Hey Divi Nation,
One of the most important elements to any website is the main header. It pretty much sets the tone and it is one of the things I spend the most time on when starting a new design.
Divi comes with some great header options such as the centered inline logo, secondary headers and transparent backgrounds. But sometimes you just want to do a little something different to stand out from the other Divi websites.
So here are 13 popular Divi Header / Menu tutorials I have written over the years. I hope these give you a little inspiration for your next Divi project.
Have Fun!
Geno Quiroz

Large Square Main Menu Buttons in Divi
In this Divi tutorial I am going to show you how to create large square main menu buttons in your Divi main menu. I used this technique on the main menu for one of my blogs: MontereyBayFun.com. I also used a similar technique on MontereyPremier.com and on this site as well.
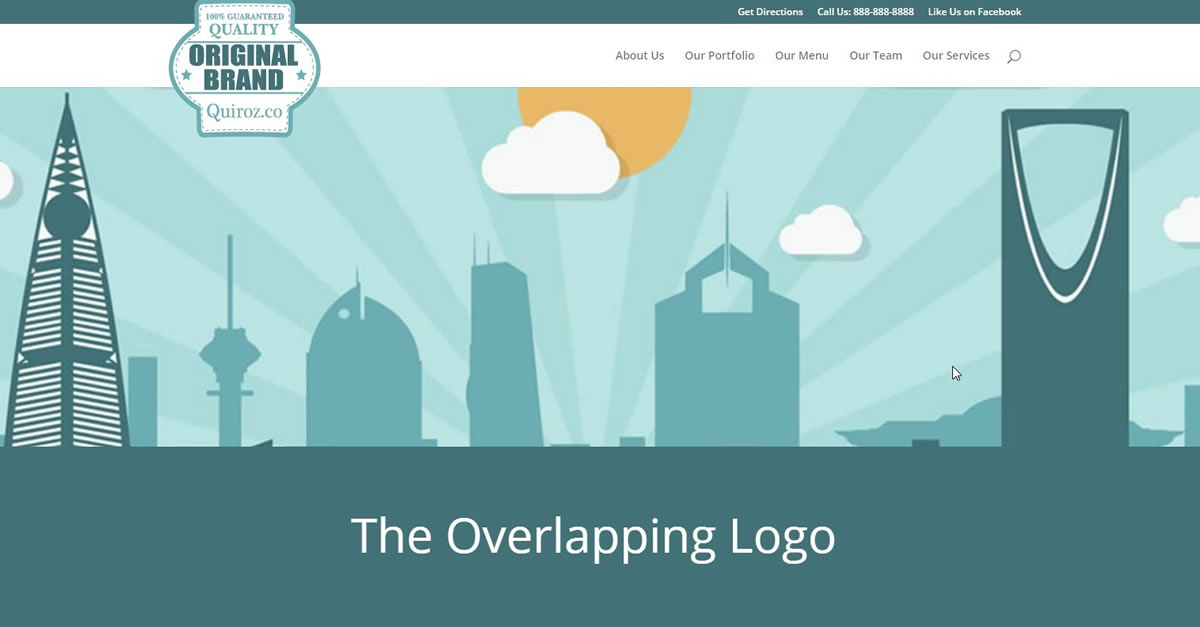
The Overlapping Divi Logo
As you know logos with more height than width can be a little hard to squeeze into the vertically challenged default Divi logo area. Yet not all logos are going to be horizontal so we have to find nice solutions. There are some great options but most often use the overhanging logo.
Swap a Vertical Logo with a Horizontal or Square Logo on Scroll
I have a tutorial on swapping the logo when you scroll down and have the fixed header enabled. But it could use some smoother transition effects. So here is the new and improved version which has the vertical logo slide up and the horizontal (or square) logo slide in from the left.
