UPDATED 11/16/18 – With the introduction of Divi Hooks, we can now inject that layout into the footer without having to modify any php template files. All we have to do is add a simple snippet of PHP to your functions.php file. While the method in this tutorial still works great, if you want to learn more about Divi hooks, head on over to my newest tutorial here: https://quiroz.co/inject-a-layout-from-your-divi-library-into-your-footer-using-divi-hooks/
Original Post Below
Divi allows you to create cool footers using the Page Builder and with it’s Global Templates, you only have to make changes in one place.
But unfortunately you still have to add that footer to each page and there is no built option for it to appear on post pages, archive pages and category pages until now.
In this tutorial I am going to show you how easy it is to inject that saved footer section into every single page using php and without ever having to actually manually add it to each page individually.
**To do this you will need a basic child theme.
Let’s Get Started
Subscribe To Our You Tube Channel: https://www.youtube.com/channel/UCzSgj2oG27jEhyaxOgYVJiQ
Creating the Footer Section
Now we are going to create a footer section and save it to the Divi Library.
1. Go to your Divi Library and select Add New.
2. Give the template a name and make sure to select “Section” as the Template Type.
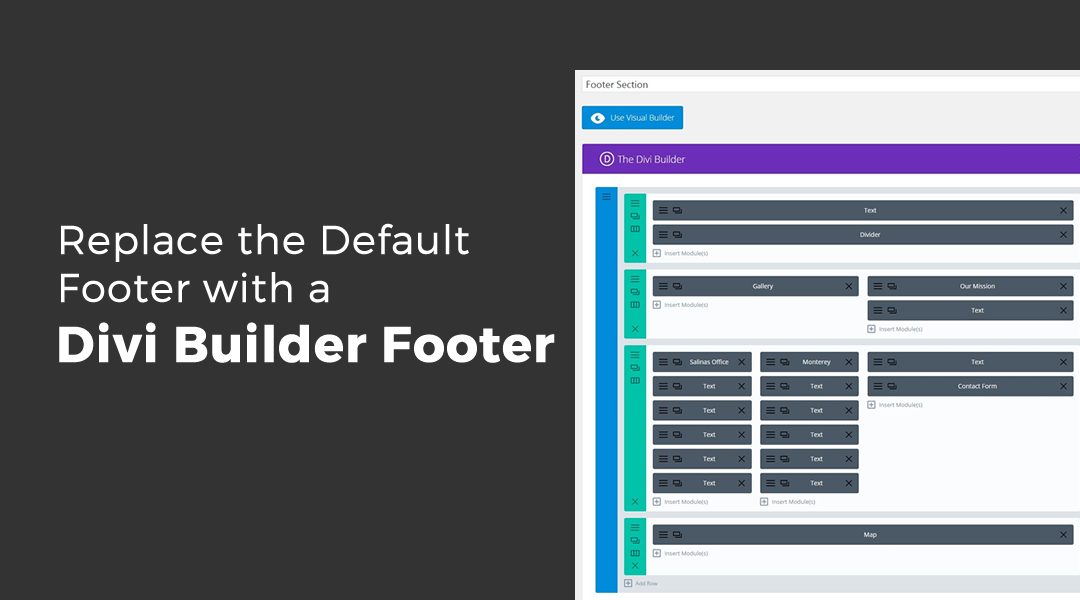
3. Now go ahead and create the footer section of your choice. In my example, I gave it a purple background and added several rows and modules.
This is what my example looks like.
Inserting the Footer Section into the PHP template
Now we are going to grab the header shortcode and insert it into the footer.php page with a little PHP snippet.
4. The first thing you will need to do is go into your Divi Library and open up the saved layout.
5. Once you have the layout open, check out the URL and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 207988. This is the URL: http://montereydev.com/demos/tophead001/wp-admin/post.php?post=207988&action=edit
6. Go to Appearance> Editor and on the right you will find the footer.php that you added to your child theme earlier. Go ahead and open that up.
7. Find this line of code:
Just underneath that line of code you will be adding this new snippet of code. And then replace the number 207988 with the number from your header section.
Unfortunately, my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this rich text format file.
BOOM!!!! You have just injected your Divi Page Builder Footer Section into every single page on your website. Nice work!
Have fun!
Well, that’s all for now. I hope you find this article useful.




















Hi, thanks for making this but I can’t get it to work. Running WP v.4.7.2 & Divi 3.0.31
installed the Monterey Premier basic child theme, it is activated.
I created a footer (selected SECTION)
here is the tail end of the global footer’s URL: l.com/wp-admin/post.php?post=3500&action=edit
(the short code would be 3500 if I understood your video correctly)
Appearance -> Editor -> Theme Footer (I confirmed I’m on the child theme)
added the line of code with the short code “3500”, here is that line along with the line above and below:
I got the code from your .rtf file.
