This Divi Layout Kit first appeared on the Elegant Themes Blog.
I am excited to share with you, a Divi layout kit that I created for the Elegant Themes Blog. Inspired by the Divi 100 posts, I thought I would show what can be done in just one day using the awesome (and free) Elegant Themes Wireframe Kits Vol. 01 and Vol. 02. I also took advantage of some of their other free layouts such as the Footer Layouts, Section Layouts, and Contact Layouts.
The Fitness Layout Kit #1 is designed specifically for health-related websites but as with most layout packs and child themes, it can be repurposed for just about anything.
This layout kit includes 4 custom pages to help you get a head start on your next project.
- Home
- About
- Services
- Contact
Check out the live demo page here.
Downloading and Using Fitness Layout Kit #1
To use the new, Free Divi Fitness Layout Kit on your own Divi website you will first need to download it using the button below. Next, locate the file Fitness Layout Kit #1 – by Geno Quiroz.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up go to the import tab. Click the “choose file” button and select the All.json file or any of the individual files you want. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished you will now have the ability to load your new Divi Landing Pages on any builder powered page by going to Load From Library > Add From Library.
All photos courtesy of the generous authors on Unsplash.com via the Unsplash License. Layout Packs are released under the GPL, which means you can use them for free for both personal and commercial projects!

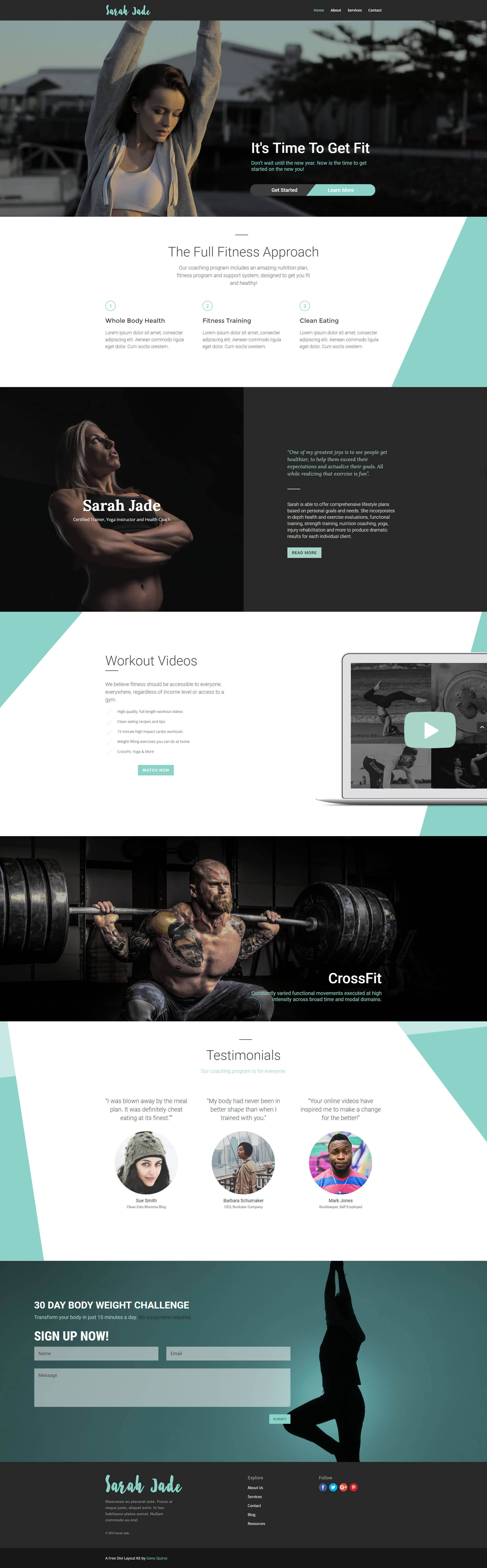
Home Page

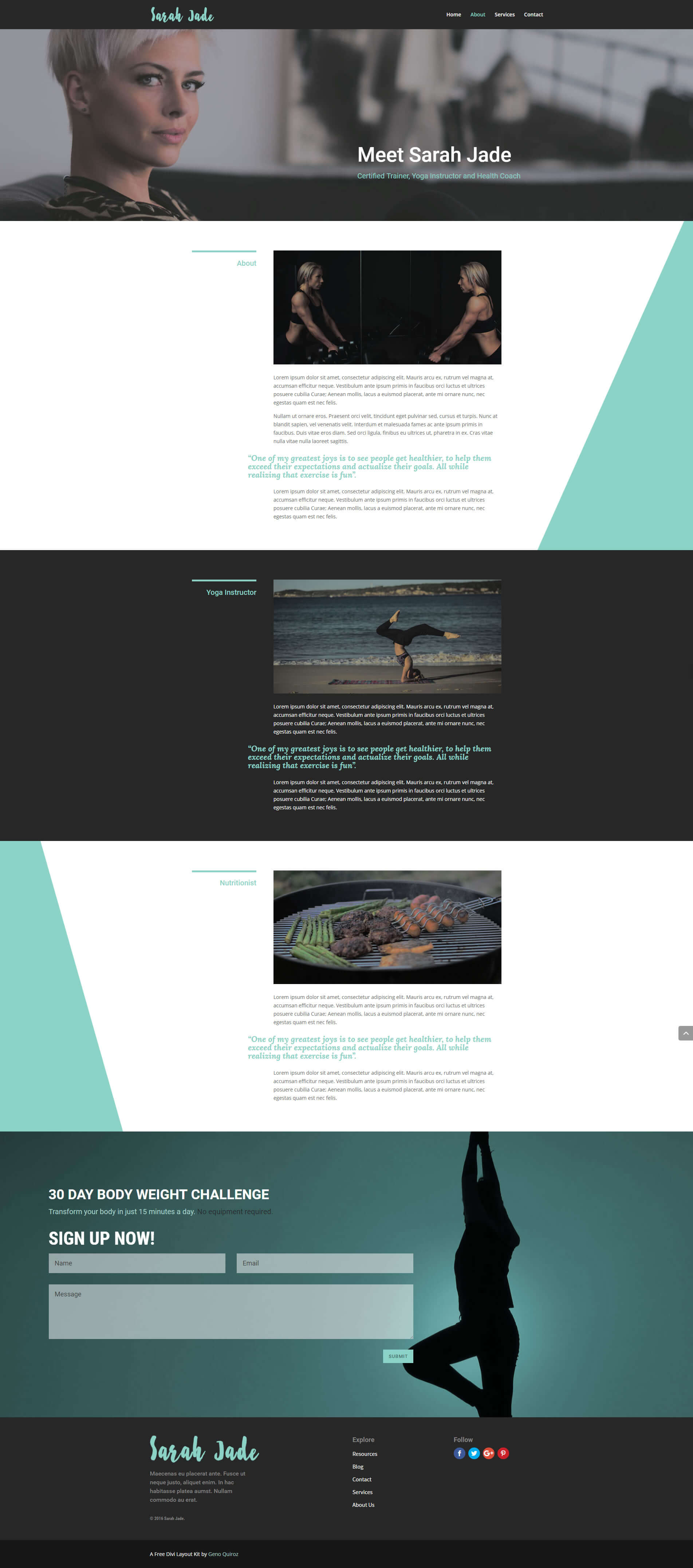
About Page

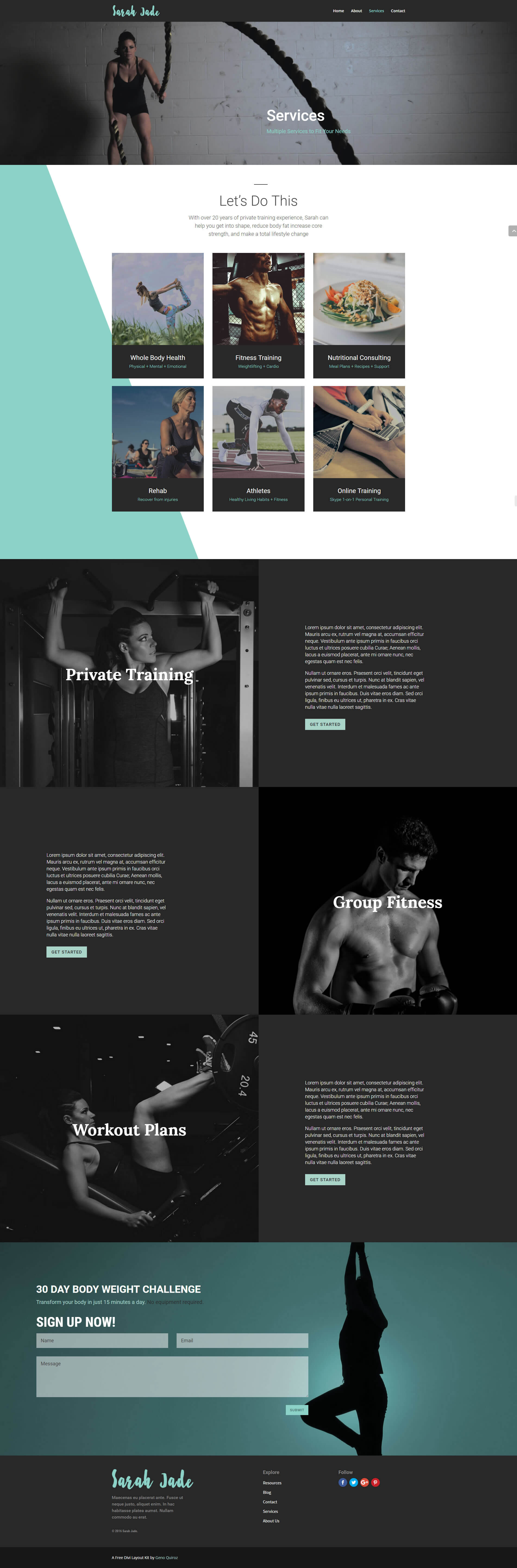
Service Page

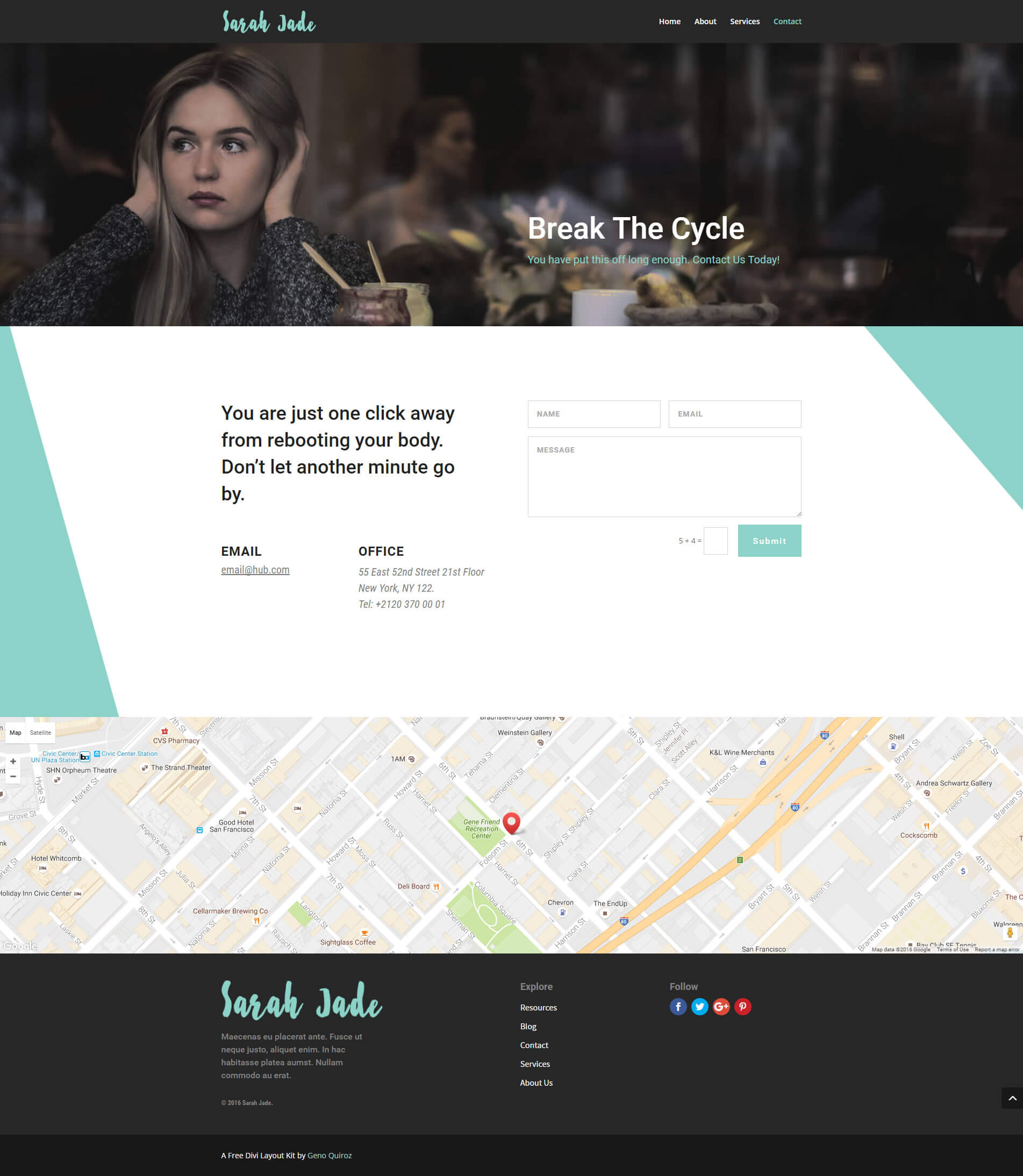
Contact Page
Have fun!
Well that’s all for now. I hope you find this article useful.











Don’t know how I missed this one, but I love it!! It’s beautiful!
Thanks Sarah 🙂
