Adding a category title and description to the top of your archive pages helps readers know where they are and what they can expect from the posts on that page.
In this tutorial I am going to show you how you can create a separate category.php file and add the Category Title & Description on your Divi Category Archive pages.
To do this you will need a basic child theme and you will need to use either an ftp program such as FileZilla, or if your hosting company offers you access to the cPanel, you can use the File Manager.
Let’s Get Started
Creating the Category.php File
The first thing we are going to do is create a category.php template and add it to your child theme. If you have never done this before, don’t worry. It is much easier than you think and you will be stoked once you do it for the first time.
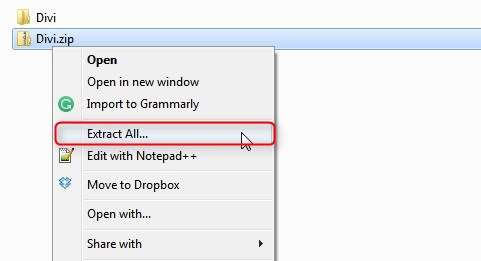
1. Unzip your most recent Divi Theme file that you downloaded from Elegant Themes.
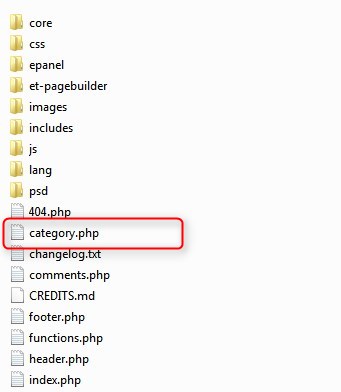
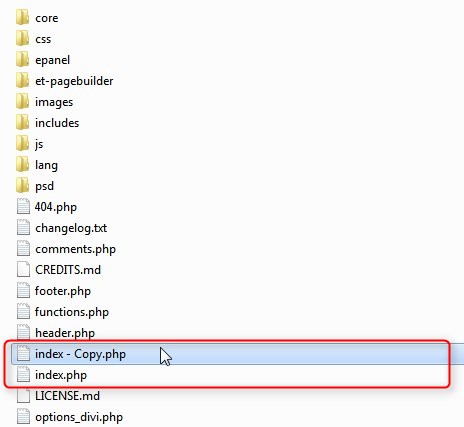
2. Open up the unzipped folder, find the index.php file, and make a copy of it.
3. Now rename the file and name it category.php

4. Good job. You just created the template file. Now you will need to upload it to the child theme you have already installed. If you have not installed a child theme you can learn more about them, and download a free one here: https://quiroz.co/the-ins-outs-of-child-themes-premium-divi-child-themes/
4a. If you use an FTP program like Filezilla or WinSCP, you can just drag and drop the file over to your child theme. This is what it will look like using WinSCP.
4b. If you prefer to use the cPanel File Manager, then you just open up the file manager and go to the child theme folder (/wp-content/themes/the_name_of_your_child_theme/) and upload the category.php file. This is what it will look like.
Awesome. Now that was not so hard was it? Let’s move on to the next step.
Inserting the Category Title into the PHP template
Now we are going to grab the Category Title & Description and insert it into the category.php page with a little php snippet.
5. While you have the category.php template open, find this line.

Just underneath that line you are going to insert this snippet
Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this txt file.
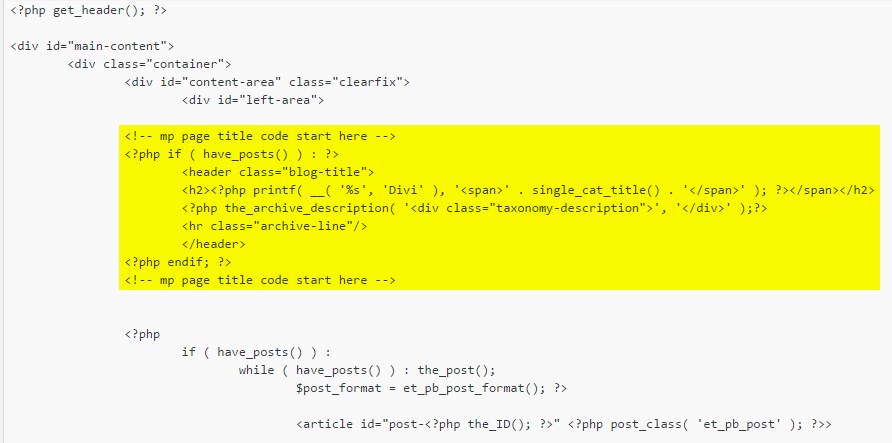
So your category.php file should now look like this.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS
/*------------------------------------------------*/
/*--------------[GQ CATEGORY TITLES]--------------*/
/*------------------------------------------------*/
.blog-title {
margin-bottom: 60px;}
hr.archive-line {
width: 25%;
float: left;
border: 0;
height: 4px;
background-color: #2ea3f2;}
BOOM!!!! You have just injected a Divi Page Builder Section into your Category pages. Your page should now have the Divi Builder Header Section and Page Title with an underline.
Styling The Title and Underline
If you want to change the color, width and thickness of the underline, just change these rules.