I’ve updated everything and checked on different browsers but no new footer. any ideas what I’m doing wrong?
THANKS!
the code didn’t appear in my comment but I triple checked it
Hi Nick. That is strange. I am not sure why it would not work. Shoot me an email with the creds if you want me to take a look.
Geno…after thinking about a thread on a dacebook group where this tutorial is mentioned…could the footer called be varied using a media querie of sorts.
As in callung a mobile vs deskttop footer’ using viewport width?
Im not much for php but for sure the.vw coulnd be meaduered with java. Just wondering youre thoughts
Yes it could. I do something similar using a fixed footer menu bar that only shows up on mobile devices on my other website. https://montereypremier.com/
Good morning Geno.
Can I also use a specialty section?
Thank you very much.
Yes you can.
Genius! You don’t know how many times I avoided using pre-built modules for headers and footeres because I was afraid I had to go thru page by page by page by page to implement it. Whew! Thanks geno 🙂
Glad you like it Heather 🙂
Very cool! Is it possible to do this with the header/navigation too?
Yes it is. I have a tutorial planned.
Geno!
Thanks for this tutorial! I wanted my custom footer to show throughout the site especially the single posts. This was the best and easiest solution thus far!
Awesome. Thanks for taking the time to let us know. I love hearing successes 😀
Hi, great tutorial !
Do you know if it is possible to do the same thing with the header ?
Yes its on my list to do a tutorial on it.
It would be great !
This worked awesome. Thank you!
Your welcome 🙂
Hola Geno,
I have followed all the steps of your video, created the section in Library and then created the footer.php in Divi Child Theme. However, now the footer just shows a white blank in between last section of the Homepage and final Rights Footer.
This is the site I´m working on: http://fuexpertclinic.digitalwizard.es
Any idea why is not working out? It would be wonderful to have this working : )
-Specialty Section-
Also, I read above it´s possible to use a Specialty Section with this but since you choose the Section Layout Type you only are allowed to: Add Row.
How could this be enable?
By the way, ¡¡¡Enhorabuena por tu trabajo y toda tu historia!!! Te he empezado a seguir desde España hace unas semanas y he visto varios videos sobre toda tu transformación desde el 2012 y ¡eres un ejemplo!
Thanks Carmelo. I appreciate the kind words. You can use the specialty section instead of a standard section when you first create it. You can even use a “layout” instead of a section. That way you can add multiple sections to your footer. Make sure you changed the shortcode in the footer.php to match your actual shortcode and not the one used in the tutorial.
Carmelo, good night …
I saw on your website the effects you have on the testimonials …
How did you do that, do you have the code for your kindness ???
Which one are you referring to?
Have you had any success implementing this with the Divi Builder plugin on another theme? In my case, I’m using another Elegant Themes theme, Nimble (see here: http://dktint.wpengine.com/)
I have not tried this with any other theme.
Hello again Geno,
PROBLEMS implementing the footer : ((
I have followed all the steps of your video, created the section in Library and then created the footer.php in my Divi Child Theme. However, now the footer just shows a WHITE SPACE in between last section of the Homepage and final Rights Footer.
You can see the PROBLEM here > This is the site I´m working on: http://fuexpertclinic.digitalwizard.es
Any idea why is not working out? Could something be interfering with this code? It would be wonderful to have this working : )
Even if I have to use your services, you have support hours for this?
Please, let me know!
Thanks!!!
Looks like you got it sorted out. The website looks great.
Yeah Gano!
Thanks a lot for your follow up and great DIVI contents : )
My pleasure 🙂
How did you sort it out? I had the same problem. I did everything correctly and then there’s no footer, just a white space.
Hi Geno i’m having the same problem Carmelo had with the white space at the bottom of my site: https://communityco.mystagingwebsite.com/membership-promotion/
any idea how he fixed it?
Looks like you have resolved the issue on your own. The site looks great! 🙂
I’m having the same problem with the white space. Its not showing on regular pages, but is showing on the “Post” pages. How did you fix this? I’ve run out of ideas, would appreciate your fix experience.
I did not have this issue. Can you provide me a link?
Nice one!
If I don’t work with a child theme it will be deleted with each update, right?
Thats correct.
Hey Quiroz, thanks for this great tutorial as usual.
Here is my contribution to this thread : I am using Polylang plugin for Multilingual website purpose !
So here is the code I used to have a default footer in English or French depending on the on language used by my users :
Hope this helps some others !
Thanks again for all your great tutorials.
Keep it up.
Baps
OPEN php
$curlang = pll_current_language();
if($curlang==’fr’) {
echo do_shortcode(‘[et_pb_section global_module="26804"][/et_pb_section]‘);}
elseif($curlang==’en’) {
echo do_shortcode(‘[et_pb_section global_module="27164"][/et_pb_section]‘);} ?>
<?php get_sidebar( 'footer' );
CLOSE php
Sweet!!! Thanks Baps!