Thanks for such a great starting point! one question: im not able to change a background image of a section there is no way ita appears also as downloaded i cant find it anywhere. can you please advice? thanks in advanced
Found it thanks so much!
You are a legend! What a brilliant kit it is. So helpful!
Thanks Jack. Glad you like it. It is one of my favorites 🙂
AWESOME! – Check it out: http://charismapr.com/
That looks great! Thanks for sharing!
Hi Geno, I love this theme. I am using it however when someone sends a message from the contact form, the email address doesn’t come through in the message. Any suggestions? Cheers,
This is usually do to the server that your site is being hosted on. Sometimes we have to use an html email plugin such as https://wordpress.org/plugins/wp-html-mail/ for our clients that have this typoe of problem. But check with your hosting company first to make sure they do not need to update some of their files and settings on the server.
Hi Geno, thank you for your generosity in giving the community this theme. I’ve installed it, but I’m not getting the “flashes” of colour on the home page, eg section 2: The Full Fitness Approach” that whole section is blue/green, not white with the coloured sections on the sides, as in your demo site.
Any suggestions?
Thanks
Looks like the white background images did not import for some reason. If you know how to grab images using inspect tools, you should be able to grab those background images from the demo page.
Hi Geno,
Your theme is awesome and I love it 🙂
I am almost finished with my website and there is just one last thing I could not find out by myself.
I would like to add a transparent image overlay to all images, eg the background image in the hero section/standard section. I noticed that the images delivered with the theme were edited before uploading. Is there any possibility to add a transparent image overlay in Divi or do you may know a good online resource to do so?
