
margin-right: -50%;
transform: translate(-50%);}
/* row */
.mp_row_flip_box {
background-color: transparent;
width: 30%; /* adjust based on number of columns */
padding-right:1%!important;
height: 350px;
-webkit-perspective: 1000px;
perspective: 1000px;}
/* column */
.mp_column_flip_box {
position: relative;
width:100%;
height: 100%;
-webkit-transition: transform 0.8s;
transition: transform 0.8s;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;}
.mp_row_flip_box:hover .mp_column_flip_box {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);}
/* text modules */
.mp_m_fc_front_text,
.mp_m_fc_back_text {
position: absolute!important;
width:100%;
height: 100%;
display: table-cell;
vertical-align: middle;
text-align: center;
border-radius: 20px;
box-shadow: 0px 12px 18px -6px rgba(0, 0, 0, .2);
-webkit-transform-style: preserve-3d;
-moz-transform-style: unset;
backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-o-backface-visibility: hidden;}
/* text module background image overlay */
.mp_m_fc_front_text {
background-blend-mode: overlay;
background-color: rgba(0,0,0,0.5);}
.mp_m_fc_back_text {
background-blend-mode: overlay;
background-color: rgba(0,0,0,0.8);}
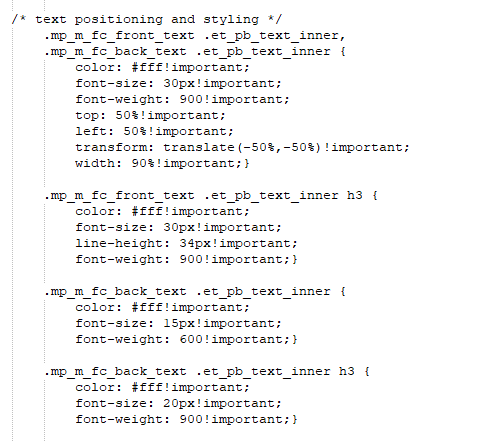
/* text positioning and styling */
.mp_m_fc_front_text .et_pb_text_inner,
.mp_m_fc_back_text .et_pb_text_inner {
color: #fff!important;
font-size: 30px!important;
font-weight: 900!important;
top: 50%!important;
left: 50%!important;
transform: translate(-50%,-50%)!important;
width: 90%!important;}
.mp_m_fc_front_text .et_pb_text_inner h3 {
color: #fff!important;
font-size: 30px!important;
line-height: 34px!important;
font-weight: 900!important;}
.mp_m_fc_back_text .et_pb_text_inner {
color: #fff!important;
font-size: 15px!important;
font-weight: 600!important;}
.mp_m_fc_back_text .et_pb_text_inner h3 {
color: #fff!important;
font-size: 20px!important;
font-weight: 900!important;}
.mp_m_fc_back_text .et_pb_text_inner a {
color: #fff;
padding: 5px 15px;
background: #00b9ff;
border-radius: 3px;}
.mp_m_fc_back_text {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);}
/* mobile */
@media only screen and (max-width : 980px) {
.mp_s_flip_cards {
display: block!important;
width: 80%!important;}
.mp_row_flip_box {
width: 100%;}}
Making Adjustments To The CSS
As with all my tutorials, my goal is not to teach you how to use Divi Settings as much as it is to teach you how to customize your website learning a little CSS along the way. So with that being said, here are a few CSS tips to help you learn a little more about CSS.
The first bit of CSS converts the section to display flex which is how we are able to turn the rows, into columns. Here you can adjust the max-width of the section otherwise it will be fullwidth. The code in the green is what centers the div on the page.
The next bit is the row css. Here is where you will set the fixed height and width of each card.
The next bit is for the columns. There is not much you want to change here other the the timing if you want to speed it up or slow it down.
Now for setting up and styling the text modules. You can change the text alignment, border radius, box shadow, and gradient overlays over the images and behind the text. I used a darker gradient on the back cards so the text pops a little more.
The next several lines are standard styling. Again you can control most of this in the text module builder settings or style it up here. If you use different header levels, be sure to update the htag in this section for the CSS to be applied.
And now for that button on the back side of the card. Here you can change the text color, background color, padding, and border radius.
And lastly, for mobile devices.
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.



























Hey Geno, thanks for keeping cool things coming! This one seems a bit buggy though, check this video: https://s.grcwk.co/p9uzJEzr
Thanks Greg. I should checked in Safari and Firefox. Will need to sort that bit out out.
Updated for Firefox!
Now to tackle Safari 😉
Hey Greg, try it out now and let me know if it is working for you. Tutorial has been updated as well 🙂
Awesome! Thanks for sharing Geno!
HI Geno,
I am very new to CSS but I want to learn.
I’m sure I followed your tutorial exactly but after adding the CSS, nothing has happened. My page still looks like the image in your stage 8. 🙁
What am I doing wrong?
FYI, my test page is at the bottom of the SISTER ACT menu on my website. Thanks.
On double-checking, I found that I’d put all your class names into CSS ID instead of CSS Class. 🙁
Having cut and pasted all the Class Names into the CSS Class fields and SAVED, my page is now blank!
https://www.jamesfortune.co.uk/sister-act/divi-flip-cards-test-page/
Oh this is hard!
Its hard to tell but I would start with disabling CSS & JS Minification. You can do so in Divi Theme Options. Then we can take a closer look. Make sure you copied and pasted all the CSS correctly. All it takes is one bit of CSS to be missing such as a } or ;
Probably still need to do a hard refresh to clear your browser…
For Windows
Firefox & Internet Explorer: CTRL F5
Chrome: Shift F5
For MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Safari: Option Command E
Also be sure to clear any plugin or server cache that may be running behind the scenes
I’ve done everything you suggested and cut and pasted your code to ensure accuracy but it’s still the same. 🙁
Do you have any idea why it won’t wirk?
Probably still need to do a hard refresh to clear your browser…
For Windows
Firefox & Internet Explorer: CTRL F5
Chrome: Shift F5
For MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Safari: Option Command E
Also be sure to clear any plugin or server cache that may be running behind the scenes
Very nice Geno, thank oyu for sharing!
My Pleasure
Thanks for another great tutorial that keeps my websites looking spiffy!