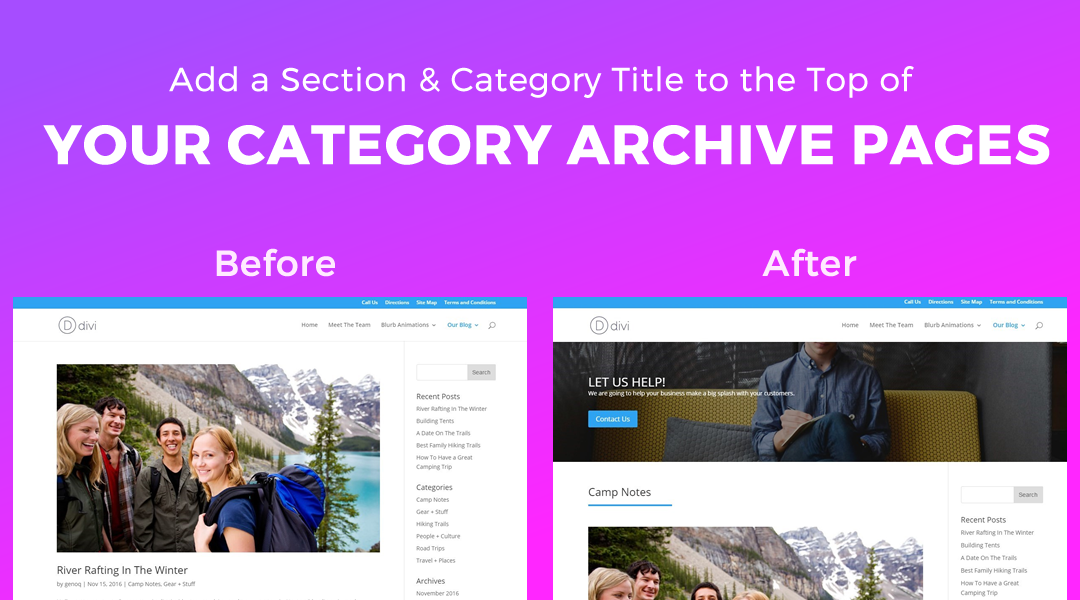
I have written articles on how to add sections that are saved in the Divi Library, to the top of your Archive and Single Post pages. A feature that is not currently available in Divi out of the box.
To accomplish this we had to create custom php files and add them to the child theme. These are the other tutorials.
Add a Divi Library Header Section to the Top of your Archive Pages
Add a Header Section & Fullwidth Category Menu to the Top of your Single Post Pages
In this tutorial I am going to show you how you can create a separate category.php file and add a Divi Page Builder Header Section & Category Title for your Category Archive pages.
To do this you will need a basic child theme and you will need to use either an ftp program such as FileZilla, or if your hosting company offers you access to the cPanel, you can use the File Manager.
Let’s Get Started
Creating the Category.php File
The first thing we are going to do is create a category.php template and add it to your child theme. If you have never done this before, don’t worry. It is much easier than you think and you will be stoked once you do it for the first time.
1. Unzip your most recent Divi Theme file that you downloaded from Elegant Themes.
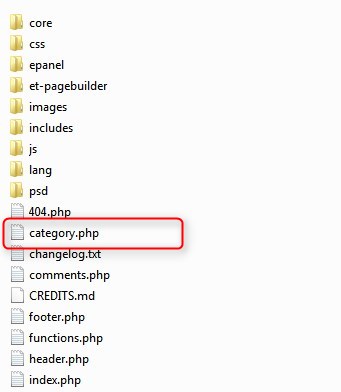
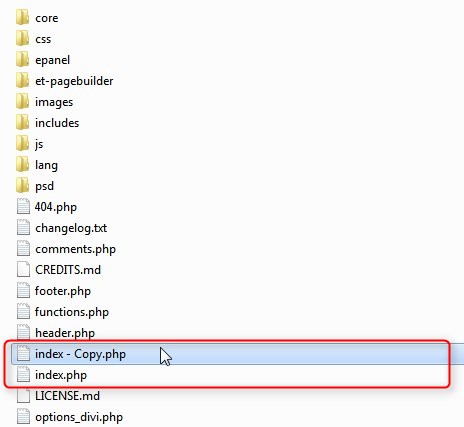
2. Open up the unzipped folder, find the index.php file, and make a copy of it.
3. Now rename the file and name it category.php

