We create a number of custom menu hover effects for many of our clients and child themes so I decided it is time to get some of those tutorials into your hands.
In this tutorial I am going to show you how you can make a Divi Menu Bottom Border that expands when you hover over each menu item.
*Note: This customization will not work correctly if you have drop down sub-menus. That will require additional modifications not yet available on this tutorial.
Let’s Get Started Making The Expanding Bottom Border
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS.
/*------------------------------------------------*/
/*------[GQ - MENU EXPANDING BOTTOM BORDER]-------*/
/*------------------------------------------------*/
#et-top-navigation nav > ul > li > a {
padding-bottom: 20px!important;}
#top-menu-nav > ul > li > a {
display: inline-block;
position: relative;
padding-bottom: 1px;}
#top-menu-nav > ul > li > a:after {
content: '';
display: block;
margin: auto;
margin-top:10px;
height: 2px;
width: 0px;
background: transparent;
transition: width .5s ease, background-color .5s ease;}
#top-menu-nav > ul > li > a:hover:after, #top-menu li.current-menu-item > a:after {
width: 100%;
background: #3173b5;}
Making Adjustments
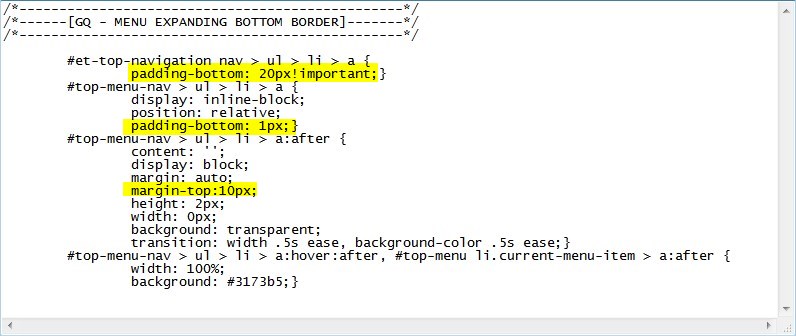
Now because there are already so many menu padding options available in the Theme Customizer, there is a good chance you may have to adjust the bottom padding of the main buttons. You can change that here.
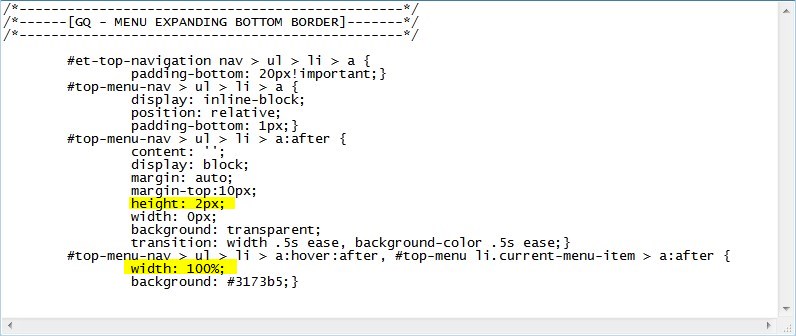
The following rules change the thickness and the width of the border.
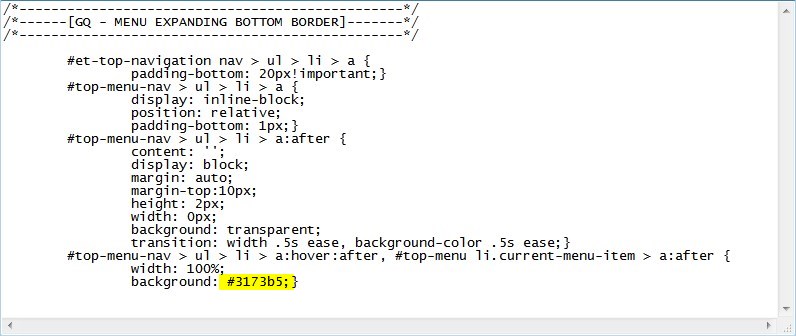
The following rule changes the color of the border.
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.














Thank you Gino! In just 2 minutes I had it working here: https://villadianthe.com
Wahoo. Thanks for sharing. Your site looks great!!!
