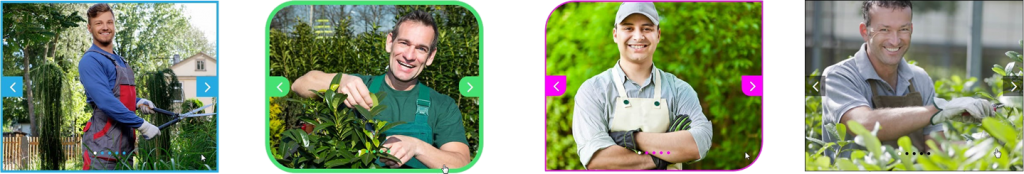
Here is an easy way to spruce up your Divi Image Gallery Slider modules. In this tutorial we give you 4 options to choose from.

With these snippets you can give your next Divi project a little something different. You can check out the live demo here.
Lets Get Started
1. Create a section and give it a unique CSS Class. In this case we are going to use example 1 so lets call this gallery1
2. Now lets add a gallery module and set the layout to SLIDER and SHOW PAGINATION
3. Lets also give this module a unique CSS Class. You will need to use: gallery-module
4. Now save and update page.
The Magic of CSS
Now lets start to dazzle things up a bit with some CSS.
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>ePanel>Custom CSS (which is located at the bottom of the ePanel)
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 1 ]--------------------*/
/* gallery slider module */
.gallery1 .gallery-module {border: 5px solid #25aae1;}
/* slider previous and next buttons */
.gallery1 a.et-pb-arrow-prev {
color: #fff!important;
background: #25aae1;
margin-left: -23px!important;}
.gallery1 a.et-pb-arrow-next {
color: #fff!important;
background: #25aae1;
margin-right: -23px!important;}
@media (max-width: 767px){
.gallery1 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: 16px;}
.gallery1 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: 16px;}}
/* slider controller color modification */
.gallery1 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #25aae1;}
And the end result should be this one.
Here is the code for the other 3 examples. Be sure to update the Section CSS Class depending on which skin you want. These are the 4 CSS Classes I used on each skin.
- gallery1
- gallery2
- gallery3
- gallery4
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 2 ]-------------------*/
/* gallery slider module */
.gallery2 .gallery-module {
border: 10px solid #46e173;
border-radius: 70px!important;}
/* slider previous and next buttons */
.gallery2 a.et-pb-arrow-prev {
color: #fff!important;
background: #46e173;
margin-left: -23px!important;
border-radius: 0 20px 20px 0!important;}
.gallery2 a.et-pb-arrow-next {
color: #fff!important;
background: #46e173;
margin-right: -23px!important;
border-radius: 20px 0 0 20px!important;}
@media (max-width: 767px){
.gallery2 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: 16px;}
.gallery2 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: 16px;}}
/* slider controller color modification */
.gallery2 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #46e173;}
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 3 ]-------------------*/
/* gallery slider module */
.gallery3 .gallery-module {
border: 3px solid #ff00ff;
border-radius: 70px 0!important;}
/* slider previous and next buttons */
.gallery3 a.et-pb-arrow-prev {
color: #fff!important;
background: #ff00ff;
margin-left: -23px!important;
border-radius: 0 0 20px 0 !important;}
.gallery3 a.et-pb-arrow-next {
color: #fff!important;
background: #ff00ff;
margin-right: -23px!important;
border-radius: 0 0 0 20px!important;}
@media (max-width: 767px){
.gallery3 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: 16px;}
.gallery3 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: 16px;}}
/* slider controller color modification */
.gallery3 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #ff00ff;}
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 4 ]-------------------*/
/* gallery slider module */
.gallery4 .gallery-module {
border: 1px solid #000;}
/* slider previous and next buttons */
.gallery4 a.et-pb-arrow-prev {
color: #fff!important;
background: RGBA(0, 0, 0, 0.5);
margin-left: -23px!important;}
.gallery4 a.et-pb-arrow-next {
color: #fff!important;
background: RGBA(0, 0, 0, 0.5);
margin-right: -23px!important;}
@media (max-width: 767px){
.gallery4 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: 16px;}
.gallery4 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: 16px;}}
/* slider controller color modification */
.gallery4 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #000;}
/* image hover effects on desktop only */
@media only screen and (min-width : 981px) {
.gallery4 .et_pb_gallery_item {
position: relative;
overflow: hidden;
background: #000;}
.gallery4 .et_pb_gallery_item img {
-webkit-transition: -webkit-transform 0.3s;
transition: transform 0.3s;
-webkit-transform: scale(.99);
transform: scale(.99);}
.gallery4 .et_pb_gallery_item img:hover {
-webkit-transform: scale(1.11) rotate(2deg);
transform: scale(1.11) rotate(2deg);}
}
You can adjust border thickness, colors and border radius on each of these to customize them even further.