4. Good job. You just created the template file. Now you will need to upload it to the child theme you have already installed. If you have not installed a child theme you can learn more about them, and download a free one here: https://quiroz.co/the-ins-outs-of-child-themes-premium-divi-child-themes/
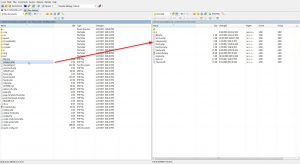
4a. If you use an FTP program like Filezilla or WinSCP, you can just drag and drop the file over to your child theme. This is what it will look like using WinSCP.
4b. If you prefer to use the cPanel File Manager, then you just open up the file manager and go to the child theme folder (/wp-content/themes/the_name_of_your_child_theme/) and upload the category.php file. This is what it will look like.
Awesome. Now that was not so hard was it? Let’s move on to the next step.
Creating the Archive Header Section
Now we are going to create a header section and save it in the Divi Library.
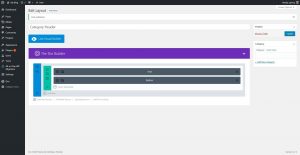
5. Go to your Divi Library and select Add New.
6. Give it a name and select “Section” for the Template Type and then select Submit.
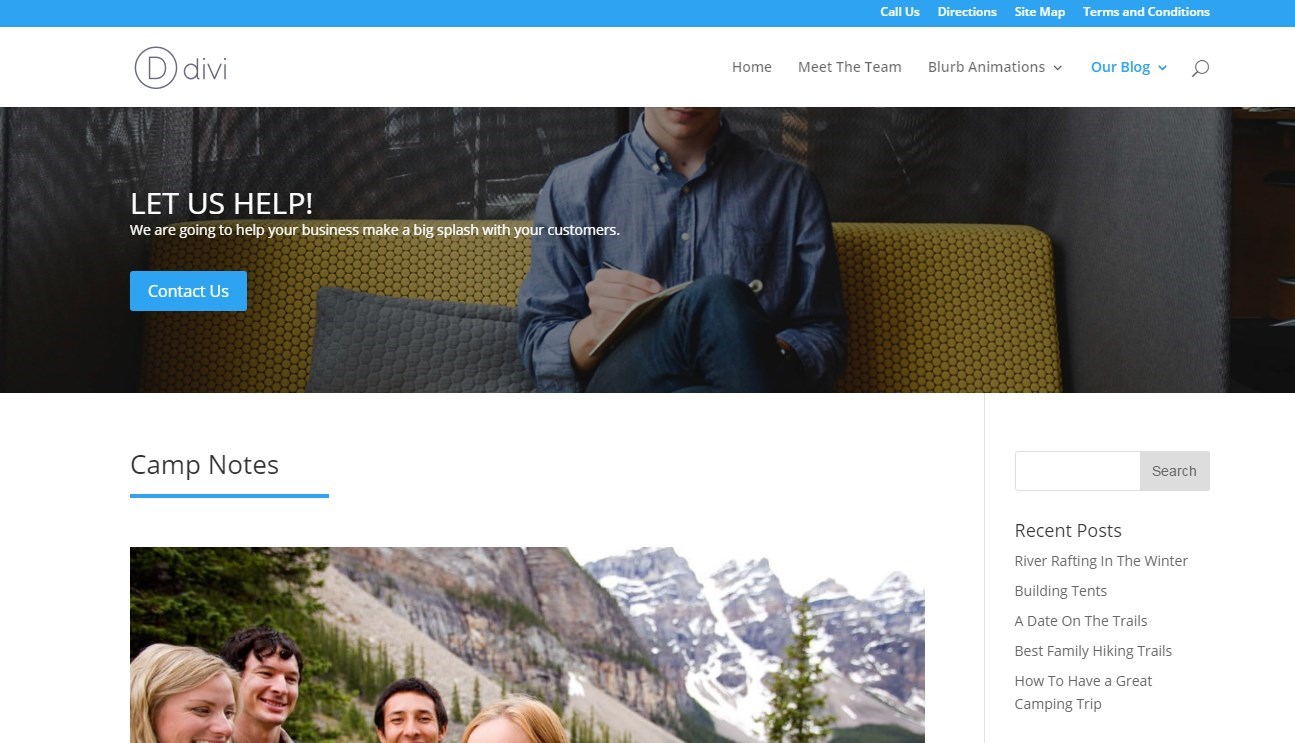
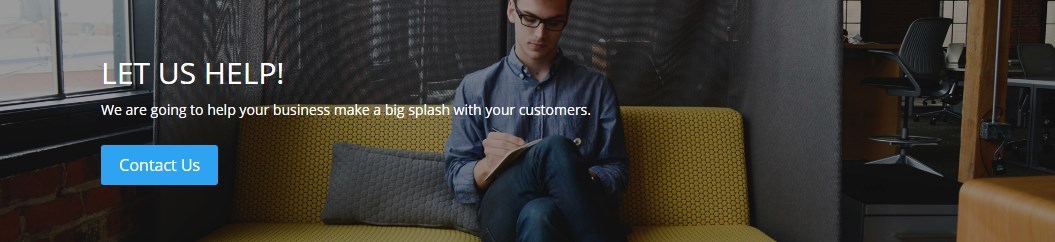
7. Now go ahead and create the header section of your choice. In my example I added a dark background image to the section and added a Text Module for the headline and a Button Module for the Contact Us button.
This is what my example looks like
Inserting the Category Header Section into the PHP template
Now we are going to grab the header short code and insert it into the category.php page with a little php snippet.
8. The first thing you will need to do is go into your Divi Library and open up the saved layout.
9. Once you have the layout open, check out the url and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 208085. This is the url: http://montereydev.com/demos/tophead001/wp-admin/post.php?post=208085&action=edit

