Divi’s Single Post Page allows you to use the Divi Builder, giving you a ton of options for the look of your Single Post Page. But I have to admit sometimes using the Page Builder on a post page sort of defeats the purpose of the simplicity of the single post.
After all, WordPress was designed to make it very easy to non-techies to publish posts on a regular basis and the Page Builder layout can be a little intimidating to some of my clients. They actually prefer to use the Default Editor page because it is just more familiar, like using a Word Doc.
On this blog, I use the Default Editor for all my posts. I do the same on Monterey Premier because our bloggers are more comfortable with it as well.
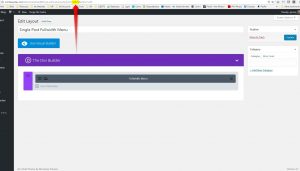
But that does not mean we can’t add some nice Divi Page Builder elements to your Single Post Pages without having to use the Divi Builder Editor for each post. For example just look at my fullwidth menu above. I injected it into every single post page from the Divi Library. Slick huh?
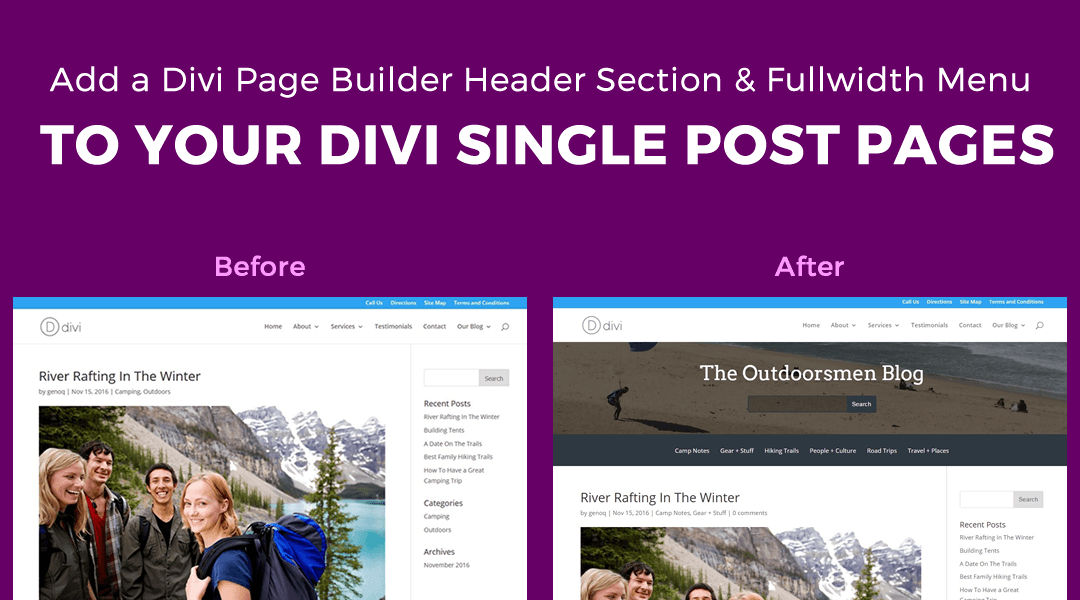
So in this tutorial, I will show you how easy it is to add a saved Divi Builder Header and Fullwidth Menu Section into the header of all your Single Post pages.
To do this you will need a basic child theme and you will need to use either an ftp program such as FileZilla, or if your hosting company offers you access to the cPanel, you can use the File Manager.
Let’s Get Started
Creating the Single.php File
The first thing we are going to do is create a single.php template and add it to your child theme. If you have never done this before, don’t worry. It is much easier than you think and you will be stoked once you do it for the first time.
1. Unzip your most recent Divi Theme file that you downloaded from Elegant Themes.
2. Open up the unzipped folder and find the single.php file.
3. Now you will need to upload it to the child theme you have already installed. If you have not installed a child theme you can learn more about them, and download a free one here: https://quiroz.co/the-ins-outs-of-child-themes-premium-divi-child-themes/
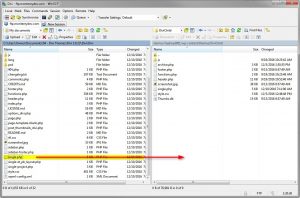
3a. If you use an FTP program like Filezilla or WinSCP, you can just drag and drop the file over to your child theme. This is what it will look like using WinSCP.