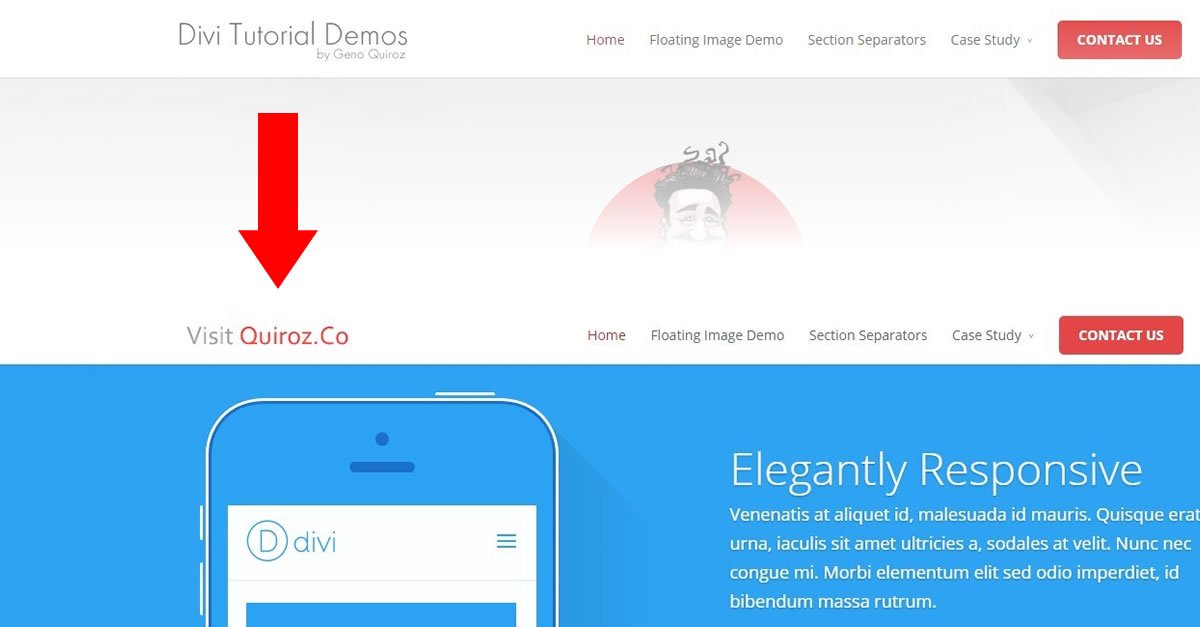
Hide Divi’s Top Header on Scroll
When Divi’s Fixed Header option is enabled, the top header and the main header remain fixed at the top of the screen as you scroll down the page. But sometimes that takes up too much screen real estate. So this nifty little snippet will allow the Main Header to scroll up over the Top Header hiding it until you scroll back up to the top of the page.
Add Cool Square Social Media Buttons in Divi’s Top Header
How would you like to make cool Social Media Icons on the top of your page like this without any plugins? Here is a cool way to add your own cool social media icons or any type of icon in the top header of your Divi website using Font Awesome, CSS and a little Divi Wizardry.
Transform a Divi Menu Item Into a CTA Button
One popular place to put a call to action button is in your main menu and why not? It’s on every page, it’s always accessible and it is pretty valuable