Thanks for this. Exactly what I was needing this AM!
Awesome!
Hi Geno, Great tutorial! I must be doing something wrong though. I followed step by step and triple checked everything, but the footer doesn’t show up anywhere. I made sure I substituted the correct identifier for the new section and the footer.php matches your reference except for the identifier. What could I have done wrong, why doesn’t it work. This would be a great tool for me, as I do hundreds of sites and a stock footer would help. Can you help me out?
Maske all the cache is cleared starting with browser, plugins and then any server side cache.
Yes! This is exactly what I needed. It worked exactly as you instructed. Saves me time and effort on repeating the section on every page and post of the site! Thank you!
Awesome. I love it when it works smoothly like that. Thanks for taking the time to comment Sam. I really appreciate it. Feedback is helpful, happy feedback is just makes my day 🙂
Works perfectly!!! Thanks so much for this extremely helpful tutorial. You have inspired me to learn php.
Awesome. My pleasure Steven.
I was about to buy a $14 plugin to do this. You rock!
Sweet. Glad to be able to save you a few bucks and share some tricks 🙂
Awesome tip – I was wondering hot to use the builder in the footer!
Sweet. Glad to help.
Hi Geno. Thank you very much for your tutorial.
Maybe you can help me out. I am using another theme. If I follow this tutorial: https://www.elegantthemes.com/blog/divi-resources/free-divi-footer-layout-pack-10-unique-footer-designs-to-give-your-site-a-leg-up
Everything works fine.
But editing the footer.php destroys the layout. What could be the reason? I find the following code within my php file:
(no matter what I do and where I put the code the layout will be destroyed)
?php
do_action(‘at_after_content’);
if (function_exists(‘yoast_breadcrumb’) && (‘above_footer’ == get_field(‘design_breadcrumbs_pos’, ‘option’))) {
if(yoast_breadcrumb(“”, “”, false)) {
wp_reset_postdata();
?>
<section id="breadcrumbs" class="”>
<?php
yoast_breadcrumb('’, ”);
?>
<footer id="footer" class="”>
You are missing > at the beginning of the code
Hi there I have an issue,after adding one of Your layout The footer dissapeared everywhere P.S. I’m Not a web designer
Which layout?
Dear Geno
Thank you for making the great tutorial. But would you please tell how to use this method for multilingual sites, using wpml plugin please?
thank you for replying soon.
Thanks for taking the time to comment. I will add it to my list but I am not sure when I am going to get to wmpl sites 🙂
When I go to the editor, there is no “Theme Footer” on the right side under Templates. There is in the Divi theme, but not in my child theme.
Nevermind, I figured that out. Now I’ve done everything all the way through, but my footer doesn’t show up on any page. Just a white space at the bottom. Am I missing a setting somewhere?
Im not sure what you might be missing without logging in and digging into it.
You will have to create one then. Just make a copy of the Footer.php in the Divi theme and use an FTP program to move a copy into your child theme folder.
Thank you – really simple fix for what I was looking for – did not want to go down ye olde plugin route.
Hello Geno,
Fantastic tutorial, saved the day.
I must have missed a step along the way.
My new footer is working, showing on every page.
My issue is the old Divi footer is still showing underneath it.
I cannot see how to remove it or disable it.
I noticed I did not make my new section “Global”, is this the problem?
I also do not see a way to duplicate/save/copy the new section.
In case I have to remake it again as Global to solve the issue.
Your help is much appreciated.
Here is the site I am working on:
http://wp.vapengines.com/
Thanks in advance,
Lucinda
Looks like you finally got this resolved. The site looks great 🙂
Hi Geno, Thank you for this walk through, I have successfully added a footer that i didn’t know could be done! My only question is about the Map that I added. I have played with many variations of the padding and margin settings, but I can’t figure out how to make it shorter, so that it becomes a thin map along the bottom, instead of taking up so much depth. Is there a combination of settings I need to do, or is it a CSS code editing change? In which case I’ll be pretty lost! Thanks for your great help!
Hi Neil. This can be done with a little CSS snippet or two. Do you have a link so that I can take a look for you?
Hey Geno, first off – love your story and the Bible verse in the footer. This tutorial has made a huge difference for me! Is there a safe way to disable the default Divi footer in the same way that you’ve enabled the custom footer? Currently I’m just hiding it with CSS and I know that’s not the best method.
Thanks JH. You can disable the Footer Credits and Social Media Icons in the Bottom Bar in the Customizer. If you disable both, the Bottom Bar should no longer show up. If you remove all the Footer Widgets from the Footer Areas in the Widget Panel, then usually the footer no longer shows up as well. If it still does, then you will have to continue using CSS or write up a jquery to remove it. Blessings bro!!
After the latest Divi update, this stopped working correctly. Instead of the styling put into the module (spacing, background, text colors, etc.), it displays a white background at the original default spacing. Any ideas on how to fix it?