3b. If you prefer to use the cPanel File Manager, then you just open up the file manager and go to the child theme folder (/wp-content/themes/the_name_of_your_child_theme/) and upload the single.php file. This is what it will look like.
Awesome. Now that was not so hard, was it? Let’s move on to the next step.
Creating the Single Header Section & Fullwidth Menu Section
Now we are going to create a header section and fullwidth menu section (using a category menu) and save it to the Divi Library.
4. Go to your Divi Library and select Add New.
5. Give the template a name and make sure to select “Section” as the Template Type.
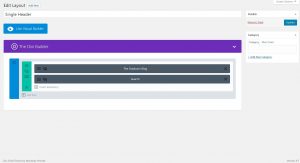
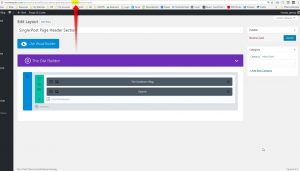
6. Now go ahead and create the header section of your choice. In my example, I added a dark background image to the section and added a Text Module for the headline and a Search Module just below it.
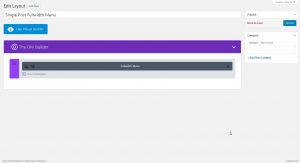
7. Go back to the Divi Library, add a new layout, and this time make sure to select “Fullwidth Section” as the Template Type. And then Use the Fullwidth Menu Module. I chose to use a menu I created with all my blog categories.
This is what my example looks like
Inserting the Archive Header Section into the PHP template
Now we are going to grab the header shortcode and insert it into the single.php page with a little PHP snippet.
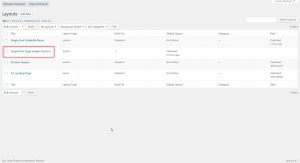
8. The first thing you will need to do is go into your Divi Library and open up the saved layout.
9. Once you have the layout open, check out the URL and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 26866. This is the URL: http://montereydev.com/demos/tophead001/wp-admin/post.php?post=26866&action=edit
10. Now do the same for the Fullwidth Menu Layout. For example in my case, the number sequence that I want to grab is 26870. This is the URL: http://montereydev.com/demos/tophead001/wp-admin/post.php?post=26870&action=edit
11. Go to Appearance> Editor and on the right you will find the single.php that you added to your child theme earlier. Go ahead and open that up.
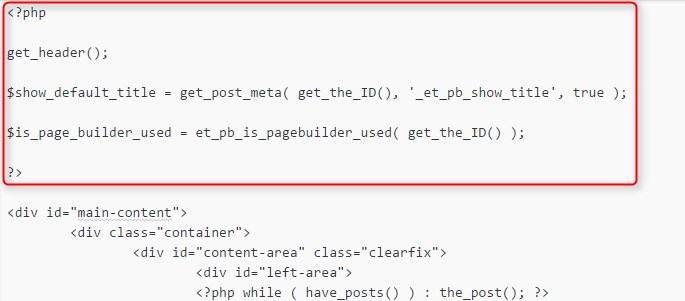
12. The first line of code should look like this.
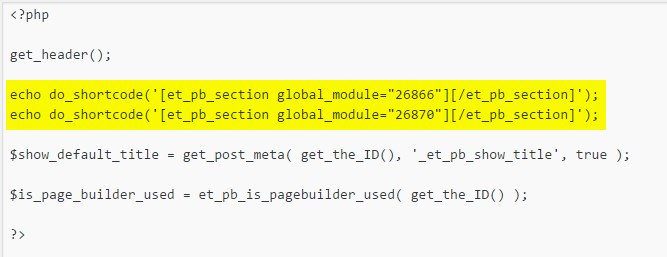
Replace that line with this snippet adding the two new lines highlighted below. And then replace the number 26866 with the number from your header section and the number 26870 with the number from your Fullwidth Menu section.
