Have you ever wanted to replace the Divi Top Header with Divi Page Builder Layout from the Divi Library? Now you can inject a custom Divi layout from your Divi Library above your Default Divi Main Header using the new Divi Hooks. All we have to do is add a simple snippet of PHP to your functions.php file.
This is great if you want to add more content, call to actions, advertisements, and more, above your default main header just like on the Elegant Themes website.
So in this tutorial, I will show you how to inject a custom Divi library layout above your Default Divi Main Header. To do this you will need a basic child theme with a functions.php file.
UPDATE: If you are using a child theme that with an older version of Divi’s header.php and footer.php, before they added the hooks, then you will need to update those files.
Let’s Get Started Setting up the Divi Header Section.
Disable the Divi Top Header
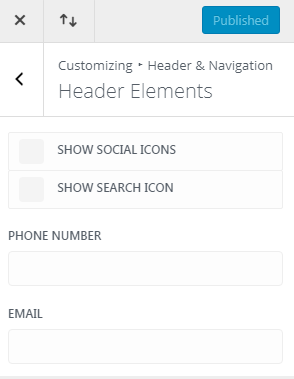
1. Since we are replacing the top header with a Divi Layout, you want to make sure you are not currently using the Divi default top header. Go to the Customizer>>Header & Navigation>Header Elements and make sure the boxes are not ticked and there is no phone number or email.
Fixed Navigation
2. If you’re using a fixed navigation bar, the injected layout is displayed below the main menu, and it scrolls with the rest of the page. In order for this to work like the demo, you will need to disable the fixed navigation. Go to Divi Theme Options and disable the fixed navigation.
3. If you prefer to keep the Fixed Header enabled, you can assign a custom ID to the layout. See #7 below.
Adding the layout
4. Go to your Divi Library and add a new layout.
5. Give it a name and choose Layout as the the Layout Type.
6. In my demo I am creating a section for a social media module, and tagline, and a button module.
7. If you plan on enabling the Fixed Header, you will have to assign the following ID to the Layout section otherwise the section will show beneath the fixed header/menu. Use this ID: top-header
*Note: Divi applies any default Theme Customizer settings that may have been set in the Customizer. If your Divi Builder font styles are being overwritten, you might have to check the Customizer or apply some custom CSS.
Adding The PHP
8. Go to Appearance>Editor and open your functions.php file and you are going to insert the function below. Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from the txt file below.
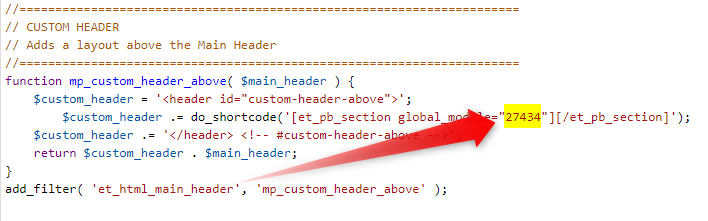
9. Your functions.php page should look like this after you have copied and pasted the snippet above.
Inserting the Divi Library Section into the PHP snippet
Now we are going to grab the layout shortcode and insert it into the PHP snippet above.
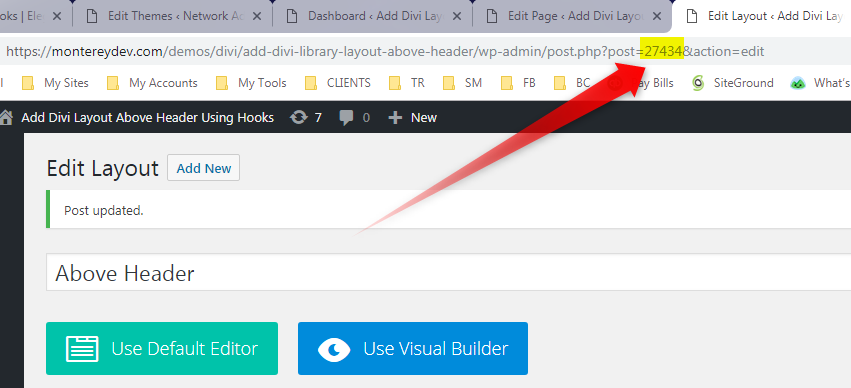
10. Go to your Divi Library and open up the layout you just created. Once you have the layout open, check out the URL and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 27434. This is the URL in my example: https://montereydev.com/demos/divi/add-divi-library-layout-above-header/wp-admin/post.php?post=27434&action=edit
11. Go back to Appearance> Editor and open the functions.php where you added the snippet above and in this shortcode, replace the number with your own.