Thanks. Because it’s a vertical navigation, I thought is would be nicer to expand the bottom border from the left. By changing the margin from “auto” to “0” I managed to achieve this.
Nice!
How can I make this work with the fullwidht menu?
Give the fullwidth menu a custom class and then change the css so it targets the link in your fullwidth menu instead of the #top-header. You will also have to change the padding and margin accordingly as it is different in the fullwidth menu than it is in the top header menu.
Hello im trying to put my custom class but the line doesnt appear.
Could you help me with this? I dont know if I’m doing it right or if I should change the #top-menu tags for my custom id class
*————————————————*/
/*——[GQ – MENU EXPANDING BOTTOM BORDER]——-*/
/*————————————————*/
.menu #et-top-navigation nav > ul > li > a {
padding-bottom: 20px!important;}
.menu #top-menu-nav > ul > li > a {
display: inline-block;
position: relative;
padding-bottom: 1px;}
.menu #top-menu-nav > ul > li > a:after {
content: ”;
display: block;
margin: auto;
margin-top:10px;
height: 2px;
width: 0px;
background: transparent;
transition: width .2s ease, background-color .2s ease;}
.menu #top-menu-nav > ul > li > a:hover:after, #top-menu li.current-menu-item > a:after {
width: 100%;
background: #ffffff;}
thanks
You should stick to the original CSS for best results.
Thanks Geno. Makes a difference. Love the expanding bottom border. Better than css hover underline any day of the week.
I agree. Thanks!
Thanks Geno , I really appreciate all the excellent resources you offer .
The fact that you do this for free , makes it even more awesome .
I am using the bottom border menu snippet on this site https://www.mayetinc.co.za/ however as you can see on the drop down menu the menu the bottom border overlaps the word which in this case is ” Services ”
Is there anyway to fix it .
From the website you can see how much I enjoy your resources , I used your layout as well as your tutorials on the site .
P.S I hope I didnt destroy your layout too much .
As always , much appreciated
Hi Muhammad. Thanks for sharing. The site look wonderful. Nice work. You probably noticed by the now the disclaimer at this beginning of this tutorial that it is not set up to work with drop down menus unfortunately. Still the site looks great nonetheless!! 🙂
Excellent snippet Geno! Thank you…. But I wonder… Is this effect possible with the footer menu? And if yes, could you be so kind to provide the solution?
Yes. You would just need to target the footer menu classes. If I get some time I will try to do a series on the footer menus.
Thanks Geno!
Looking forward for the series on the footer menus (or any other tips from you 🙂 )
I might give it a try my self (even I am not that good with CSS 🙂 )
Love this and implementing it so easily. However, if there is a submenu, the line goes through the menu item. How can I remedy this?
http://www.fastrocketpages.com
Looks like you figured out how to adjust the padding and margin. Looks great!
Hey Gino do you have any code to enable me to use this with a sub-menu?
Not yet.
Hey Geno, thank you vey much for all the great tutorials! Just a quick question if I may, if we utilised your excellent tutorial on turning a menu item into a CTA button (https://quiroz.co/transform-a-divi-menu-item-into-a-cta/), how do we exclude that menu item from having the expanded bottom border? I have tried one or two things but I just can’t get it right… Cheers Francois Wessels
Is it possible to add the growing bar ABOVE the menu text?
Try changing these two values
#et-top-navigation nav > ul > li > a { padding-bottom: 32px!important;} #top-menu-nav > ul > li > a:after { margin-top: -25px;}Is it possible to have it dashed/dotted instead of solid ?
I’d like to have it dashed for the active menu, and get an animation with a growing dashed underline on hover…
I have a snipped working fine for the active, but I don’t understand how to get yours as dashed and not solid…
Any help would be much appreciated 🙂 Thanks !
Hi Simon. Just swap out the background css and use something like this. Replace the last CSS element.
#top-menu-nav > ul > li > a:hover:after, #top-menu li.current-menu-item > a:after { width: 100%; background: repeating-linear-gradient( to right, #f6ba52, #f6ba52 10px, #ffffff 10px, #ffffff 20px );}