Unfortunately, my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this rich text format file.
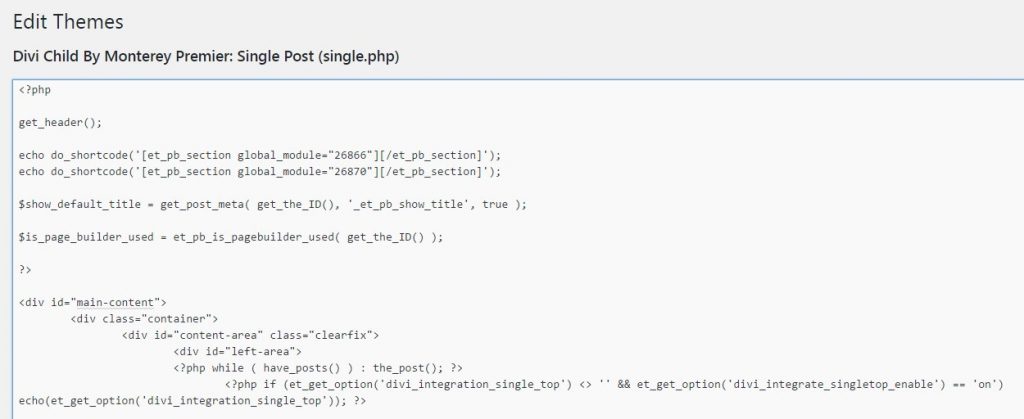
So your single.php file should now look like this.
BOOM!!!! You have just injected 2 Divi Page Builder Sections into your Single Post Pages
Inserting Different Header Sections into Search pages, author pages, and category pages.
On one of our child themes, we created different header sections for the Search Results pages, Author pages, Category Pages and even Single Post Pages.
All you have to do is follow the same steps for each page type and just name each PHP file after that type. So you will be creating a search.php, category.php, author.php, etc…
If you don’t know how template hierarchy works within WordPress, check out this infographic on the topic.
Once you start playing around with this type of stuff you will find you can do all sorts of amazing stuff in Divi.
Have fun!
Well, that’s all for now. I hope you find this article useful.





























First of all I love your tutorials, always the best! My question is how do you style the search box like in the demo? Thanks
SORRY! Wasn’t thinking. In the settings tab.
And nie a Function to adjust different header sections images to different categories and it was a perfect solution 🙂
Hey Q – the demo page ‘http://montereydev.com/demos/tophead001/2016/11/15/river-rafting-in-the-winter/’ is not rendering properly. There are no console errors. I wanted to give you a heads up.
Thanks. Looks like I accidently deleted my functions.php file. All fixed.
It seems that with the ad: http://montereydev.com/demos/tophead001/2016/11/15/river-rafting-in-the-winter/ something is wrong.
Thanks. Looks like I accidently deleted my functions.php file. All fixed.
This is amazing! So useful! Thank you!
This is soooooooooo great, thank you, Geno!!!
Looks awesome but I have some extra stuff going on with single.php.
http://www.screencast.com/t/D8INPMw651oX
(Note that I included my numbers.)
Love the idea, though.
Hi tanks a lot Geno 🙂 ! As usual your code is so coool 🙂 ! But I have a problem. When I try to do an echo do_shortcode, each time it add an extra paragraph tag at the beginning of the injected code “breaking” my renderer :(… Any idea ?
TIA.
Ok, I’ve found the bug and the solution 🙂 !
It was viscious :)… It’s due to the plugin “TinyMCE Advanced” that I think we are numerous to use. If I make my layout with the plugin activated, it “corrupted” my code by adding a p tag a the beginning of my code and the “corrupted” layout was added in the database. So even when I deactivated the plugin the bug was present because I loaded a corrupted layout :)… Making harder to find the bug.
So, the solution (the “patch”) to avoid the bug, is to deactivate the “TinyMCE Advanced” plugin during the creation of the layouts, then reactivate it :)…
Hopping it will help, someone else here ;).
PS. I’ve posted the solution to the Divi forum too.
Amicably.