I already tryed to add a CSS class but it did not work out…
Thank you very much in advance!
Sarah
Thank you Geno, that works fine now.
Awesome!
Thanks for this beautiful layout! But I’ve got just one question, I really hope you can help me as I haven’t found any solution… How do I get that dark grey logo/top navigation part to show up in the layout (the uppermost part of the pages)? I just started using this layout and I’m building page content but in the visual builder the upper part of the pages (logo and navigation area with dark grey bg) doesnt show up..? Instead there’s just divi logo and navigation with white bg.
This layout kit does not have any css that would effect the header in any way. You have to change the header settings in your Theme Customizer settings.
Hi Mr. Quiroz, I just downloaded the fitness layout kit and tried to upload it to wordpress. it won’t load and says the package could not be installed. The theme is missing the style.css stylesheet. Am I doing something wrong? Regardless, I think its a beautiful layout!!
Hi Patricia. Thanks for the kind words.
1. Navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
2. When the portability modal pops up go to the import tab. Click the “choose file” button and select the All.json file or any of the individual files you want.
3. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
4. Once the import has finished you will now have the ability to load your new Divi Landing Pages on any builder powered page by going to Load From Library > Add From Library.
Love this layout, thanks Geno! One question, why won’t the buttons on the home page look the same on Firefox? Any work around possible? Thanks in advance
Unfortunately Firefox does not recognize the css used for the angled edge on Firefox. No work around at this point.
Loooove this theme! Used it for https://chasethetrainer.com ??
Very nice. You did an awesome job and I love seeing some other CSS snippets thrown in there. Thank you so much for sharing 🙂
Love this so much, What are the fonts used in the layout? I’m losing the fonts in the install.
Thanks Reesy. I am using Roboto and Lora. Both are already installed.
Geno, thank you very much for this layout pack!
Kind Regards,
Igor
My pleasure Igor 🙂
Its great for my website. Currently I am using Divi, and looking for the perfect layout. Your layout can help me.
Thank you very much
Awesome!!
Trying to use this GREAT layout with the Divi theme. It will display in Pages when I click on ‘View Page,’ but then when I click on ‘Edit’ and then the ‘use Visual Builder’ tab I get the ‘endlessly loading’ icon and Visual Builder won’t load… any ideas? I REALLY want to build a website around this ‘Fitness Layout’ them… absolutely beautiful, and just the type of page display I’m looking for. Thanks.
Hi Daniel. I am not sure why it is not loading for you. It is loading just fine when I test it on my test site.
Geno, Thanks for the layout it is spectacular! I’m trying to alter the Sarah Jade personal trainer quote block on the home page to show the column 1 background image without any text over it and move that title and sub title to the column 2 text block. Problem is when I do that it looks great in Chrome, but Firefox squishes everything down, you lose all padding and it pushes the button to the bottom. Without any text floating on top of the left column 1 background image how can I keep Firefox from breaking the layout? TIA
Change the margins and padding from % to px. Turns out FF renders the padding % differently than all the other browsers. 🙁
Geno FYI tied to my comment above the same padding issue happens on your live demo for Ekewaka | A Green Business Divi Layout Kit on Firefox on the homepage in the Ekewaka Family and Certified Green sections. I’m using 54.0 (32-bit) Essentially I’m trying to do similar sections on the Fitness layout.
Change the margins and padding from % to px. Turns out FF renders the padding % differently than all the other browsers. 🙁
Hi!
I’ve just installed the homepage layout and I see that some sections is missed: http://screencloud.net/v/26lGj
Original: http://screencloud.net/v/bdIQD
I tried to reinstall a few time, but have no results.
Can it be a new builder issue? (I use latest version of Divi theme & builder)
Thank you!
Strange. I have not had anyone report an issue like that. Are the sections showing up on the backend?
