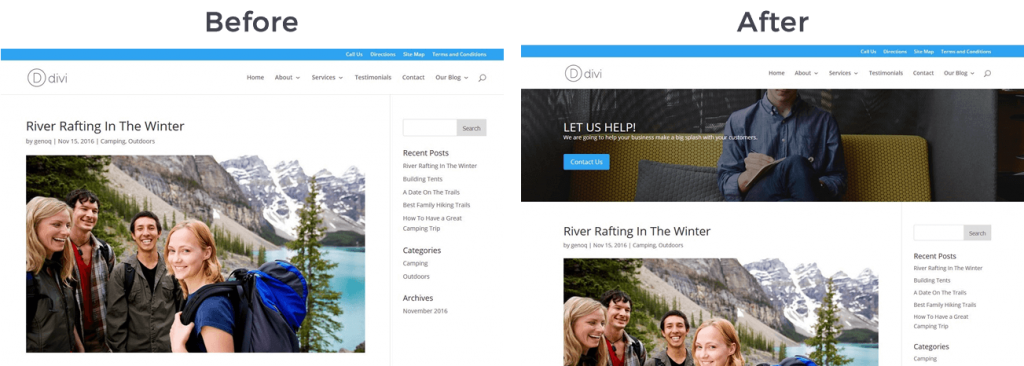
One of the most common Divi requests I receive is how to make the archive pages stand out a little more. People often want to do more than just change the some colors and the sidebar.
If you don’t know how template hierarchy works within WordPress, check out this infographic on the topic.
In this tutorial I hope to show you how easy it is to add a saved Divi Builder section to the header of all your archive pages (and more).
To do this you will need a basic child theme and you will need to use either an ftp program such as FileZilla, or if your hosting company offers you access to the cPanel, you can use the File Manager.
Let’s Get Started
Creating the Archive.php File
The first thing we are going to do is create an archive.php template and add it to your child theme. If you have never done this before, don’t worry. It is much easier than you think and you will be stoked once you do it for the first time.
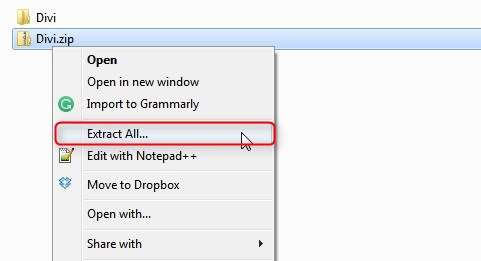
1. Unzip your most recent Divi Theme file that you downloaded from Elegant Themes.
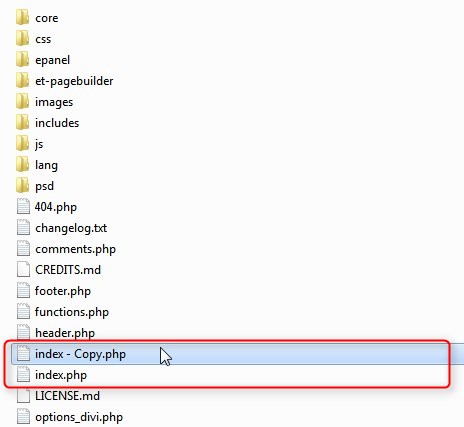
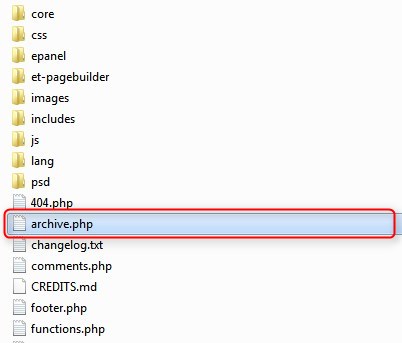
2. Open up the unzipped folder and find the index.php file and make a copy of it.
3. Now rename the file and name it archive.php
4. Good job. You just created the template file. Now you will need to upload it to the child theme you have already installed. If you have not installed a child theme you can learn more about them, and download a free one here: https://quiroz.co/the-ins-outs-of-child-themes-premium-divi-child-themes/
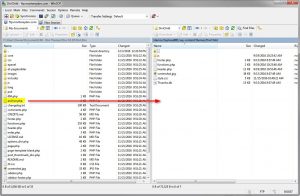
4a. If you use an FTP program like Filezilla or WinSCP, you can just drag and drop the file over to your child theme. This is what it will look like using WinSCP.
4b. If you prefer to use the cPanel File Manager, then you just open up the file manager and go to the child theme folder (/wp-content/themes/the_name_of_your_child_theme/) and upload the archive.php file. This is what it will look like.
Awesome. Now that was not so hard was it? Let’s move on to the next step.
