This is the first tutorial on a new series of map module customization tweaks. In this tutorial I am going to show you how you can float some Divi Modules over a Fullwidth Map.
Let’s Get Started
Creating the Modules
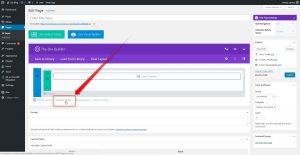
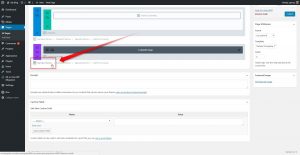
1. The first thing we are going to do is create a Fullwidth Section.
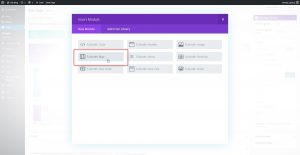
2. Next you will add a Fullwidth Map Module.
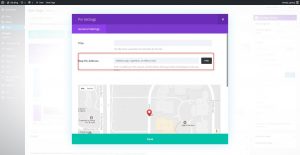
3. Open up the module and add a New Pin Address.
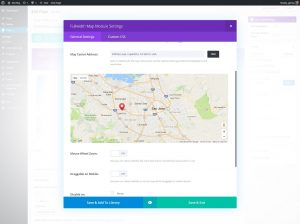
4. Also add a Map Center Address and be sure to zoom out a bit. I also recommend dragging the map so the pin is towards the left of the screen because we are going to float some text modules on the right side of the screen. I always turn off the “Mouse Wheel Zoom” and “Draggable on Mobile” as they tend to annoy those who are just trying to scroll down the page.
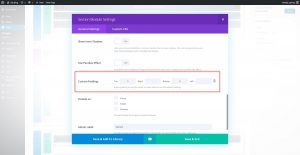
5. Now we are going to create a new Standard Section with 3 columns.
6. Open up the section settings and change the Custom Padding. Make sure both the Top and Bottom are set at Zero.
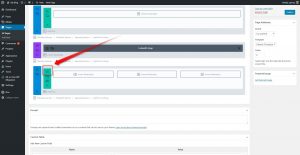
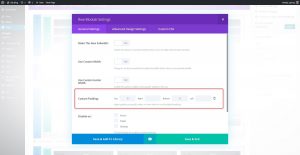
7. Open up your Row Settings.
8. Change the Custom Padding just like you did for the section. Make sure both the Top and Bottom are set at Zero.
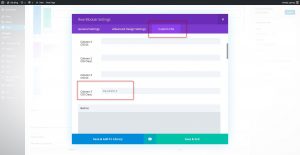
9. Go to the Custom CSS Tab and scroll down to Column 3 CSS Class and give it the following class: mp_column_3
10. In the 3rd column you can add a few text modules. In my demo I made 3 Text Modules and 1 Social Follow Module.
11. My text modules are for contact information. Here is an example of the contents in my first Text Module.
Once you have added content to the modules, update the page and move on to the next part.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS
/*--------------------------------------------------*/
/*-----[GQ ADD TEXT MODULES OVER FULLWIDTH MAP]-----*/
/*--------------------------------------------------*/
@media only screen and (min-width : 981px) {
.mp_column_3 {
margin-top: -390px;
background: #fff;
padding: 40px 20px;
box-shadow: 0px 0px 150px 20px rgba(109, 109, 109, 0.2);}}
@media only screen and (max-width : 980px) {
.mp_column_3 {
background: #fff;
padding: 40px 20px;}}
And that’s it.
Use Almost Any Module
You can use any number of modules here. Another popular module for this spot is a Contact Form Module or a Call To Action Module.
Keep in mind that this CSS is bringing the entire column up over the map module using a negative “margin-top”. You will most likely have to adjust the “margin-top” to get the perfect position depending on the number (or type) of modules you are using.
I used Media Queries so that the text modules only float over the Map module on desktop screens. It flows back to a stack on tablets and cell phones.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.























https://chasethetrainer.com
Awesome. Nice work on the site and thanks for sharing 🙂
Whoops! Sent my previous comment prematurely. Lol. Accidentally hit enter. Used this effect on https://chasethetrainer.com ?
Wonderful! Thank you, Geno.
I had a little problem. When I put more than 3 modules, the bottom left the map. It was very out. Can you tell me the reason? Kisses!
Alessandra, Brazil.
If you can share a link, I can take a look when I get a chance.
I added the custom CSS to the stylesheet via the Editor and it didn’t work, but when I add to the Divi Theme Options, it works. Why is that?
Cache needs to be cleared. Clear the server cache, browser cache and any plugin cache if you are using any.
is there a way to make the white background transparent?
Sure just change the background color from #fff to rgba(253, 253, 253, 0.5) and adjust the last number accordingly.
Any chance of forcing the fullwidth map full height of the browser window? Incidentally, I’ve been referencing your work for 20 years, you’re a badass!
Thanks Chris. I have not gotten around to doing something like that yet.
This blog is the fascinating one and it induces me to know more about it. Thanks for the sharing this blog and keep on sharing these kinds of useful blogs.
My pleasure. Thanks for visiting and especially for commenting. ❤️
You have the power to keep the reader occupied with your quality content and style of writing.
I appreciate you and hoping for some more informative posts like this one…