real estate. So in this tutorial I will walk you through the steps of turning one of your Divi menu items into a very visible Call To Action Button like the one on the featured image above.
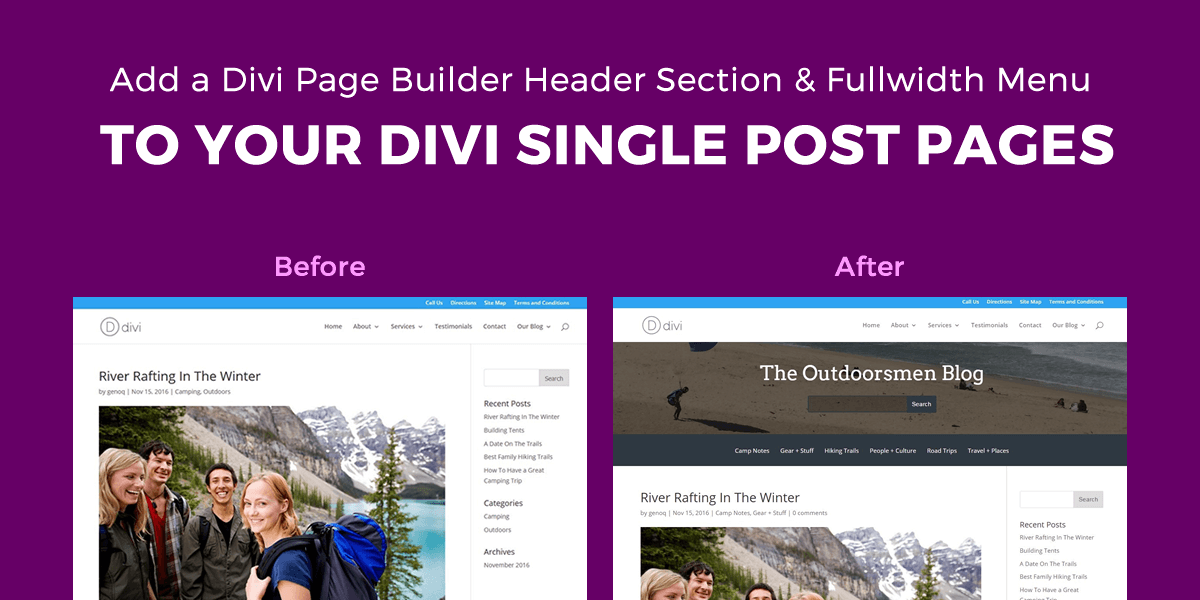
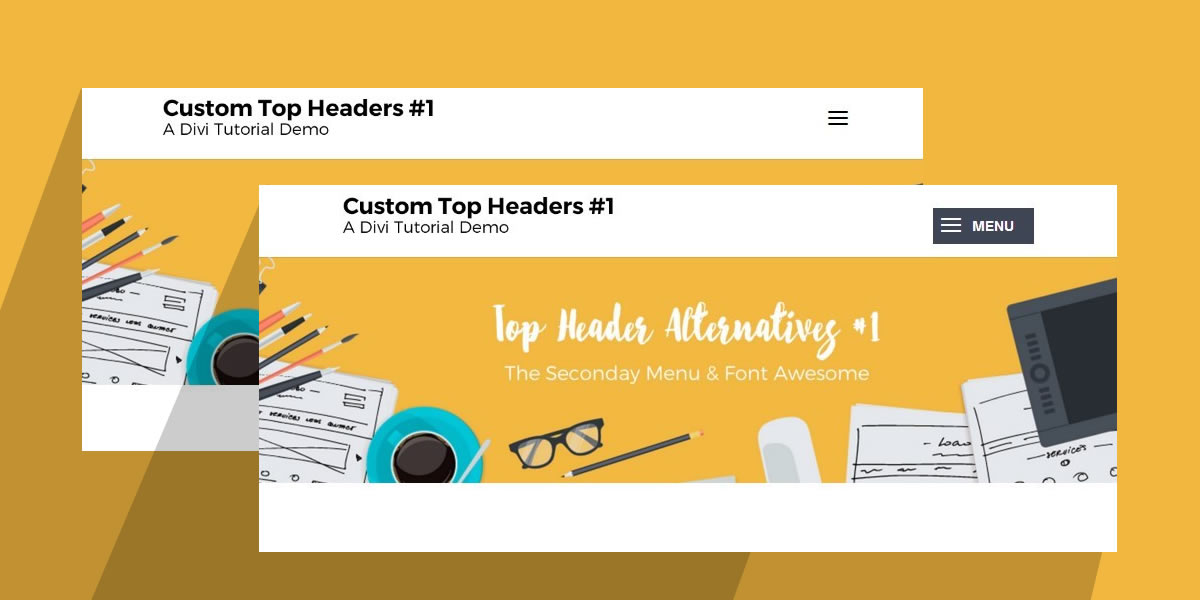
Add a Header Section & Fullwidth Category Menu to the Top of your Single Post Pages
On this blog, I use the Default Editor for all my posts. I do the same on Monterey Premier because our bloggers are more comfortable with it as well. But that does not mean we can’t add some nice Divi Page Builder elements to your Single Post Pages without having to use the Divi Builder Editor for each post. For example just look at my fullwidth menu above. I injected it into every single post page from the Divi Library. Slick huh? So in this tutorial, I will show you how easy it is to add a saved Divi Builder Header and Fullwidth Menu Section into the header of all your Single Post pages.