To note: I rolled back my version of DIVI because the site looked pretty bad with the big white footer. My webmaster and I spent an hour going over code to see what changed. The footer.php didn’t seem to change with the update. We’re a bit lost as to why it would call the section without css. I know DIVI’s update had something to do with adding static CSS.
You can try disabling the addition for the css that they have added today. This should be a temporary fix until they fix the issue. Go into the Divi options, click on builder and then disable the css option that is enabled, and your website should revert back to how it was working before the update.
This is great Geno but I have realise, footer disappear when Divi theme is updated and I have to write down the “echo do_shortcode..” again.
It’d be perfect despite this little problem.
Any solution?¿
Thanks a lot!
I add mine to my child theme files so that they do not get overwritten during updates.
Thank you so much! You made this so easy. I do have one more question. Is there a way to get my footer menu added to the same section? As of right now I would have to create a separate full width section and it wouldn’t let me stack them
On step 2, instead of saving it as a section, save it as a layout. That way you can add as many sections into the footer as you want.
Thank you so much for this. Works like a charm!
Absolutely fantastic! This saves me using a certain plugin for injecting footer sections. Love it, thank you.
Hey Geno
Great Tutorial… i did it and it worked beautifully, however.. theres one problem im encountering. There is a small amount of white space below my copyright info… that shouldn’t be there – any ideas on what i did wrong?
new.aaronrobertsondesign.com
I think it might be related to a plugin using the initials SM? Not sure what its supposed to be doing but the whole page is wrapped in that divi which I have never seen before . When I look at the HTML I see some strange stuff after the tagline. Almost as if its looking for Previous & Next buttons. Try disabling that plugin to see if it goes away. Another thing you might try is disabling the new Divi Cached Inline Styles settings under Divi Theme options. But I think it more or less is related to that particular plugin that seems to be running.
Geno you have been so kind to answer all your inquiries – I thank you in advance for answering mine. I’m about as wet behind the ears as you get when it comes to programming but i’ve figured out a few things on my own and programmed a few sites. (not bad for an old broad). I saw your tutorial above – very nice thanks. BUT i want to put a link in the bottom bar (the one you said is now controlled from the Customize window in divi- and yes that is true – but I can no longer put a hot link in the footer as we used to be able to do – it seems like in some previous version I COULD put a hot link in the bottom bar via the customize window but alas now i cannot). Can you tell me how to create a link (I want to put YBS and have it link to ybs.us for example) but I want that to appear in the bottom bar that is controlled as you said by the customize window in Divi. Thanks Emily
Fortunately you can still add the links in the Customize Bottom Bar Settings by using HTML. So it would look something like this…
I had a plugin with the initial SM but i deleted it and it still isnt working … it still has that space at the bottom..I also checked the Divi Cached Inline Styles settings like you said and it still didnt work…any other ideas?
I updated the link http://www.aaronrobertsondesign.com/home
Unfortunately I can not think of anything else. I would have to dig around and do some troubleshooting in your case.
You made my day!!! Thank you so much <3
Hi Geno !
This is a fine solution. It works for me from the first attempt. The only problem is: the previous footer is still apparent just under the new one… I do not understand after research. Do you have an idea about this?
(if you observe the website under construction: for the moment the new footer for tests contains only a lot of 6 icons, the old footer is the full one with 4 columns off which a logo)
More… (Problems with the footer displayed in duplicate).
I realize that I created the footer as a “global” section. Could this be the reason for the problem? I just tried again with a new footer “non global” and there is the same result: the footer is displayed in duplicate with the original one below the new footer of the theme child. So I go back to the “global” footer. Thank you for your advice.
Hi Geno, Hi Matt. I just integrated the footer per the instructions above. (perfect!) In the Divi Builder, you can determine if a module will appear on desktop, tablets and phones. So I include two modules – one for desktop and one for tablets and phones. No messing with css. I have also done this with the header, because an image peeking out below the mobile menu can be like a slip peeking out from a lady’s dress.
Gino – you’re awesome – thanks for this seriously useful tip!
Hi Geno,
This worked great on a localhost site. I moved it online and it worked great there. After I updated a few links to the template it stopped working online.
It’s very weird. The footer is all black although the links and code (when I inspect it) is still there.
Could this be a sever related problem? I’m still trying to troubleshoot it but I can’t figure out why this is happening.
It still works fine on my localhost site.
Anyway, if you have time to take look, let me know if you have any thoughts on why this is happening.
Here is the site http://staging.bandofcats.com
BTW, Thanks for all the awesome Divi tutorials!
Gord
Looks like you got this one squared away. The site looks great.
Hi Gino,
Love this tutorial. I got it to work, but I’m still seeing the default footer on my pages, and there is about an inch gap of white space. Can you help me figure out what the problem is?