Creating the Archive Header Section
Now we are going to create a header section and save it to the Divi Library.
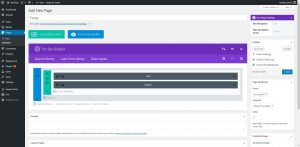
5. Create a new page and and click on “Use The Divi Builder”. It does not matter what you name the page because once you save the section to your Divi Library, you will be able to delete the page.
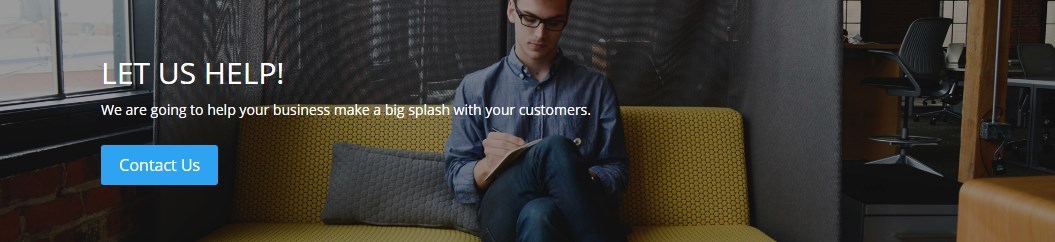
6. Now go ahead and create the header section of your choice. In my example I added a dark background image to the section and added a Text Module for the headline and a Button Module for the Contact Us button.
This is what my example looks like
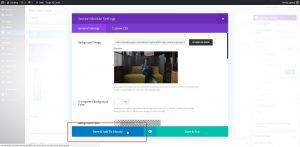
7. Open up the Section Module Settings and Save it to your Divi Library.
Now you can go ahead and delete the temporary page as you will be able to update or change the header section directly in the Divi Library.
Inserting the Archive Header Section into the PHP template
Now we are going to grab the header short code and insert it into the archive.php page with a little php snippet.
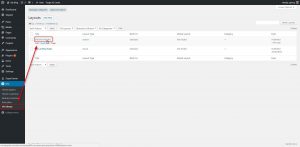
8. The first thing you will need to do is go into your Divi Library and open up the saved layout.
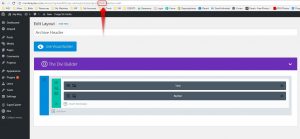
9. Once you have the layout open, check out the url and you will see a sequence of characters and numbers. You are going to want to grab the numbers as we will need that for the next steps. For example in my case, the number sequence that I want to grab is 26861. This is the url: http://montereydev.com/demos/tophead001/wp-admin/post.php?post=26861&action=edit
10. Go to Appearance> Editor and on the right you will find the archive.php file we added to your child theme. Go ahead and open that up.
11. The first line of code should look like this.
<?php get_header(); ?>
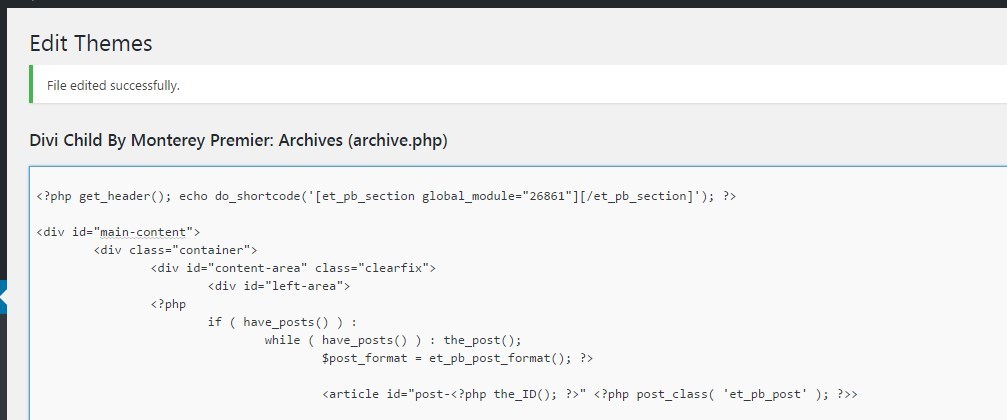
Replace that line with this snippet. And then replace the number 26861 with the number you wrote down for your particular layout (see step 2)
![]()
Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this rich text format file.
So your archive.php file should now look like this.
BOOM!!!! You have just injected a Divi Page Builder Section into your Archive pages.
Inserting Different Header Sections into Search pages, author pages and category pages.
On one of our child themes we created different header sections for the Search Results pages, Author pages, Category Pages and even Single Post Pages.
All you have to do is follow the same steps for each page type and just name each php file after that type. So you will be creating a search.php, category.php, author.php, etc…
Once you start playing around with this type of stuff you will find you can do all sorts of amazing stuff in Divi.