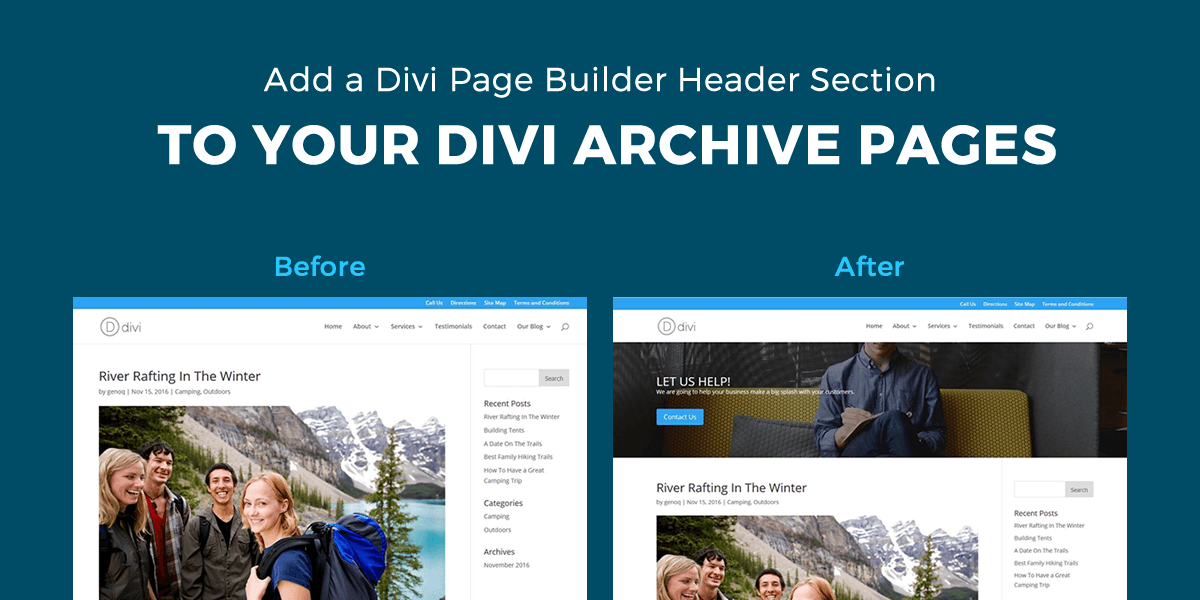
Add a Divi Library Header Section to the Top of your Archive Pages
One of the most common Divi requests I receive is how to make the archive pages stand out a little more. People often want to do more than just change the some colors and the sidebar. If you don’t know how template hierarchy works within WordPress, check out this infographic on the topic. In this tutorial I hope to show you how easy it is to add a saved Divi Builder section to the header of all your archive pages (and more).
Change The Logo When Scrolling Down
I have received several requests for a tutorial on how to change the logo image when scrolling down the page.
Why would someone need that you ask? Wells lets just say for example that your header is transparent with an image in the background and a big colorful logo in the header. And then as the user scrolls down the page the dark header background color kicks in and you would like to replace the logo with a slimmer white image so that it is not so bulky looking.
Or perhaps you just want a different logo when scrolling down for another purpose.
Top Header Search Form & Custom Social Icons
The Divi search feature in the header is pretty cool. I love the way it scrolls down when you select the search icon. But while working on a Travel/Destination Blog website, the client wanted the search engine more visible. So we came up with this nifty trick to add it to the top header. Hope you find it useful on some of your projects.
Initiate Divi’s Mobile Menu Button on Bigger Screens
Do you get frustrated when your menu overlaps into two rows and your logo doubles in size on smaller screens? Over the years I have come up with a number of mobile query breaks that reduce the menu font size, reduce the right padding, and increase the width of the container at various breakpoints. I still use that method all the time. But today I wanted to share with you a quick little CSS snippet you can use to initiate the mobile menu a little sooner than usual so that you dont have to come up with 2-4 additional mobile queries.























Awesome collection there Geno, it’s nice to have them in one post, I had forgotten about half of these tutorials.
Awesome! Thanks!
Ah, good collection. Would love to try a number of these tricks on my website: http://www.projectmanagement.com.pk
fantastic as usual Thanks Geno
Thank you! The swapping and overlapping logo are amazing!
Nice
Great post! Extremely useful. Thanks!