Pierre.
Thanks a lot!).. I did it whith your help!))
Hi Geno
Can you help me? I get a gap between the 2 “injections” that I cannot get rid of. What is causing that gap? You can see what I’m talking about if you go to News and click on a blog.
When I inspect with chrome tools I see two paragraph tags between the sections. Make sure you dont have any extra tags in the php. Screenshot: http://screencast.com/t/KlD7JBynM
Hi Geno. I re-installed a fresh single.php file and copied your code into it, replacing the relevant page ID’s. I can’t find any para tags in the single.php file. I’m using the TinyMCE advanced editor – could that be the problem? I’ve checked for extra tags in the html view of the text as well. Anything else I can do?
Hi Geno
Problem solved. It seems as if the TinyMCE advanced plugin causes problems by adding para tags when it shouldn’t. Thanks for your help!
Hey Geno,
I’ve just inserted a fullwidth-menu to my Archive pages – and it works like a charm! As you adviced, I had created a archive.php which I added to my child theme – absolutely amazing! Thank you very much for your incredible tut!
Thanks again for this great Tutorial! Is there anywhere an Tut how we become a divi libary element/section into footer?!
Here you go https://quiroz.co/replace-the-default-footer-with-a-divi-builder-footer-saved-in-your-divi-library/
Is there any good way to be able to include the title of the blog post, or possibly the title of the page in this text area?
Not that I know of.
Hi Geno.
Thanks for this tutorial – solves my problem perfectly EXCEPT for the category page.
I have done exactly as i have with the single page but it just doesn’t show the inserted info.
Where could i have gone wrong?
The category archive pages require a different php template. Try following this tutorial instead https://quiroz.co/add-a-section-and-category-title-to-the-top-of-your-category-pages/
These articles are so awesome and helpful! Is there a way to use this only for certain Posts (those without the Builder)? I am importing about 20 older blog posts, but just want them to have a basic layout whereas I may use the Builder for newer posts. Maybe a certain Category/Tag to filter it?
There are probably some hacks to make it possible. Unfortunately I dont not have a simple solution to give you.
Very nice thanks for that! But when i took a view of the live demo i recordnised that the linkcolor of the menue is white and can not be seen. how to change the linkcolor of the hamburgermenue when it drops down to mobile view?
thanks!
best for you keep doing such nice stuff
I just have to add a little custom CSS to change the font color of the second fullwidth menu. Depending on the custom class name of your fullwidth menu, you can add this.
#mobile_menu1 li a { color: #000!important; }This is greatly appreciated! I am having troubles with getting porostidskrift.se to show my right sidebar (with search, categories and tags) on archive pages. Here’s how should look: http://imgur.com/gILJKmt and here’s how it looks currently: http://imgur.com/gILJKmt. It shows up correctly in theme preview mode (image #1) but doesn’t carry over once the theme is activated. How to get the whole sidebar to show up? Thanks!
My bad, image #2 should be http://imgur.com/EIPz2Eb
Ah ok I see. Unfortunately I cant tell just from looking at the images. did you try disabling any plugins to see if there is a conflict?
Both images are the same image as far as I can tell.
I am extreamly happy man, I spent hous trying to do this and you solve for me in few minutes… God Bless You man!!!!
excelente!!!! thank you!!!!!
Your welcome
Hi Geno,
I love your fix. Hopefully Divi will add this to the theme.
Do you have a fix to make the head height 400 pixels tall?
I appreciate your help.
An easy way to do that is to add top and bottom padding to the section.
It seems to be functioning, even if I think when you edit in the visual builder something is not working properly…
Yes the visual editor has not been updated to work with injected sections yet.
perfect thank you!
you are welcome
Excellent stuff! Gino I have followed this for my post pages and I used your excellent tutorial to add a custom divi footer injected into footer.php.
I have looked but can’t seem to see if you have an article to add the same to pages? Currently I still have global items for header and menu on pages but the rest is working great with the injections. Do you have a link to this solution, I am sure it must be here somewhere 🙂
I do not have a tutorial but if you have done the others, you can do this pretty easily. Just inject it in the header php file. Find this code at the bottom of the file…
and add the shortcode here
<span class="et_close_search_field"></span> </div> </div> <?php echo do_shortcode('[et_pb_section global_module="201602"][/et_pb_section]'); ?> </header> <!-- #main-header --> <div id="et-main-area">Then just update the layout id number 🙂
its working! Awsome!