Have fun!
Well that’s all for now. I hope you find this article useful.


























Odd that ET’s earlier themes had a few different custom types but not so in DIVI.
Nevertheless, thanks for the great tute.
Thanks Bob.
May be a co-incidence, but earlier I found a similar kind of process in another post by Fabrice Esquirol.
http://www.creaweb2b.com/en/add-a-divi-section-inside-page-template/
Awesome. Thanks for sharing. Its great to see so many new Divi blogs popping up. It means our community just keeps growing 🙂
Thanks for your tip! Inserting that row into the child theme’s header.php: the whole site gets that header photo or slider :))
Yup! Pretty cool huh?!
You can insert a fullwidth slider with DIVI builder on your frontpage, and a static fullwidth header picture with this code at the end of header.php:
Great tip! Thanks
Very useful tutorial! Thanks Geno. This should also work with WooCommerce pages; product, product category, ect… shouldn’t it?
Yup. Any post type 🙂
I just used it on a project to also create custom headers for bbpress pages and The Events Calendar Pro. Needed to use page.php instead of index.php but this works to add a custom header almost anywhere!
Hi Ed! I’m struggling with doing this with The Events Calendar. Could you tell me exactly how you had to do it?
Banging my head against the wall trying to get this to work. End result: still not working, and head hurts. Not sure where I’m going wrong..
Apparently the wall helped. I renamed the file “search.php” (rather than “archive.php”), and it works. So if anyone out there has a similar issue, I would suggest: A) wearing a helmet, and B) name the page specifically (in my case, Search instead of Archive).
Geno, thanks for the tutorial!! 🙂
Thanks great Tutorial 🙂 We have use a lot of tuts from you, they are very helpful! But one question, how can we create the same header (that you descripe in this tutorial) for “search result” pages?! And for pages from a specific “Custom post type”?! Thanks for any suggestions!
Best Regards
Tobias
Make a copy of the archive.php and rename it search.php. The rest of the process is the same.
Thanks Geno, its nice and easy 🙂 Best Regards Tobias
Thanks Tobias 🙂
How can I get the category title to appear in the archive.php? I have a list of articles in a filtered portfolio, and when the user clicks on the category there, it brings them to /project_category/foo/ with a list of articles. Behind the scenes it’s calling archive.php (I tried making an archive-project.php page, but it doesn’t get called) and I tried calling “single_cat_title(…)” but that doesn’t return anything. Any help is appreciated!
Here you go https://quiroz.co/add-a-section-and-category-title-to-the-top-of-your-category-pages/
I think i was passing extra params to the single_cat_title() that was messing things up. Thanks!!
Dumb question of the day….where is my archive page located and how to I add posts or categories to that page? I’ve done all of the above in your post, but now I don’t know what to do.
Your archive pages is the category page. If your categories are set to show on the post, people can click on the category and then access all the posts attached to that category. You can access them by going to Posts>Categories. Hover over the category and select “view”
Ah, gotcha! Thank you for the help!
Anytime Hannah 😀
Hi guys, not banging my head but also no results with search.php or archive.php files. Any other option? Thanks
Hi Steve. If the tutorial is not working for you, you can try the Page Builder Everywhere plugin: https://montereypremier.com/product/page-builder-everywhere/
Hi Geno, looks very promising, but before i start : how does it work when i want a Divi section as a footer on archive pages – in this case WooCommerce pages.
Here is a tutorial for adding a page builder footer to all pages including archive pages including WooCommerce pages. https://quiroz.co/replace-the-default-footer-with-a-divi-builder-footer-saved-in-your-divi-library/
I use this on montereypremier.com so you can see how it looks on product pages https://montereypremier.com/product/ally/
I am unable to get this to work for product pages using woo commerce- but it does appear to work on the cart page with this method. Any ideas? Thank you!
Yes now that you mention it, WooCommerce might have it’s own php template. You probably have to find the WC template and modify it there as well.
Did you ever figure this out for The Events Calendar?
Not yet. I have not had a chance to play around with their template pages yet.
Hi Thanks for your great help post,
I am working for my client and she wants to show custom header image for difference top level category in single product page,
Theme : Divi and woocommerce
Top level category like
WFCA
– tops
– Bottoms
– Accessories
WFSA
– Athletes
– Baseless
– accessories
How can I use your code spinet in Child theme to show difference header image for difference category.
for your in information, we have three header, two for Category and rest one for default header.
thanks in advance
I have not played around with the WooCommerce product page templates yet.
Thank you, Quiroz. It worked flawlessly.