Adding The Custom CSS
For this tutorial, I am not using any custom CSS. But in the snippet above, I am adding a custom ID you can use to target the whole layout. The ID I am creating for it in the PHP is #custom-header-above
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.






















This is great, thanks Geno!
My pleasure!
Thanks tutorial.. I love it
Thank you.
Thanks for this Geno – very helpful
My pleasure 🙂
Awesome Geno, thak you! Is that possible to target the original and the injected header at the same time (for example to make them fixed/ show or hide on scroll? Or should we put them into a div container together to target them that way?
Great question. I think the best bet would be to write a custom function to assign a div container to the two. I have not done that but it would be interesting for sure.
Thanks Geno 🙂
NP 🙂
By the way Greg, enabling the fixed header is easier than I thought. You just need to a custom ID (#top-header) to the layout. I have updated this tutorial for your reference.
Awesome!! I haven’t visited this post since. Great solution! Thanks for the update Geno!
Awesome. Another great tuts.
what about for the footer Geno?
Right now I only have a tutorial for the old way of doing it here: https://quiroz.co/replace-the-default-footer-with-a-divi-builder-footer-saved-in-your-divi-library/ I plan on writing a new tutorial using the new hooks.
Thanks a lot Geno! Anyway I have a big problem and also a question:
1)
I am using the plugin Divi Mega Pro successfully, but if I try to use it in one item in this header…. the layout does not allow the CSS class to kick in for the Mega Pro Post or to put it simply, the Mega Pro post cannot be called in this layout 🙁
Is there a way to solve this problem?
2) if you have many elements on this layout on mobile it’s not nice, would be awesome to transform all the elements inside a dropdown menu(hamburger menu)…
I hope that at least for the 1st point you have a solution, thanks a lot !
Hi Fulvio. I am sorry but I have never used that plugin. This tutorial is meant to be an alternative option to using a menu plugin. As for #2, there are several options for mobile but all require a little custom CSS.
Hello! It has served me well! I have a query, I have armed 3 menus in divi, one I could add it with this code, but the others do not know how to add them. Is there some code that allows me to do this?
I apologize for my English.
Good question. Using this tutorial, you can add 3 fullwidth menu sections to the layout. Then use CSS to show the ones on the pages you want.
Placing a menu worked for me. But when I put the second one my page is blank. I have to put it like that? One below the other changing the id or another way?
function mp_custom_header_above ($ main_header) {
$ custom_header = ”;
$ custom_header. = do_shortcode (‘[et_pb_section global_module = "9999"] [/ et_pb_section]’);
$ custom_header. = ‘ ‘;
return $ custom_header. $ main_header;
}
add_filter (‘et_html_main_header’, ‘mp_custom_header_above’);
function mp_custom_header_above ($ main_header) {
$ custom_header = ”;
$ custom_header. = do_shortcode (‘[et_pb_section global_module = "9999"] [/ et_pb_section]’);
$ custom_header. = ‘ ‘;
return $ custom_header. $ main_header;
}
add_filter (‘et_html_main_header’, ‘mp_custom_header_above’);
No, you should add the menu in the layout itself. The one saved in the Divi Library. You can add as many fullwidth menus to the layout as you want.
I have created three menu in divi. I need the 3 to appear on all the pages. I am using woocommerce and it does not show the designed divi menu. With the code of this tutorial I was able to fix one of the menus. I need to place the other two 🙁
Are all three menus in the same Divi Library Layout or are you using three different layouts? If you add all three menus to the same layout, it should work just fine. Not sure it would not be working for you. I use multiple sections including extra menus using this method on this website.
I’ve made a plugin that allows you to put a menu anywhere you want.
Hello, I really enjoy your tutorials. I’ve tried the under below main header mod and it worked great. I have tried the above header mod on a different site and for some reason I can’t get the module to show. I have double checked the id code, I labeled the layout as top-header. I have tried with the fixed nav disabled and with it enabled there is still no sign of the new section. What am I missing and doing wrong? Thanks!
When you say “I labeled the layout as top-header”, do you mean you went into the “Advanced” tab in the module settings and assigned it that ID (not class)?
hi Geno – thanks for these great tuts… this one i followed and it worked however it is coming in very large (height). i would like it nice a thin like your example, am i missing something?
In the demo, I removed all the padding from the section and row within the Divi Builder settings.
thanks for that geno i will give it a go
Is it possible to place a logo on the left hand side?
Sure. Since this uses standard page builder modules, you can just use an image module on the left column.
Thanks! Great tutorial.
Hi Geno, Thanks so much! It worked out great on the site that is currently in development at https://advancedoptometrics.com/staging/
Nice work!
Thaaaaaaank you so much !!! works perfectly