To remove the default footer, just remove all the widgets that are in the footer areas. As for the white space, it could be caused if you have anything in the Customize Footer Bottom area. That should be removed as well.
Hello Geno,
thanks a lot for this great tutorial!
I am using the Divi Extra Theme and I added the code into my childtheme footer.php, but now I have still the default footer and the new footer showing up.
Can you help me out?
Thank you so much!
Steffi
Just remove all the widgets from the footer areas where the old footer stuff is.
Hello Steffi!
My website is built with Extra, and I am desperately trying to insert the custom footer in the footer.php code, but without success 🙁
Could you tell me the exact code and the line to insert it in?
Thank you!
This is really more than useful!
It even added the footer to the Divistaff custom pages, which is super!
Thanks a million!
Wahoo. I love it when some leaves a nice compliment and shares when it worked perfectly for them. Thank you.
Hi Geno
Loving this, have used it in a few sites already – give you the power to do anything in that footer. Newsletter sign-up, custom credits, you name it.
I do have one question though and have tried a number of things but couldn’t solve it. How do I adjust the height of the footer? Even with just one line of items it’s quite deep and I need to flatten it in some cases. It’s not as simple as dragging the section height in visual builder since the section seems locked somehow.
Have tried custom classes and to apply new heights to section elements but nothing worked.
Thanks in advance.
You have a couple options. You can adjust the padding and margins in the section and row settings using the backend in the Divi Library. My preference is to assign the section a custom css class and control all the padding and margins in the stylesheet (or custom css box)
Great thanks – you pointed me to in the right direction with the padding reference. I made a custom class in my child theme CSS and just applied it to the section in the library. Works great.
Hi Geno,
It worked amazing for me but I lost it after the last update. The only difference I did was that I created the section as a global element.
Do you have any thought way this happened?
No I am not sure what could have caused it.
Hello Geno,
I used this code and works great!, but when divi updates the code doesn´t work anymore, I have to insert it again right?
Thanks a lot
You should be doing this in a child theme so that the divi updates wont replace your footer.php
Hi Geno, thanks for the tutorial, exactly what I was looking for. But there is a problem. I use your solution with DIVI and WooCommerce. The footer works as it should in Chrome but not in Internet Explorer and Edge. It shows correctly on all pages except on the product pages. The footer get compressed under the sidebar. Do you have any idea of what might be the problem. https://maddestextilverkstad.se/produkt/ullvantar/
Looks like there is some sort of conflict with the parallax and that template. Try turing off the parallax and see if it is fixed. Then you start to troubleshoot around that.
Hi Geno love your tutorials man! Unfortunately i can’t get it to work with the extra theme 🙁 Do you have any suggestions on where should i look for something that will allow me to do this with the extra theme any plugins or anything at all? thanks alot
I have not used Extra.
This is amazing! Thank you – quick question though – is it possible to make it responsive so the footer adapts to different devices? It looks great on a desktop but as soon as I look at it on mobile the whole footer is messed up.
This seems to be the best way to make a footer in Divi.
Followed your instructions and it worked first time (Divi 3.0)
Strange that Divi doesnt automatically allow you to do this.
Hi Geno,
Thx so much for your great tutorials! I am following for a while and love what you do 🙂
I ran as well into a WPML / Divi comparability issue. Divi Global Modules can be translated but the translation itself will not be global. This means when you have a global module on your main language you will have to translate it for every single page. And worst – if you want to update you need to touch every single page again :/
Therefore, I would like to make a footer change to get a string which then can be automatically show up in the String Translations and can there be translated.
If you ever have time to have a look at WPML I would be thrilled 🙂
Besote from Berlin,
good job, thank you so much!!
Hi Geno, I thank you for your great work and commitment here ! Sadly I was unable to make it work. Whatever I did it broke 95% of the page layout, and footer totally disappeared. i guess it can’t be a cashing issue as mentioned somewhere. I am working local for now but do you have any idea. Also I would need a WPML solution to, this would be the greatest enhancement (if I can make it work 😉
Yes you can. You can also add sections above and below the header.
Hello,
how to do same for main DIVI menu? I could use this option.
I think same code should somehow apply to main menu/navigation, I just don’t know how and where. Could you give some advice?
Excellent tutorial here !
How to add custom footer for each post
If you want each post to have a unique footer, you are better off using the page builder for each post.
Hey Geno!
I’m trying to add this to my site, but it’s not working. Can you help me out with this please?
Probably still need to do a hard refresh to clear your browser…
Windows
Firefox: CTRL F5
Chrome: Shift F5
MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Also be sure to clear any plugin or server cache that may be running behind the scenes
Perfect fix. Thanks Geno!
You bet 🙂
Is there code you could provide that would add the universal footer to only all single Posts and not site Pages? Thanks!
You can make a copy of the single.php page and add it to your child theme. Then use the same layout shortcode and add it right after the closing #main-content div at the bottom of the file.
