Awhile back, I wrote up a tutorial for injecting Divi Library Layouts into your footer by modifying the footer.php template. With the introduction of Divi Hooks, we can now inject that layout into the footer without having to modify any php template files. All we have to do is add a simple snippet of PHP to your functions.php file.
By the way, this is the method I am using for the footer in this website 😉
So in this tutorial, I will show you how to use a little custom PHP to inject a layout saved in the Divi Library, into the footer on every page of your website. To do this you will need a basic child theme with a functions.php file.
UPDATE: If you are using a child theme that with an older version of Divi’s header.php and footer.php, before they added the hooks, then you will need to update those files.
Let’s Get Started Setting up the Divi Footer Section.
Adding the layout
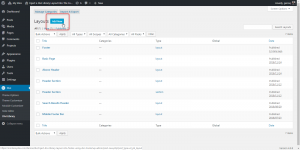
1. Go to your Divi Library and add a new layout.
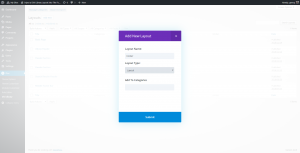
2. Give it a name and choose Layout as the the Layout Type.
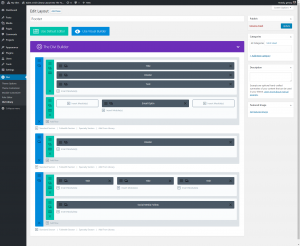
3. In my demo I am using a couple of prebuilt sections from the Elegant Themes “Pottery Studio” Template. I just imported the entire layout on another draft page and then copied the sections I wanted, over to my Library Layout.
Adding The PHP
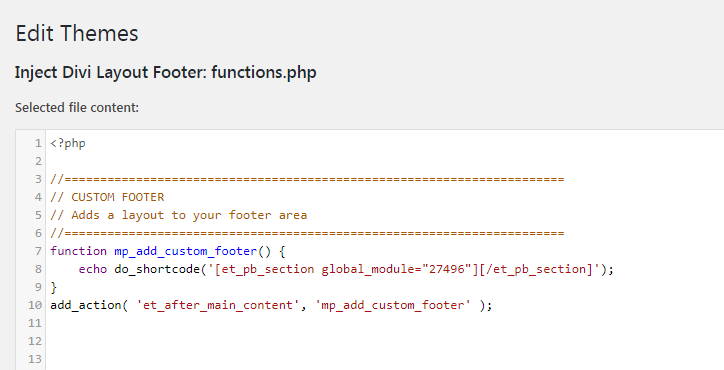
4. Go to Appearance>Editor and open your functions.php file and you are going to insert the function below. Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from the txt file below.
5. Your functions.php page should look like this after you have copied and pasted the snippet above.
Inserting the Divi Library Section into the PHP snippet
Now we are going to grab the layout shortcode and insert it into the PHP snippet above.
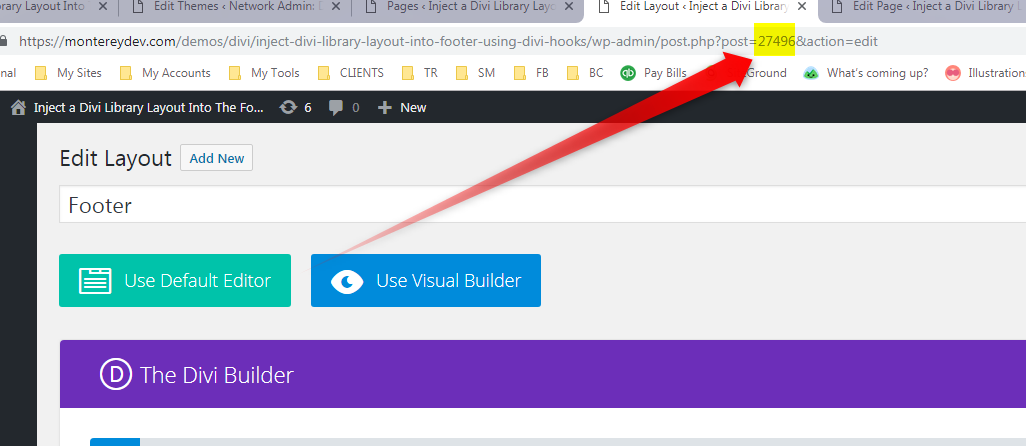
6. Go to your Divi Library and open up the layout you just created. Once you have the layout open, check out the URL and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 27496. This is the URL in my example: https://montereydev.com/demos/divi/inject-divi-library-layout-into-footer-using-divi-hooks/wp-admin/post.php?post=27496&action=edit
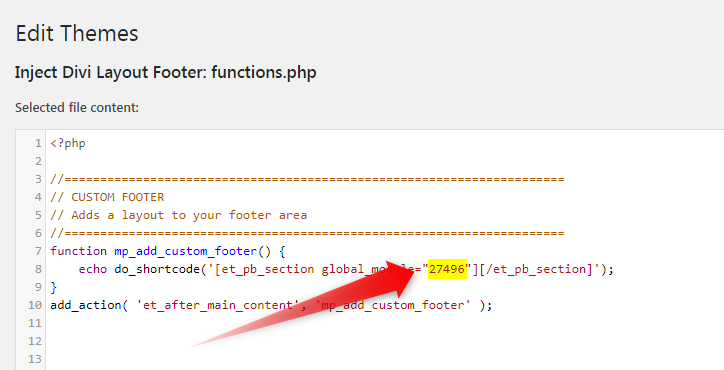
7. Go back to Appearance> Editor and open the functions.php where you added the snippet above and in this shortcode, replace the number with your own.