Sweet!
Awesome! Will this work on Woocommerce pages as well? I have built two fullwidth headers – one that works for mobile and one that works for tablet/desktop. It would be great to have that same stylized header across all pages – category, product, checkout, account info, etc.
I have not played around with the WooCommerce product page templates but I dont see why not.
Are you kidding me?? I knew there had to be a way to do this! I just spent hours hand coding a header section (image, social, optin) to look exactly like the builder sections/modules that I designed because a friend also shouldn’t/doesn’t want to use Builder on her posts (way too many). That’s it. I knew you were good, but I will never code something on my own in Divi without first checking here. 🙂 Thank you so much!
This is awesome. Thank you so much for sharing Christy. This is inspiring 🙂
Hey Geno,
Thanks for this tutorial!
I’m curious how can I do something like this for a specific page? I know I can apply the same principles to the page.php files but what if I only want to show on certain pages? Any tutorials on that or code I can use?
You can use css to hide the section on all pages then specify which pages to display it on using the page id.
.page .give_the_section_a_class {display:none;}
.postid-205788 .give_the_section_a_class, .postid-205790 .give_the_section_a_class {display:block!important;}
Hey Geno,
Absolutely love these tutorials. You are the man. You have become my first stop when looking for a solution.
I was wondering if there was a way I could have a full width header in a single blog post depending on what category that post is in.
So all posts under Blogging show one full width header.
While all post under marketing category show a different full with header.
And all post under social media category show a different full with header.
And so on.
Sounds like a great idea for a new tutorial 😉
It involved doing a blend of your tutorials. Edits to the header.php and placing the shortcode for the divi library item with these specifics
if (is_product_category() || is_search() || is_product_tag() || is_product() || is_cart() || is_shop() || is_singular(‘event’)) {
Thanks for the great tutorials – they really shed some light on the inner workings of Divi.
Any idea on why adding a full width header module that’s setup to be in either a single post php file or the header would only show about 50px of the background image at the top of a single post rather than the full 200px? So weird – it works on all other pages perfectly!
Genius! thanks. It worked for me for pages, also for post at the same time, without modifying the single.php.
Bloomin’ Brilliant! Thank you
Hi Geno!
Did you figure this out?
I used your tutorial to make my header appear on all my single posts, it looks great! Thank you!
But I really want to figure out how to display a different header in a different category.
Sorry Ally. Not yet. I can picture the code in my mind, I just have not had a chance to try it yet.
Any idea on how to get rid of padding when I did this? It worked- but now I have white space 🙂
You can either remove all padding and margin in the section settings or assign the section a custom class and use css.
This worked like a charm! Thank you 🙂
My pleasure.
So say you had three categories and wanted a different header for each category. How would you do this?
Working on a solution for this.
Thanks man, It worked!
Sweet.
I added that exactly as mentioned above and it rendered a blank page?
Strange. I have not had that issue. Double check all your syntax.
Is there any way to add this header image above instead of below the menu bar on a single post page?
Yes. I will be working on a new tutorial for that.
Hi Geno –
I implemented this on a new site, but I’m noticing that when you scroll the page, the navigation doesn’t switch to fixed until you scroll further down than on a standard page. Is there a reason for this as well as a way to fix it?
Hi Greg. This must be related to a recent update. Now that they have implemented hooks, changing the process to utilizing hooks instead of the PHP template may resolve this. I plan on writing a new tutorial to acheive this using hooks and when I do, I will send it out in a newsletter.
Hey Geno, any updates on utilizing hooks for this?
I’m wanting to implement something similar for a client, either way thanks for the tut.
Thanks Jeff. Not yet but it is on my list.
Thanks Quiroz. This saved my time alot
Hi Quiroz, I added that exactly as mentioned you in your tutorial and it worked perfectly. Thank you
Awesome. My pleasure.