SOLVED, sort of – I’m experimenting with the Mozart theme and couldn’t get this to work. Then I found that the Mozart theme adds its own CSS which includes this.
footer#main-footer {
display: none !important;
}
That explains why Geno’s code wouldn’t work for me at first. Could be same problem for others.
Hey,
I’m struggling with this too.
Cant seem to get it to work, tried refreshing, different browsers etc.
Any other ideas?
Probably still need to do a hard refresh to clear your browser…
Windows
Firefox: CTRL F5
Chrome: Shift F5
MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Also be sure to clear any plugin or server cache that may be running behind the scenes
So helpful!
Slight variation, similar to your other post about adding shortcode to a template page to insert a header, how can i do that with a footer instead? I tried adapting it from the code in the header tutorial but it didn’t work.
Other post I’m referring to:
https://quiroz.co/add-divi-library-header-section-to-archive-pages/
This tutorial shows you how to do it in the footer.
Hello Geno, first of all: Thanks for this and other tutorials.
I’ve tried to implement this tutorial in a childtheme of extra. It also works like a charme – but only on pages. As soon as Categories are displayed, the divi-builder module is shown, but it doesn’t react to ‘width’. it always makes the section fullwidth. http://wp.christineheimpel-fn.de
‘Startseite’ and ‘Blog’ e.g. work (pages) and ‘Meinung’ or any other Category shows a weird behabviour.
I’ve already tried to to hardcode the width inside the section – No effect. Do you have any Idea or hint?
Thanks a lot in advance.
Frank
Sorry Frank. I have not worked much with Extra.
Hi Geno! This is great! It’s really helped me out. One issue I am having. I have a button in my footer that is connected to a Bloom form that is set to open on click. It works great on blog posts but will not work on any of my pages. Is there something I am missing or a way I can only show that footer php on blog posts and I’ll throw that section onto each of my pages without relying on the footer php? new.michelecushatt.com is the site I am working on. Thank you!
Hi Angela. You can try modifying the single.php and add that Divi Library shortcode to the bottom of that file and remove it from the footer.php
Really perfect ! Thank you so much !
My pleasure Scarlett.
Hi Geno,
Not sure if you still see these but here’s hoping!
Excellent tutorial and everything worked, except all the styling I’d put in (for example editing button modules to not show borders)
Screengrab: https://snag.gy/YZF9tQ.jpg
Any ideas what I may have missed?
Thank you!
Ed
Hi,
Thank you for the tutorial. I copied and pasted the code, but It didn’t work on my Divi template. I need to place a footer on my page with the terms of use and privacy policy. Also I need to remove a DID Wording on the top of my page… If you can please tell me what I can do. Thanks
Make sure you have cleared all your cache.
Thank you so much sir.. Find exactly what i am looking for.
Hello Geno,
Is this possible to change Menu bar like this way?
Awaiting your kind reply with tutorial from you.
Regards,
Alam
Yes you can use this method to inject sections above and below the standard header.
Works great, but two questions:
1) does it make a difference if the “section” created in the library is set to “global” or not. Divi 3.0.106 has a checkbox for “global” as in the dialog box when creating a new section in the library, and it seems that injecting the section into the footer will make it ‘global’ regardless, in the sense that it will appear on every page.
2) why does the footer look terrible when viewed in Visual Builder (background color missing, text formatting off) but looks fine when exiting Visual Builder. Workable situation, but wondering why there is this issue and whether others have the same issue.
Sample footer views: http://www.sparkceramicssf.com/4857-2/
Thanks for the great tip!
1. It does not make a difference but I prefer to not use Global. It tends to slow down changes for some reason so I try never to use Global.
2. The visual builder is still pretty quirky. You have to write everything up in a different coding language which is not as user friendly as what we are doing with CSS and PHP
Gino Quiroz, muchas Gracias desde Perú. No podía tener un pie de página bonito en Woocommerce dentro de Divi, ahora con esto ha quedad fabuloso. Muchas gracias otra vez.
Geno, love the tutorial and the process and used on a number of sites.
One question, got a client that wants to use a small add on footer version just on posts.
Read through the comments and think I have the solution but just wanted to check …
1. Build one library section for the main footer details and add the code to the footer.php as normal.
2. Build a second library section just for the additional content for the bottom of posts and add this to the single.php in the child theme.
From comments above … You can make a copy of the single.php page and add it to your child theme. Then use the same layout shortcode and add it right after the closing #main-content div at the bottom of the file.
So what would show on pages would be the library footer section, then on posts you would have the post footer section, added to the single.php, then the full footer from the footer.php.
Cheers, Reid
Yes I think that approach should work. Or add both shortcodes to the footer.php and use CSS to target .page + .single and use display:block and display:none. Let us know how it goes.
hello i would like to ask if there is a way to remove the default navigation menu and the footer in a post page? I very much appreciated any help 🙂
This should do it
.single #main-header , .single #main-footer { display: none; }Hello,
thank you for this!