Adding The Custom CSS
For this tutorial, I am not using any custom CSS. If you still have widgets in your default footer area, then your footer is most likely still showing up. You can either remove all the widgets from your footer area in Appearance>Widgets.
Or you can add this CSS
/* hide default footer */
#footer-bottom {
display: none;}
And that’s it.
If you used this on one of your projects, please share a link below so we can see how you used it.
Have fun!
Well, that’s all for now. I hope you find this article useful.


















Thank you! Such a useful tutorial!!
You are very welcome 🙂
Perfect! I was just going to look up the old tutorial, because it worked so well last time I used it and I need to do a custom footer again. It’s like you were reading my mind! I will try this new method this go round. 🙂
Sweet! Hope you like the new method. It is so much faster. I use it on every single new build. I just keep it in the master child theme I use for every new project.
Hey Geno, Great tutorial, thanks! What CSS would we add to the page if we wanted to remove that embedded footer for that page only? Many thanks! :o)
You would have to give each section in the layout a custom class. They could all have the same class. For example if you gave it the class name: .custom-footer, you can find the page id and use this css
.page-id-27372 .custom-footer { display:none;}You can find the page id by using inspect tools or open up the page on the backend and you will see the post number in the url.
Hi Geno,
thank you very much for your css code and help. I love your blog. When I search for something I look at your blog everytime.
Have a nice evening!
Danke dir Jari!
Hey Geno, thanks for your Help, great work. Is it also possible to add two layouts to the footer? I would love to add a Full width map under the standart footer that I created.
Keep the great work up !!
Yes you can add as many sections as you want to the layout. That is why I always encourage using layout instead of section when setting it up.
I found the solution…. thx anyways
Awesome!
Hi I found out that if you have old header and footer in your child theme you need to update them to work with this this.
I have a question on how to get the footer to be different on a post page or on the page that holds all the blog posts. Thanks
Great point. Thanks for sharing. Here is a link on how to identify certain pages or page types for displaying stuff like this. https://www.ostraining.com/blog/wordpress/hide-element-css/
Dear Geno, thanks a lot for all the resources you’ve shared!
I’ve tried this method and the other one you had shared in January of 2017 (https://quiroz.co/replace-the-default-footer-with-a-divi-builder-footer-saved-in-your-divi-library/) but it did not do anything.
I’d like to try to inject a footer via php because the Divi-builder-made footer (global section) I’m using does not go to the very bottom of some specific pages like this one: http://wellbeing-society.org/bien-etre-au-travail/ressources/decryptage-du-phenomene/ On this page, I’m using a footnote plugin and the reference container overrides the footer and is the last section of the page. Any idea how I could manage that? 🙂
Many thanks!
Charles
Thanks Charles. Not sure why this would not be working for you unless there is an error in the syntax somewhere. Remember to clear all cache including plugins and server side.
Thanks for this.
I’ve always created my own footer in the global library, but of course, I could not get it to appear on posts. This solves that problem.
I tried your code in my local set-up and it worked perfectly, though I did have some other copy in my child theme functions.php file but I quickly realized this new code just went above the final <? . All good. But then when I went to try it in my live site—it didn't work. Took me a while to fix and the only thing I can think happened was that I copied your snippet, pasted it into a text file, made my number edit and then added it to my functions.php file. Somehow, I'm guessing, this process added some syntax not loved by WordPress. Copied directly to solve.
In the course of trying to fix my problem I did came across a couple of blogs that suggested not editing my functions.php file, but rather to create my own plugin with the php code. I read it and it seemed pretty easy so I have gone that route now. I don't know if you've considered a blog post on doing this but I would heartily suggest it. I love that I've written my own tiny plugin!