Added by request. How to keep the arrow tabs open whether you hover or not.
These are the 4 CSS Classes I used on each skin.
- gallery5
- gallery6
- gallery7
- gallery8
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 5 ]-------------------*/
/* gallery slider module */
.gallery5 .gallery-module {border: 5px solid #ff6600;}
/* slider previous and next buttons */
.gallery5 a.et-pb-arrow-prev {
color: #fff!important;
background: #ff6600;
margin-left: 18px!important;
opacity:1!important;}
.gallery5 a.et-pb-arrow-next {
color: #fff!important;
background: #ff6600;
margin-right: 18px!important;
opacity:1!important;}
.gallery5 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: -18px!important;}
.gallery5 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: -18px!important;}
/* slider controller color modification */
.gallery5 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #ff6600;}
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 6 ]-------------------*/
/* gallery slider module */
.gallery6 .gallery-module {
border: 10px solid #46e173;
border-radius: 70px!important;}
/* slider previous and next buttons */
.gallery6 a.et-pb-arrow-prev {
color: #fff!important;
background: #46e173;
margin-left: 18px!important;
border-radius: 0 20px 20px 0!important;
opacity:1!important;}
.gallery6 a.et-pb-arrow-next {
color: #fff!important;
background: #46e173;
margin-right: 18px!important;
border-radius: 20px 0 0 20px!important;
opacity:1!important;}
.gallery6 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: -18px!important;}
.gallery6 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: -18px!important;}
/* slider controller color modification */
.gallery6 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #46e173;}
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 7 ]-------------------*/
/* gallery slider module */
.gallery7 .gallery-module {
border: 3px solid #ff00ff;
border-radius: 70px 0!important;}
/* slider previous and next buttons */
.gallery7 a.et-pb-arrow-prev {
color: #fff!important;
background: #ff00ff;
margin-left: 18px!important;
border-radius: 0 0 20px 0 !important;
opacity:1!important;}
.gallery7 a.et-pb-arrow-next {
color: #fff!important;
background: #ff00ff;
margin-right: 18px!important;
border-radius: 0 0 0 20px!important;
opacity:1!important;}
.gallery7 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: -18px!important;}
.gallery7 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: -18px!important;}}
/* slider controller color modification */
.gallery7 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #ff00ff;}
/*------------------------------------------------*/
/*---------[IMAGE GALLERY SLIDER SKINS]-----------*/
/*-------------[BY GENO QUIROZ]-------------------*/
/*------------------------------------------------*/
/*----------------[ gallery 8 ]-------------------*/
/* gallery slider module */
.gallery8 .gallery-module {
border: 1px solid #000;}
/* slider previous and next buttons */
.gallery8 a.et-pb-arrow-prev {
color: #fff!important;
background: RGBA(0, 0, 0, 0.5);
margin-left: 18px!important;
opacity:1!important;}
.gallery8 a.et-pb-arrow-next {
color: #fff!important;
background: RGBA(0, 0, 0, 0.5);
margin-right: 18px!important;
opacity:1!important;}
.gallery8 .et_pb_slider:hover .et-pb-arrow-prev, .et_mobile_device .et-pb-arrow-prev {left: -18px!important;;}
.gallery8 .et_pb_slider:hover .et-pb-arrow-next, .et_mobile_device .et-pb-arrow-next {right: -18px!important;;}}
/* slider controller color modification */
.gallery8 .et_pb_bg_layout_light .et-pb-controllers a {
background-color: #000;}
/* image hover effects on desktop only */
@media only screen and (min-width : 981px) {
.gallery8 .et_pb_gallery_item {
position: relative;
overflow: hidden;
background: #000;}
.gallery8 .et_pb_gallery_item img {
-webkit-transition: -webkit-transform 0.3s;
transition: transform 0.3s;
-webkit-transform: scale(.99);
transform: scale(.99);}
.gallery8 .et_pb_gallery_item img:hover {
-webkit-transform: scale(1.11) rotate(2deg);
transform: scale(1.11) rotate(2deg);}
}
And that’s it! Have fun!