I have a question, how can I use that for a multilanguages website ?
My site is in french, How can I tell the footer.php to get the english one (different id) for the english version of the website ?
thanks
Carosch
I am sorry I am not sure how to do that.
This is great. Thanks a lot. I just implemented this. It works great on all of the interior pages. But the home page looks completely different. Is there a reason that would happen?
Are you using any CSS targeting the homepage or any extra plugin module being used on the homepage. It is most likely a conflict with something else targeting the homepage.
Hello,
Very nice mod! Thanks!
Had some display issues so I used a little css to hide #footer-bottom and it works great. Not sure why it didn’t work for me with that still on. I also removed the menu php block for the menu under #main-footer.
#footer-bottom {
display: none !important;
}
Cheers,
Mark
Hi Geno,
Thanks for your video. I followed all your instructions, but when I go to the child theme it doesn’t have a Theme Footer section. It only has a style sheet and theme functions. Any thoughts?
You can login in to your hosting cpanel and use the File Manager to transfer the file in there from the Divi Theme download.
A great tutorial – thank you – worked a treat!
hi this does’nt appear to work when using the blank template, any solution appreciated thanks big fan of your work!
You should use a copy of the Divi footer.php instead of a blank template.
It works like a magic. Thank you. 🙂
Awesome. Thanks Langit.
Dear Geno!
Thank you so much for the footer solution. I could not have solved the problem even with ET help. Do you already have any hints on how do the same with the header/,php)?
Thanks Robert. It is very similar. Just find this closing tag at the end and add the shortcode just before it.
Then hide everything else using CSS. I have been meaning to do a tutorial soon. I use it quite often.
Hey, thanks for this tutorial. I’ve tried this on my site but i’m getting blank space to the right of each page.
I’ve tested this and it seems it only does it ones the php is added.
I have tried to hide overflow using css but it stays there. Any ideas how it might be resolved?
I would have to see the page to track down your issue. Most likely something is overflowing somewhere on the page.
Hi Geno! Your post already saved me a couple of times, thanks!
Now I noticed something important: when I try to add other designs to the DIVI library (that, by the way, is a great feature), they just appear in the footer. Actually the customized footer is replaced by the new design I created (for example a slider that I want to apply to several pages).
I didn’t change anything in the snippet you provided, but even though it has the right id, it just gets replaced by the new library item. I am working with a child theme.
Do you have any clue to solve this?
Thanks again!
Hi Ricardo. I am not sure I understand your issue. So are you saying that a different library section is showing up instead of the one you added in the shortcode?
I guess I shouldn’t be so shocked but … this worked! Thank you!
I’m trying to do something similar to create a sidebar across all pages that has a Divi “person” module included if anyone has suggestions. Manually I can add it as a module above each sidebar, though I can’t figure out how to do that on single post pages.
Glad it worked for you Diane. Hopefully someone here has a tip for the sidebar request you made 🙂
Hi.
Do you know how to change the DIVI footer widget, i mean the option only 4 widgets and want to change to 5 or 6 widget?
I have not tried that because I usually create my own footer using the method in this tutorial. And you can create 5-6 columns in the Divi Builder layout with a little CSS.
I have exactly the opposite problem. The footer works great on every page but on blog posts it sticks on top of the header. Any ideas? Thank you!
I have not seen that before. You might want to go to Divi Theme Options and disable Minify And Combine Javascript Files and Minify And Combine CSS Files to see if that resolves it. If so, it means you might have a syntax error in some of your custom code somewhere on the site.
Hi Geno! Your post already saved me a couple of times, thanks!
But I have problems with the monarch plugin, the share buttons are located in the footer of the module.Any idea how to fix it?
Hi Gabo. I am not sure exactly what problem you are experiencing. Can you share a screenshot or url?
The tutorial works fine. However, whenever I am creating a section of code as a new library (global item) and save it in a category. The new library replaces the custom footer created as per the instructions given by you. Please let me know if you can’t replicate the problem, I will send you step by step process.
I am not sure I understand the problem you are having. Can you share a link or record a video sharing the problem?
Hello Geno, your posts are amazing. In this case I dont like the idea of touching the footer.php, instead of that I have tried injecting the footer in the function.php, and it seems to work. i have done this:
function my_custom_footer() {
echo do_shortcode(‘[et_pb_section global_module="XXX"][/et_pb_section]‘);
}
add_action( ‘et_after_main_content’, ‘my_custom_footer’ );
Have you tried that, it is better touch the function than the footer.
Thank you very much for all the information about how to customize Divi and sorry for my english, it is not my first language.
Hello Matias. Ever since they introduced Divi Hooks, I have been swapping out all the methods I used to use. Thanks for sharing.
I’m having the same problem. I have screen prints. How do I send them to you? Monarch inline social share icons go from below post / above comments section to going to after the divi custom injected footer. PS the website in the login details below is not the website in question. The website I’m asking about is online but not public yet.