My custom footer is alive and well at https://catfishcreative.ca
Thanks again,
ernie
Nice. Thanks for the tip.
Hi there, this is a great tutorial, thank you. Is it also possible in any way to make an exception for a specific post or page?
Sure. Follow this tutorial but use the custom classes in my tutorial. https://www.ostraining.com/blog/wordpress/hide-element-css/
Check out this tutorial for targeting specific pages https://www.ostraining.com/blog/wordpress/hide-element-css/
I’m trying to do this, but adding the code to functions.php does not show the footer. I’m unable to understand what’w wrong. Does the layout need to be saved globally for this to work?
No the layout does not need to be saved globally. Go back through each step and make sure you followed each step correctly. Also probably still need to do a hard refresh to clear your browser…
Windows
Firefox: CTRL F5
Chrome: Shift F5
MacOS:
Chrome: Shift Command R
Firefox: Shift Command R
Safari: Option Command E
Also be sure to clear any plugin or server cache that may be running behind the scenes
Is it possible to set a separate footer if we’re trying to build a multilingual website? I’m guessing it will have to be something in the functions.php file, right?
I have not tried that yet but I am sure you could.
Hello Geno, I was really happy with your solution, it worked great till I installed wpml for translating my website. Do you think you can help me out? The footer still appear on my native language pages, but if i go on a translated page, the footer is gone. Do you have any idea on how to fix this? Thank you.
Not sure. WPML works a little differently with templates and probably requires a custom solution just for WPML.
Very useful tutorial. I used it to build my custom footer. How can I add a custom sidebar in a similar way? Also will the custom footer / sidebar injecting divi layout affect website speed? Thanks.
These methods do not really affect the web speed. It is how the header and footer are normally pulled into each page. I have the sidebar tutorial next on my list.
Hey Geno, thanks for this tutorial it’s fantastic!
No problem 🙂
OMG… this was so easy. Thank you. Thank you. I have been going crazy trying to figure out how to create a custom footer. Was doing it the hard way by creating a global footer and then pasting it to ever page on my Divi website. Then when I realized I’d have to do this for my 50+ blogs… I thought there must be an easier way! And there was. So very very grateful that I came across your easy-to-follow tutorial. Just perfect for Child Theme newbies like me. Thanks!!!!
Thanks for this, I’ve never liked Divi’s Appearance > Customise > Footer method. Much more flexible using a library layout.
Glad you like it Alex 🙂
This is awesome! I was building custom footers for my websites but applied Divi Library section to every page and it still did not cover the Single Blog Post pages. So this is the way I do it now. Thank you!
Glad to help 🙂
Thank you Geno you are a great guy.
Just what I needed. However, mine isn’t going the full width of the page. I have the instagram feed plugin (so not sure if that’s affecting it) but is there way to make sure it’s full width? Thank you so much!! This is amazing!
Hi Marci yes we can check using inspect element tool. I just visited your website ( https://dragonflyave.com/ ) and found that width for footer section (below insta feed) is 80% on home page and 90% on all other pages.
You can make that section full-width from divi library or using CSS code.
Oh got it! How do I update that? Also, primarily on my blog pages it’s not showing up as full width either… what code would I have to use? Thank you so much!
hi Marci you can edit your section in DIVI library and add a css class to it i.e custom_full_width_section and then add following CSS code in theme options (or style.css file )
.custom_full_width_section , .custom_full_width_section .et_pb_row{ width:100% !important; min-width:100% !important; }Seriously the best!! You guys are life savers! Thank you 🙂
Hi Geno,
you got an awesome blog. If I search for DIVI features or solutions I always go on your site and get the answer. Thank you for your work and have a nice weekend!
Hey Geno,
Firstly, thanks for all the awesome tips and tricks you’ve posted over the years. However, I’ve run into an issue on this one — I’ve been trying for two hours to get this to work, and for some reason, no matter what I do, the background colors I’m setting in the library Layout for the section (or row, or any other element/module inside this injected section) are not being respected at all. As in, I don’t even see them showing up as set styles anywhere in the dom, being overridden or no. Any idea what might be going on?
Thanks for any insight you may have.
:O Nevermind. I was trying too hard, apparently. I was being too specific with my targeting, perhaps — when I checked your footer css rules on this very page, I saw you were just using mp_m_footer as your class, so I backed off all my extraneous bs and simply targeted the class I’d put on the entire section, and poof, magically fixed 😉
Thanks again for all your knowledge sharing!
Thx, this is a great tutorial, thank you. It´s a nice Blog. Also if we dont use divi any more