10. Go to Appearance> Editor and on the right you will find the category.php file we added to your child theme. Go ahead and open that up.
11. The first line of code should look like this.
Replace that line with this snippet. And then replace the number 26861 with the number you wrote down for your particular layout (see step 2)
![]()
Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this rich text format file.
So your category.php file should now look like this.

BOOM!!!! You have just injected a Divi Page Builder Section into your Archive pages.
Inserting the Category Title into the PHP template
Now we are going to grab the Category Title and insert it into the category.php page with a little php snippet.
9. While you have the category.php template open, find this line.

Just underneath that line you are going to insert this snippet
Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this txt file.
So your category.php file should now look like this.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS
/*------------------------------------------------*/
/*--------------[GQ CATEGORY TITLES]--------------*/
/*------------------------------------------------*/
.blog-title {
margin-bottom: 60px;}
hr.archive-line {
width: 25%;
float: left;
border: 0;
height: 4px;
background-color: #2ea3f2;}
BOOM!!!! You have just injected a Divi Page Builder Section into your Category pages. Your page should now have the Divi Builder Header Section and Page Title with an underline.

Styling The Title and Underline
If you want to change the color,width and thickness of the underline, just change these rules.

Once you start playing around with this type of stuff you will find you can do all sorts of amazing stuff in Divi.
Have fun!
Well that’s all for now. I hope you find this article useful.























Hi geno, this is pretty neat and easy to implement. How would you go about adding a different divi header section at the top of different categories as opposed to having one header for all categories or even posts.
Is this where you have to create what they call custom posts it seems, so you’d have single.php , single-kitchens.php, single-bathroom.php as example as your layout and then replace the header code like you have here?
Just seemed a little to me like getting involved with custom posts was like a little over kill if you wanted to just create separate post templates with a different header.
I recall it used to be as easy as copying the sinle.php renaming it and adding code to the functions.php but doesn’t seem like its the same any more, or more complicated with divi?
I’m still learning about divi but starting to like it more now.
You are right. Just take the single.php and make copies for each category and rename them exactly as you suggested. Then just update the Divi PAge Layout shortcode for each template 🙂
Great stuff Geno. I’m going to try and implement in my site. Could you suggest how to also include the category description below the category title?
I dont know it off the top of my head but I will try to look that up when I get a chance.
Thank you for the tutorial. Google brought me here because I am also looking for a way to get the category title and description onto a Divi archive page. All is left now is the description 😉
Hi John-Pierre. I know you already saw the solution on Facebook but I am sharing my tutorial here so that others who have the same question can find it. https://quiroz.co/add-category-title-description-category-archive-pages/
Hi Geno, Not working since last update Divi 3.0.52. Do you know what the problem is ? Thanks for your wonderful tutorials 🙂
Hi 2Pac. Elegant Themes was made aware of the issue and they just released a fix (version 3.0.53) that resolves the issue. Please update to the new version just released about an hour ago.
Wonderful ! Thank you very much Geno 😀
My pleasure
Hi Geno. Could this be used on shop pages with Woo Commerce?
Yes. You just have to use the WooCommerce template.
Nice tutorial, we also added an if statement to display certain headers for specific categories. Just wrap in a statement such as if( !is_category(array(‘blog’,’other’)) ).
Thanks!
Great tip. Thanks for sharing 😀
Hi Geno,
that’s great, but I’m having some problems with the transparent menu. The header will stick to the top and the text is covered by the navigation. How do I get to act it as a normal section, where the text is displayed underneath the navigation?
Thanks in advance.
Vroni
You probably just need a little CSS to push the header down on single post pages. Do you have a link?
In following your steps. step 10 is confusing where you said “10. Go to Appearance> Editor and on the right you will find the archive.php file we added to your child theme”. There is no archive.php, I think you meant to say category.php, correct me if I am wrong.
You are correct. I have updated the tutorial. Thanks for the catch
Hi Geno, great tutorial! Thanks. What is the process to add a header on search results pages? Thanks in advance.
Here you go Dirk 🙂 https://quiroz.co/add-a-divi-header-layout-from-your-divi-library-to-the-search-results-pages-using-divi-hooks/