Well that’s all for now. I hope you find this article useful.















CSS works perfectly. Do you know how to hide the image title when you click on an image in the slider?
Hi Steve! You can remove the image title by adding this line of CSS…
.mfp-title { display: none; }Hi guys, good night ….. I discovered this site now and I am reading the artiogos. I just passed the article that says how to put a video on the notebook screen! Excellent this !!! I need to do exactly that, but with 5 images, that’s what this artiigo here teaches … You can help me for how I should proceed so that I can get 5 images to pass inside the screen of the notebook indicated in the post Of the notebook plus the video please?
I am sure there is a solution but unfortunately I do not have any tutorial on that.
Does this still work, i copy pasta it and class the module but the border doesn’t react to any of the designs.
Yes it still works. Take a look at the live demo here http://montereydev.com/demos/topheadmenu/image-gallery-modifications/
Hi Geno how can i create the same but as a slick slider image carousel with arrow
Sounds like a bit of work. Do you have an example?
NOTE: the class “slider#” needs to go in the row, not the section. It took me a while to figure out.
Hi Geno, This is great. Thanks. But, is there a way to selectively disable the Divi lightbox functionality entirely for an image gallery slider?
Not that I know of.
Great Tutorial! I’m utilizing #7 with the two radius corners, however I’m getting a sort of brief flicker effect between image transitions. Example, whatever the next image is to be displayed, it briefly loads (displays) below the primary image showing. It disappears and then loads into the slider as it should. Creating a slider without your CSS (standard Divi method) doesn’t replicate the problem. Any thoughts what I’m overlooking?
Not sure. Do you have a link?
I thought I’d share a little note since my last comment was cryptic without providing a website link. I added a “max-height” with CSS to the slider and it resolved my problem. I just wanted to extend my thanks for taking the time to share a great Divi creative tip! Thank you!
Thanks for the follow up and the tip Matt. I deleted your testlink from the comment as you requested but feel free to come back and share your work when you are done. 😀
Hi Geno, very useful tutorial (and all other content in the website)!
On plus, did you know some way to change the arrow design to a image? (Like this arrow: https://imgur.com/9RrZEuX) All the guides i’ve found only say the way using CSS and don’t say anything about images.
Thank You!
Hi Geno,
nice tutorial. Is it possible to show 2 images out of f.e. 5 images next to another and slide them?
Thanks
Thomas
Hi Thomas. I am not sure I understand. Are you referring to an image carousel? Like this? https://wordpress.org/plugins/image-carousel/
hey geno, your tutorials are really helpful for us..will u please guide me proper i the css is not working for me i m sure i am wrong
please guide me how to implement this i just need gallery controllers css
It didn’t worked for me, I have done and tried everything but still no change at all in my gallery
Try making sure you have cleared all your cache. Always make sure you have cleared your browser cache, any plugin cache, and then your hosting cache.
hi, can the gallery be made to display the original image proportions/aspect ratio?
have a client that doesn’t like his thumbnail images to be cropped. 🙁
Hi Tony. I have not done this but here is a tutorial for that. Let me know if it works for you. https://divibooster.com/change-divi-image-gallery-grid-thumbnail-sizes/