Once you start playing around with this type of stuff you will find you can do all sorts of amazing stuff in Divi.
Have fun!
Well that’s all for now. I hope you find this article useful.


















I see in your screen shots, looks like you use NotePad++ did you know there’s an FTP plugin for it? I like to use it over working out of FileZilla, because no need to change focus to get the upload back, just Ctrl-S and if I need an undo, Ctrl-Z, CTRL-S and it’s back.
Great share! Thanks Michael 😀
Geno, this is great. Looking forward to more tutorials on adding new functionality to Divi/Extra. Thank you!!!
Tutorial Request: Is there a way to bring the Review functionality from Extra into Divi especially for new Custom Post Types like your amazing staff plugin 🙂
I tried the Divi library header tutorial and then tried this only to discover it blocked the former option. That is until I read the infographic about template heirarchy and worked it out myself (category takes precedence over archive) and that I could add the template code for the header and just add it to the category template. I think I learnt something today – much appreciated.
Awesome!
One step forward….
Quick question – if you’ve modified the blog category layout as per the ET tutorial so that the category is displayed in masonry format i.e a grid, the category description is only displayed at the top of the first column of the grid. Is there anyway to get the category description on a row *above* the grid. I can probably work out a way to push the second two columns down but I really want to spread the category description across the top of all three columns. – thanks
I have not used their tutorial. Do you want to send me a link?
Geno many thanks, would be nice to insert the “Tag Descriptions” too. Do you have a tip, where to insert the Code?
I dont have it handy but I will keep it in mind for a future post or an update to this one.
Hello Philip,
You can add meta description on Divi by this way:
Menu Divi >> Theme Options >> SEO >> Index Page SEO >> Enable meta descriptions.
It’s done! =)
Thanks a million!!!!!
Thanks a lot! I added your code to my index.php file and it works.
Awesome. Thanks for letting me know. Its always encouraging when I know it worked for someone right away.
Awesome, you are great 🙂 Is there a way to get the description at the end of all posts? Or much better XXX characters at the top and the rest at the foot? Thank you for your help… Regards…
Hmmm. I might have to play around with that idea.
Geno, you are my hero!!! I followed your tutorial and everything works perfectly. Please, please, please (three times and counting!!!), could you provide a tutorial to achieve the same result for Tags too? Thank you! Claudio
Hi Geno, thanks a lot!
Any idea on how to shift the H2 tag to H1 for the category page only? It’s a major issue in SEO as the page is missing the vital H1 tag.
Thanks again.
Mo
On the fourth line of the text file that has the php, you will find that it starts with
Just replace both of those with
Geno, Great insight and help. One question. How do I find out which is currently controlling my current archive page to make the edits to an existing look and feel and child theme?
Thanks Ted. They are currently using the index.php by default.
Well done. thanks for the help. I have a question : how can i add a title (h1) in the product tag achive pages ?
Same method should work but I have not tried it yet.
Thank you for an excellent tutorial. Unfortunately, I can’t get it to work for project categories. Is there another template that I should use instead? Thank you
I will have to research that.
Thank you MILION times!!!! I run thru your tutorial and now I have that what I’ll be searching for long time! Thanks Again.
You are welcome 🙂
Thanks a bunch for this one! I’m also very interested in using this for project categories as well. And I’m very eager to use the “tip feature”. 😉
Thanks Victor 🙂
Thank you very much Geno!
Your welcome 🙂