No, there aren’t http://screencloud.net/v/lC9jc
Hi Andrey. I just did a test install on a fresh installation of WP and all the sections imported without a hitch. I am not sure why you are having that issue. Try downloading the kit again, disable plugins and them import a fresh set of the layouts from the new download.
I had removed the layout and removed it from bin then. After that, I upload the layout again. That’s helped me.
Thank you!
Awesome. I am glad it is now sorted 😀
Wow! Absolutely awesome layout!
Thank you 🙂
Is this the same layout pack linked here Geno?
https://www.elegantthemes.com/blog/divi-resources/free-crossfit-inspired-layout-pack-by-geno-quiroz-created-with-the-divi-wireframe-ui-kit
Yes it is 🙂
Hi, Geno!
Thank you for this amazing layout. I just used it in a project (www.orlandocaicedo) and the client is so happy with result. I just have a small question, now that I installed an SSL certificate the inspector says I have mixed content and I couldn’t fix it yet. Specifically, it is looking for the route http://montereydev.com/tests/layouts/wp/wp-content/uploads/2016/07/static_map-02.jpg that doesn’t exist anymore, and I have reviewed everything on the site but still don’t know where is the file being used.
Once again, thank you so much, and I would really appreciate if you can help me with this issue.
Regards.
Looks like you found the culprit. The site is now showing as secure and you did a great job of customizing it. Nice work and thanks for sharing 🙂
Hi ! I got the same issue (Mixed content) with http://montereydev.com/tests/layouts/wp/wp-content/uploads/2016/07/static_map-02.jpg
Can you tell me how you solve this ? Regards
I am not sure why Divi is doing that.
Great template Geno, thanks! One query, the images used on the parallax split screen sections (eg Sarah Jade halfway down front page) – how do you change these? I cannot find them in the Module, Row or Section settings. Many thanks!
They are section background images. They are white so it is hard to tell but when you check in the section background image settings, you will see what I am talking about.
How do you change the images on the Services page on the sections called Private Training, Group Fitness and Workout Plans?
Those are column background images.
I have tried to add new images to the background of the column but it still shows the ones in the layout kit. Yet I can’t see any option to remove them and they are not in the Media Library.
Strange. I see that they are pointing to the demo url. Submit an email to our support email and I will take a quick look for you. But before you do, make sure you are not running any cache plugins. If you are try clearing the cache first. support@montereypremier.com
Hi Geno, I tried to download the Sara Jade fitness theme but got an error saying the style sheet was missing. Can you let me know if you have a complete zip handy? Here is one I did with your law theme 🙂 http://pcwlawyer.com/
Hi Michael. The layout kits do not include stylesheets or child themes for that matter. You need to import them via the instructions in this post.
Forgot it had to be loaded with the Divi Library, lol I’m sorted out now Geno! Thanks again!
Hi Geno, Love the layout. Just have one question. Why don’t you have the buttons on the hero banner on mobile view? Also how did you achieve the side by side buttons in one column? Thank you.
Hi John. I removed the effect on mobile because there are so many different mobile widths it would be hard to make sure it stays in one line on various devices. As for how to get more than one button in one column, check out my recent tutorial: https://quiroz.co/inline-buttons/
Hi there!
Great layout kit, thank you :).
Just one thing, is this possible to change the footer with your credits?
Thank you.
I found it out 🙂
Hello,
Thanks for this great layout, I was looking for some inspiration and ideas and I ended using a whole section 🙂
Sweet. Thanks for sharing 🙂
Hello Geno,
Did this problem was already figured out? I don’t find it, but in my Google Console there is 2 errors that http://montereydev.com/tests/layouts/wp/wp-content/uploads/2016/07/static_map-02.jpg does not exist, but I don’t find them in the layout. I’m using this wonderful layout in https://autocamping.pt
Thanks in advance,
Nice work. Unfortunately I am not sure what is causing that error. I will keep looking into it.
Wow It’s beautiful! Thanks for this great layout.
Very Cool Layout, It’s Modern, Elegan, and Clean