I am working on a new tutorial using Divi hooks instead of modifying the php template. Keep an eye out in our newsletters.
I already used this tuto many times but it seems broken now. My footer loses styling, it becomes completely black and titles of columns disappears. Not sure if it’s related to a Divi update …
Try turning disabling Minify And Combine Javascript Files + Minify And Combine CSS Files in Divi Theme options. If this fixes it, there is a typo somewhere in your stylesheet.
Hi Geno. I just tried this, but I’m getting a server time for PHP when trying to update the file. For some reason this hook is causing PHP errors. I’ve copied over your code and only changed out the Footer post ID. Well…I finally got it to work but nothing is showing up. I’ve cleared all my cache too. I main won’t it to display on my actually posts because I’ve disabled the Divi default footer and I want to add my own. I have not seen a way to to do this and I don’t want to have to add to each post.
Sorry to see you having problems. I have not encountered this issue. You could try getting rid of the footer.php template and use the new Divi hooks. Just add this to your functions.php
//====================================================================== // INJECT CUSTOM FOOTERS //====================================================================== function mp_add_custom_footer() { echo do_shortcode('[et_pb_section global_module="57"][/et_pb_section]'); } add_action( 'et_after_main_content', 'mp_add_custom_footer' );Hi Gino. Wonderful. Excellent tutorial. Thanks.
But, I had a a footer already in my page, tried to customize a newone based in your tutorial then I have two footers. How can I get rid of the pre-made Divi footer?
Thanks Octavio. You can add this CSS
/* hide default footer */ #footer-bottom { display: none;}friend, I want to hide from a specific page / post not to display the global footer
Just find the page id and add this css with your own page id.
.page-id-26794 #main-footer { display:none;}Hey the footer works best but there is a problem , it’s not visible on shop page ,, can you suggest me any solution for that ? thanks
You can try using the new Divi hooks instead of modifying the PHP template. Remove the footer.php and the related CSS and add this to your functions.php instead. Then swap out the layout id number with your own.
//====================================================================== // INJECT CUSTOM FOOTERS //====================================================================== function mp_add_custom_footer() { echo do_shortcode('[et_pb_section global_module="57"][/et_pb_section]'); } add_action( 'et_after_main_content', 'mp_add_custom_footer' );This post saved my life. This little thread here in particular since I had already built a layout with several sections and wasn’t sure I could pull it over. Quick note, I thought I might have to change the it to read et_pb_layout instead of et_pb_section. My mistake, you just use the same code for layouts and just the right shortcode. Geno, thanks again!
Awesome. Glad you liked it.
When is the planned tutorial coming?
Could really use it now 😉
I put the snippet in some of the comments above.
This is great, thanks Geno. Just saved me many many hours. Great tutorial, works perfectly!
My pleasure.
Lovely, I got stuck because of a white space that appeared just above the default footer when I manually installed my customized footer above it. But when I followed this guideline with the child theme – amazing, it worked. I can’t help but be thankful. Thank you Geno. God bless you more.
My pleasure. God bless you as well 🙂
When I uodate a divi template, the page footer.php return as the original and my footer is removed.
How can I mantain this row?
Always make php changes in a child theme and and not in the parent theme. You can read more on how to do that here: https://quiroz.co/5-easy-steps-to-creating-a-child-theme/
Thank you for this tutorial! It’s great.
Hi Geno!
Two problems, the colors and fonts that I made when doing this are not carried into the footer that appears at the bottom (it’s just standard white background, black default font)
Also the original WordPress footer is still displayed underneath
1. If you have made footer adjustments in the customizer, you may have to reset that or use CSS to overwrite it.
2. If you still have content in the footer widgets it will still display. IF you remove that content it will go away. IF you do not want to remove the footer widget content in the standard footer, you will have to use CSS to hide the standard footer.
Hi Geno
Used this on a couple sites – great tutorial and share – thank you!
I just moved a site from one hosting company to another and for some reason I have yet to figure out the footer I am using with your method is now scrolling on top of the menu as you scroll to the bottom of the page so somehow the z index is wrong – any ideas how to fix that?
occurs on the website I entered below in my info.
I am not sure but something may have happened during the migration.
Hoi, this works in wordptress 5, except the style, so it’s plain html. Or do I something wrong?
Probably still need to do a hard refresh to clear your browser…
Windows
Firefox: CTRL F5
Chrome: Shift F5
MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Safari: Option Command E
Also be sure to clear any plugin or server cache that may be running behind the scenes
Hi, tks for this tutorial. When I a try to insert the line on the footer.php this error appears:
syntax error, unexpected ‘global_module’ (T_STRING), expecting ‘]’
What I need to do?
Tks =)
Brilliant! Thank you!
This was very helpful. Thank you very much Gino
You are welcome Marc.